一:虚拟环境
解决版本共存问题
1.用pycharm选择virtualenv创建一个纯净环境
2.将环境copy到需要指定长期使用的文件夹下
3.再次创建项目时,将该环境添加到pycharm环境选择中
4.为该环境添加需要处理的版本共存包
第一步:

第二步:等待copy虚拟环境

第三步:出现虚拟环境就安装成功了

也可以通过命令行的方式创建虚拟环境:

1.通过pip3安装虚拟环境: -- pip3 install virtualenv 2.前往目标文件夹: -- cd 目标文件夹 (C:Virtualenv) 3.创建纯净虚拟环境: -- virtualenv 虚拟环境名 (py3-env1) 了解:创建非纯净环境: -- virtualenv-clone 本地环境 虚拟环境名 4.终端启动虚拟环境: -- cd py3-env1Scripts -- activate 5.进入虚拟环境下的python开发环境 -- python3 6.关闭虚拟环境: -- deactivate 7.PyCharm的开发配置 添加:创建项目 -> Project Interpreter -> Existing interpreter -> Virtualenv Environment | System Interpreter -> 目标路径下的python.exe 删除:Setting -> Project -> Project Interpreter -> Show All
二:路由配置主页及404页面
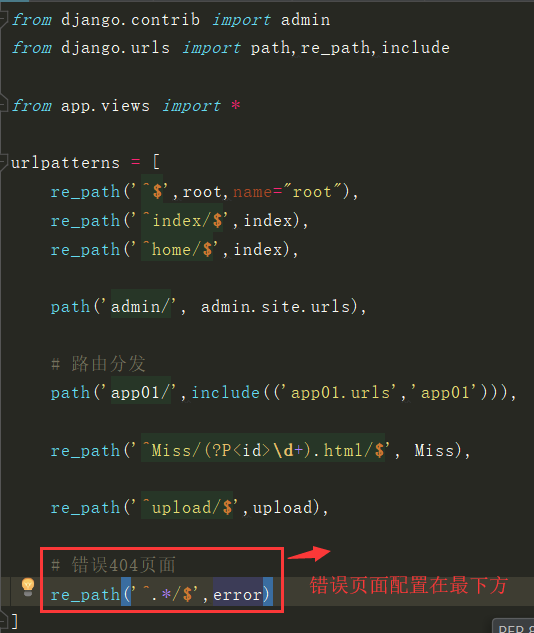
路由层(urls):

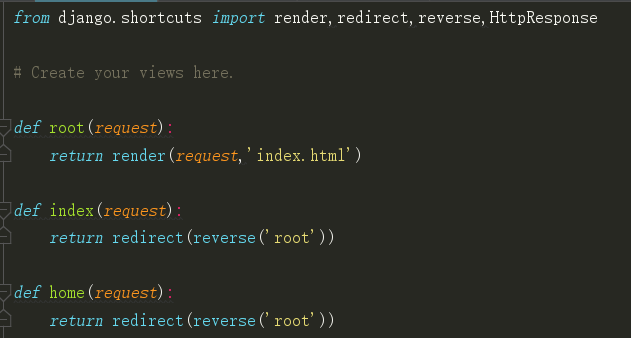
视图层(views):


三:2.X路由分发
1.无名称空间
主路由:path('app01/', include('app01.urls'))
子路由:path('test/', views.test)
2.有名称空间
主路由:path('app01/', include(('app01.urls', 'app01'))),
子路由:path('test/', views.test, name='test')
模板层:{% url 'app01:test' %}
主路由:

子路由:

四:伪静态的SEO优化
动态页面:数据内容会发生变化的页面
静态页面:数据内容不会发生变化的页面
针对SEO(搜索引擎优化),静态页面更容易被搜索引擎网站收录
伪静态就是将动态页面伪装成静态页面,容易被搜索引擎网站收录,从而增加搜索概率,提高流量
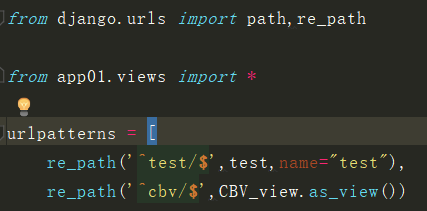
路由层(urls):

视图函数层(views):

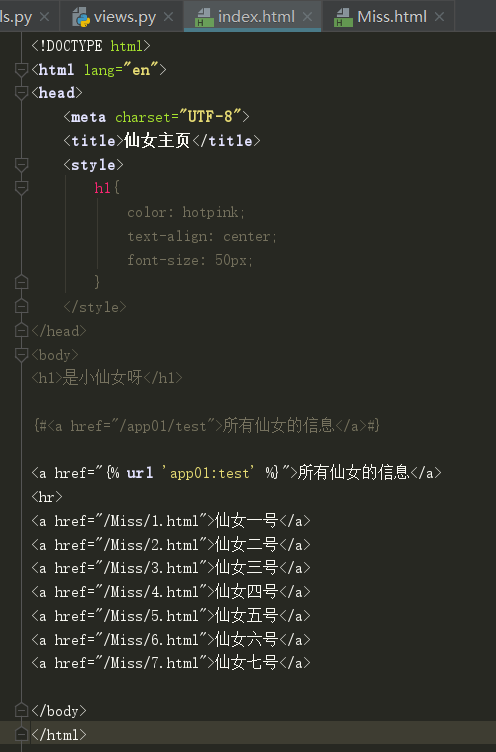
模板层(index.htm):

Miss.html:

五:request对象
1. method: 请求方式 2. GET: get请求的参数 3. POST: post请求的参数(本质是从bdoy中取出来) 4. body: post提交的数据(不能直接查看) 5. path: 请求的路径,不带参数 6. request.get_full_path(): 请求路径,带参数 7. FILES: 文件数据 8. encoding: 编码格式 9. META: 数据大汇总的字典
六:FBV与CBV
FBV:Function base views 函数方式完成视图响应
CBV:Class base views 类方式完成视图响应
视图层(app01/views):

路由层(app01/urls):

七:文件上传
前端:upload.html页面 1.往自身路径发送post请求,要将第四个中间件注释 2.multipart/form-data格式允许发送文件 3.multiple属性表示可以多文件操作 <form action="" method="post" enctype="multipart/form-data"> <input type="file" name="files" multiple="multiple"> <input type="submit" value="上传"> </form>
后台:re_path('^upload/$', upload) def upload(request): if request.method == "GET": return render(request, 'upload.html') if request.method == "POST": # 如果一个key对应提交了多条数据,get取最后一个数据,getlist取全部数据 last_file = request.FILES.get('files', None) files = request.FILES.getlist('files', None) # import django.core.files.uploadedfile.TemporaryUploadedFile # file是TemporaryUploadedFile类型,本质是对系统file类封装,就是存放提交的文件数据的文件流对象 for file in files: with open(file.name, 'wb') as f: for line in file: # 从file中去数据写到指定文件夹下的指定文件中 f.write(line) return HttpResponse('上传成功')

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>上传</title> </head> <body> {#加后面multiple多文件上传#} <form action="" method="post" enctype="multipart/form-data"> <input type="file" name="file" multiple="multiple"> <input type="submit" value="上传"> </form> </body> </html>

from django.shortcuts import render,redirect,reverse,HttpResponse # Create your views here. def root(request): return render(request,'index.html') def index(request): return redirect(reverse('root')) def home(request): return redirect(reverse('root')) def Miss(request,id): return render(request,'Miss.html',{'id':id}) def upload(request): if request.method=='GET': return render(request,'upload.html') if request.method=='POST': files=request.FILES.getlist('file',None) for file in files: with open(file.name,'wb')as f: for line in file: f.write(line) return HttpResponse('上传成功') def error(request): return render(request,'error.html')
