最近公司有个需求,实现html 页面元素转为png图像,这边用了html2canvas来实现.,这里记录一下,避免以后忘了~~
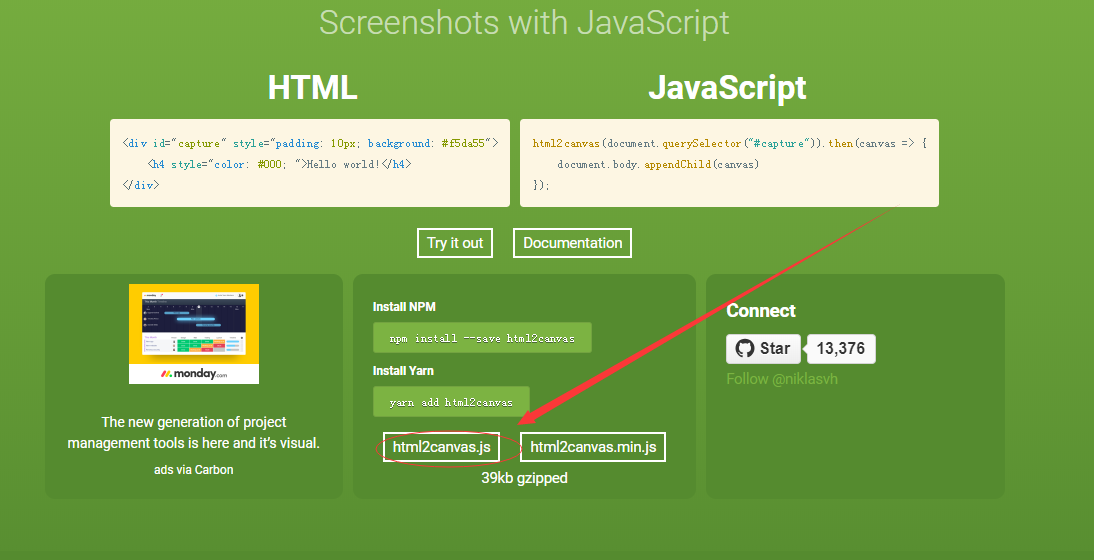
官网链接: http://html2canvas.hertzen.com/
npm安装
npm install --save html2canvas
或者下载文件引入

上图右击另存为
html:

js

一些简单配置:
})
useCROS:是否允许跨域;
logging:日志打印;
返回的canvas 可以直接添加到页面上进行预览,也可以 转成base64给后台 imgUrl
一些问题:
要截取的页面若有图片,需要把图片转成base64形式
下面是例子:
function getBase64Image(imgurl) {
var img = new Image();
img.src = imgurl;
img.setAttribute('crossOrigin', 'anonymous');
img.onload=function(){
var canvas = document.createElement("canvas");
canvas.width = 300;//这个设置不能丢,否者会成为canvas默认的300*150的大小
canvas.height = 300;//这个设置不能丢,否者会成为canvas默认的300*150的大小
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, 300, 300);
var dataURL = canvas.toDataURL("image/png");
console.log(dataURL)
$("#img").attr("src",dataURL);
html2img();
}
}
我在项目里是做了一个上传图片预览的功能,就不需要进行这一步了。
这里简单的使用就讲完了,朋友们可以多多补充一下。