填写form表单时发现chrome的一个好坑啊!
当你之前有填写过表单,获取焦点时,input会有一个记录之前填写过的文本的下拉列表式的东东,
按理说,这没什么问题,很多时候为了方便,也需要它记录输入,但是,同时也发现,文本框变成了屎黄色了!而且当你选择其中的文本时它依然还是屎黄色!

为什么会这样?为什么呢?我也不知道,其他浏览器不会呀~ 一向以良好形象示人的chrome怎么就变成这样了呢?
好吧,只能到百度里谷歌一下了!还真不是只有我一个人遇到这样的问题的!
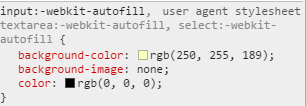
原来是因为:

看看,不仅input, textarea、select也一样有,而且只有是“-webkit”啊!看到这个你一定会想到设置background-color来覆盖它,于是开始巧代码......折腾几秒钟之后,信心满满的刷新,你会发现...这并没有什么卵用啊啊啊~
先不管它他为什么要这样,大公司的要这么干,你不服能去揍他吗?!来看看解决办法!
方法一:
因为这玩意出现只有在之前有输入记录的情况下才会出现的,所以只有禁用input的记录就能ok!比如:<input type="text" autocomplete="off">,如此当你点击了input时它就不会有那一列表了!整个世界也就干净了!当然,如果你能忍受那屎黄色,也可以把它给“on”了,或者不设置,因为autocomplet默认就是'on'的!
不过,很多时候可能需求不允许你去掉简单方便的记录!那可咋整?
于是,
方法二:
-webkit-box-shadow: 0 0 0px 1000px white inset 没错,就是给input设置内置阴影!而且一定要大,至少要比你的input本身大!不过,box-shadow是很慢的!而且,如果你的input是用图片做背景的话,是没有办法做这么干的!所以在实际开发中,到底是怎么选择,那还得自己权衡!