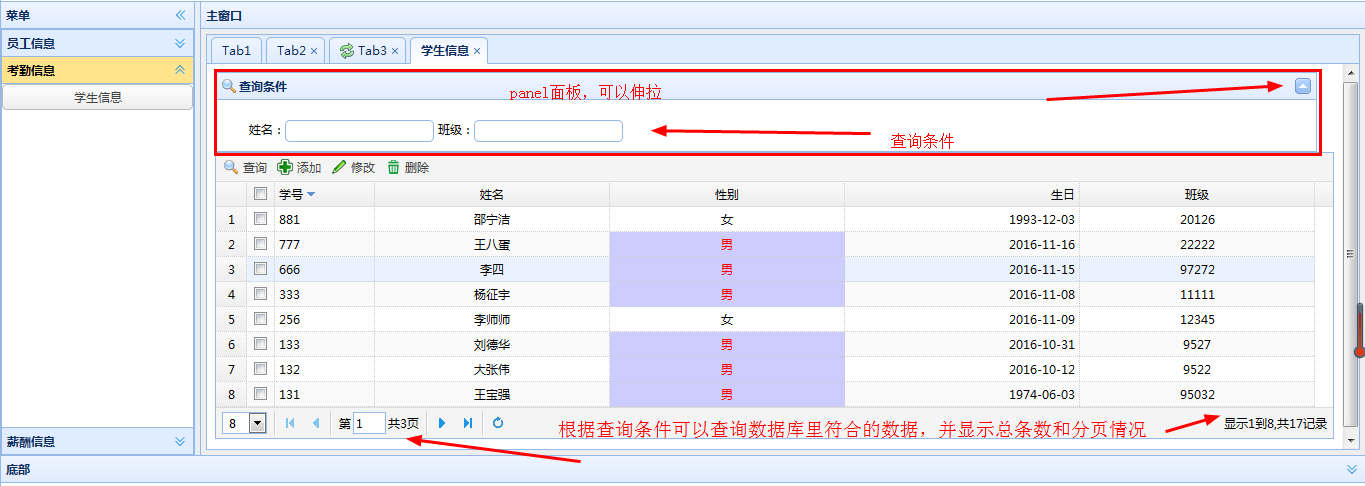
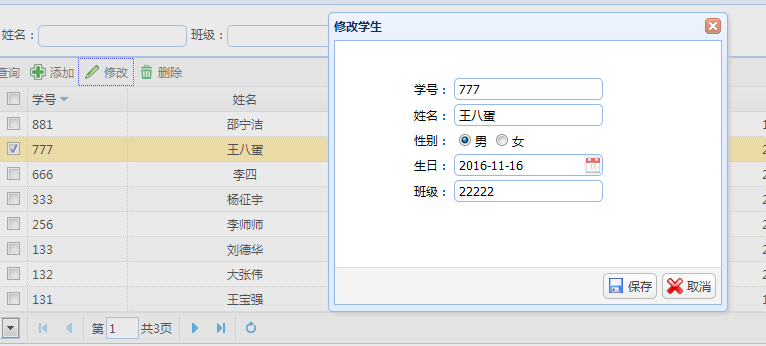
页面整体效果

首先是页面层:
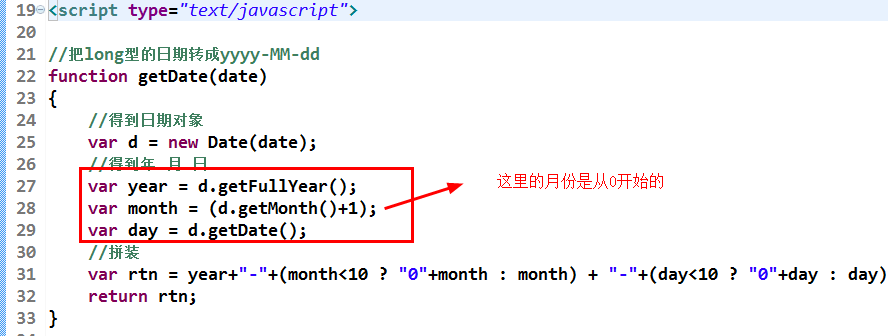
因为数据中涉及到Date类型的字段,所以在一开始先做了一个拼装装换日期格式的方法
因为在easyUI的JSON解析的Data是一个long型的数字长串,关于解析的数字长串具体含义,自己查,不做多说。

让后定义点击按钮的初始情况为添加“add”,用于下面的判断,到底是添加还是修改,因为这里公用了一个弹出对话框

下面就是具体显示出的内容,表格datagrid
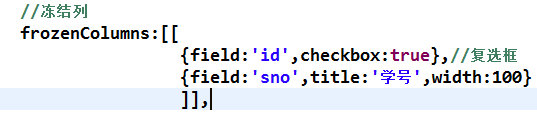
通过frozenColumns:[[{field:'主键字段名',title:‘页面显示字段名称’,100}]]

和columns:[[{field:'字段名',title:‘页面显示字段名称’,100}]]定义列。
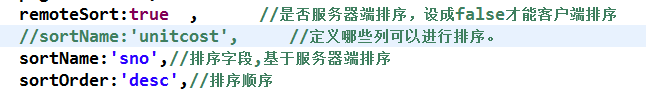
然后就是具体的样式设计,注意:在排序的时候注意下面的remoteSort要设成true

接下来就是顶部工具栏的查询、修改、删除、添加的按钮设置,通过:toolbar:[]
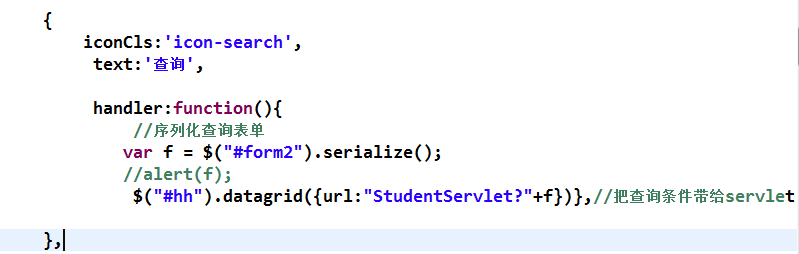
1.查询:
查询可分为全表查询和按条件查询,通过定义form表单,把查询条件通过get请求传递给Servlet层

panel面板的form表单,查询条件设置

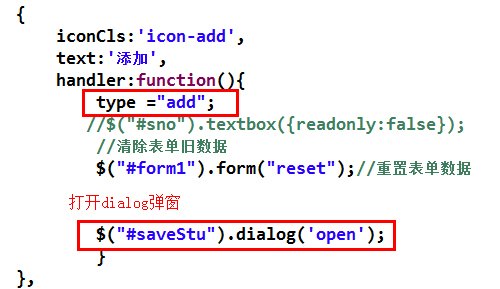
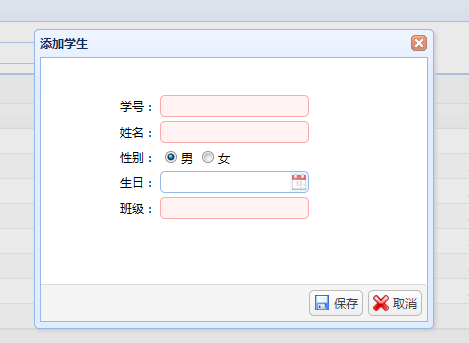
2.添加


<div class="easyui-dialog" id="saveStu" style="400px; height:300px"
title="添加学生"
data-options="{
closed:true,
modal:true,
buttons:[{
text:'保存',
iconCls:'icon-save',
handler:function(){
$('#form1').form('submit',{
url:'SaveStudentServlet?type='+ type, //把定义的默认值是add的添加的方法传给Servlet然后判断
onSubmit:function(){
var isValid = $(this).form('validate');
if(!isValid)
{
$.messager.show({
title:'消息',
msg:'数据验证未通过'
});
}
return isValid; // 返回false终止表单提交
},
success:function(data){
var msg = eval('('+ data +')');//eval是js的方法
if(!msg.success)
{
alert(msg.message);
}
else
{
$('#hh').datagrid('load');
$.messager.show({
title:'消息',
msg:'数据验证通过,保存成功'
});
$('#saveStu').dialog('close');
}
}
});
}
},
{
text:'取消',
iconCls:'icon-cancel',
handler:function(){$('#saveStu').dialog('close')},
}]
}">
<form action="" id="form1" method="post"><br><br>
<table border="0" width=100%>
<tr>
<td align="right" width="30%">学号:</td>
<td>
<input class="easyui-textbox" id="sno" name="sno"
data-options="required:true,validType:'length[3,8]'">
</td>
</tr>
<tr>
<td align="right" width="30%">姓名:</td>
<td>
<input class="easyui-textbox" id="sname" name="sname"
data-options="required:true,validType:'length[2,3]'">
</td>
</tr>
<tr>
<td align="right" width="30%">性别:</td>
<td>
<input type="radio" name="ssex" value="男" checked>男
<input type="radio" name="ssex" value="女">女
</td>
</tr>
<tr>
<td align="right" >生日:</td>
<td>
<input class="easyui-datebox" id="sbirthday" name="sbirthday"
data-options="required:false,">
</td>
</tr>
<tr>
<td align="right" >班级:</td>
<td>
<input class="easyui-textbox" id="sclass" name="sclass"
data-options="required:true,validType:'length[5,5]'">
</td>
</tr>
</table>
</form>
</div>
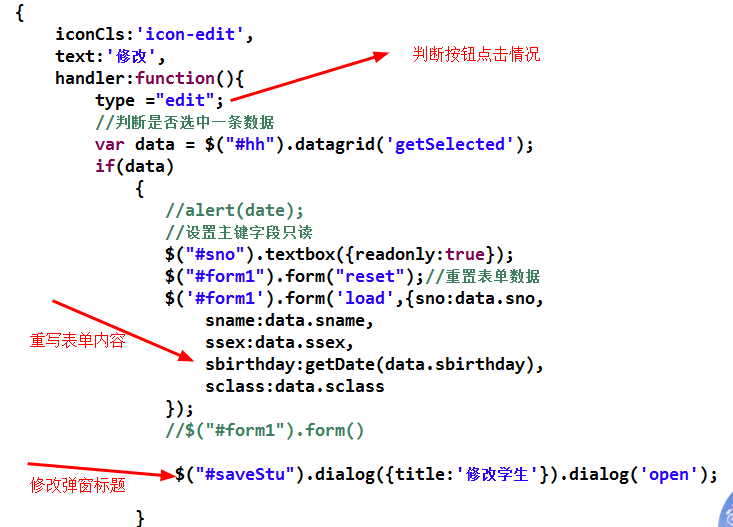
3.修改



4.删除
{
iconCls:'icon-delete',
text:'删除',
handler:function(){
//getSelections返回所有被选中的行,当没有记录被选中的时候将返回一个空数组。
var data = $("#hh").datagrid('getSelections');
if(data.length > 0)
{
//alert("条数="+data.length);
$.messager.confirm(
'确认','您确认要删除吗?',function(r){
if(r)
{
//alert("fff="+data[0].sno);
//使用数组保存选中数据的记录主键
var snos=[];
for(var i = 0 ; i<data.length;i++)
{
snos [i]= data[i].sno;
}
//把要删除的主键传递给Servlet
$.get("DeleteServlet?sno="+snos,
function(rtn){
//alert(rtn);
//解析
var ms = eval("("+ rtn +")");
if(ms.success)
{
//若删除成功刷新页面
$("#hh").datagrid('reload');
}
$.messager.show({
title:'提示',
msg:ms.message
});
});
}
}
);
}
else
{
$.messager.show({
title:'提示',
msg:'请选择一条要删除的数据'
})
}
}
}
整体界面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 顺序不可以乱 -->
<!-- 1.jQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2.css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3. 图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4.easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5.本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
<script type="text/javascript">
//把long型的日期转成yyyy-MM-dd
function getDate(date)
{
//得到日期对象
var d = new Date(date);
//得到年 月 日
var year = d.getFullYear();
var month = (d.getMonth()+1);
var day = d.getDate();
//拼装
var rtn = year+"-"+(month<10 ? "0"+month : month) + "-"+(day<10 ? "0"+day : day);
return rtn;
}
var type = "add";//定义点击按钮,初始化是添加的
$(function(){
$("#hh").datagrid({
url:'StudentServlet',
//冻结列
frozenColumns:[[
{field:'id',checkbox:true},//复选框
{field:'sno',title:'学号',100}
]],
//定义列 列配置对象
columns:[[
{field:'sname',title:'姓名',200,align:'center'},
{field:'ssex',title:'性别',200,align:'center',
formatter: function(value,row,index){
if(value == '男'||value == 'f')
{
return '男';
}
else
{
return '女';
}
},
styler:function(value,row,index){
if(value=='男'|| value=='f')
{
return 'background-color:#ccccff;color:red;';
}
}
},
{field:'sbirthday',title:'生日',200,align:'right',
formatter:function(value, row, index){
if(value && value !="")
{
return getDate(value);
}
else
{
return '无';
}
}
},
{field:'sclass',title:'班级',200,align:'center'}
]] ,
fitColumns:true, //列自适应宽度,不能和冻结列同时设置为true
striped:true, //斑马线
idField:'sno', //主键列
rownumbers:true, //显示行号
singleSelect:false, //是否单选
pagination:true, //分页栏
pageList:[8,16,24,32] , //每页行数选择列表
pageSize:8 , //初始每页行数
remoteSort:true , //是否服务器端排序,设成false才能客户端排序
//sortName:'unitcost', //定义哪些列可以进行排序。
sortName:'sno',//排序字段,基于服务器端排序
sortOrder:'desc',//排序顺序
//顶部工具栏
toolbar:[
{
iconCls:'icon-search',
text:'查询',
handler:function(){
//序列化查询表单
var f = $("#form2").serialize();
//alert(f);
$("#hh").datagrid({url:"StudentServlet?"+f})},//把查询条件带给servlet
},
{
iconCls:'icon-add',
text:'添加',
handler:function(){
type ="add";
//$("#sno").textbox({readonly:false});
//清除表单旧数据
$("#form1").form("reset");//重置表单数据
$("#saveStu").dialog('open');
}
},
{
iconCls:'icon-edit',
text:'修改',
handler:function(){
type ="edit";
//判断是否选中一条数据
var data = $("#hh").datagrid('getSelected');
if(data)
{
//alert(date);
//设置主键字段只读
$("#sno").textbox({readonly:true});
$("#form1").form("reset");//重置表单数据
$('#form1').form('load',{sno:data.sno,
sname:data.sname,
ssex:data.ssex,
sbirthday:getDate(data.sbirthday),
sclass:data.sclass
});
//$("#form1").form()
$("#saveStu").dialog({title:'修改学生'}).dialog('open');
}
else
{
$.messager.show({
title:'提示',
msg:'请选中一条记录'
});
}
}
},
{
iconCls:'icon-delete',
text:'删除',
handler:function(){
//getSelections返回所有被选中的行,当没有记录被选中的时候将返回一个空数组。
var data = $("#hh").datagrid('getSelections');
if(data.length > 0)
{
//alert("条数="+data.length);
$.messager.confirm(
'确认','您确认要删除吗?',function(r){
if(r)
{
//alert("fff="+data[0].sno);
//使用数组保存选中数据的记录主键
var snos=[];
for(var i = 0 ; i<data.length;i++)
{
snos [i]= data[i].sno;
}
//把要删除的主键传递给Servlet
$.get("DeleteServlet?sno="+snos,
function(rtn){
//alert(rtn);
//解析
var ms = eval("("+ rtn +")");
if(ms.success)
{
//若删除成功刷新页面
$("#hh").datagrid('reload');
}
$.messager.show({
title:'提示',
msg:ms.message
});
});
}
}
);
}
else
{
$.messager.show({
title:'提示',
msg:'请选择一条要删除的数据'
})
}
}
}
],
});
})
</script>
<div id="search" class="easyui-panel" title="查询条件" style="height:80px;100%"
data-options="{
iconCls:'icon-search',
collapsible:true}">
<form id="form2"><br>
<table border="0" style="margin-left:30px">
<tr>
<td>姓名:<input class="easyui-textbox" id="sname_s" name="sname_s"></td>
<td>班级:<input class="easyui-textbox" id="sclass_s" name="sclass_s"></td>
</tr>
</table>
</form>
</div>
<table id="hh"></table>
<div class="easyui-dialog" id="saveStu" style="400px; height:300px"
title="添加学生"
data-options="{
closed:true,
modal:true,
buttons:[{
text:'保存',
iconCls:'icon-save',
handler:function(){
$('#form1').form('submit',{
url:'SaveStudentServlet?type='+ type, //把定义的默认值是add的添加的方法传给Servlet然后判断
onSubmit:function(){
var isValid = $(this).form('validate');
if(!isValid)
{
$.messager.show({
title:'消息',
msg:'数据验证未通过'
});
}
return isValid; // 返回false终止表单提交
},
success:function(data){
var msg = eval('('+ data +')');//eval是js的方法
if(!msg.success)
{
alert(msg.message);
}
else
{
$('#hh').datagrid('load');
$.messager.show({
title:'消息',
msg:'数据验证通过,保存成功'
});
$('#saveStu').dialog('close');
}
}
});
}
},
{
text:'取消',
iconCls:'icon-cancel',
handler:function(){$('#saveStu').dialog('close')},
}]
}">
<form action="" id="form1" method="post"><br><br>
<table border="0" width=100%>
<tr>
<td align="right" width="30%">学号:</td>
<td>
<input class="easyui-textbox" id="sno" name="sno"
data-options="required:true,validType:'length[3,8]'">
</td>
</tr>
<tr>
<td align="right" width="30%">姓名:</td>
<td>
<input class="easyui-textbox" id="sname" name="sname"
data-options="required:true,validType:'length[2,3]'">
</td>
</tr>
<tr>
<td align="right" width="30%">性别:</td>
<td>
<input type="radio" name="ssex" value="男" checked>男
<input type="radio" name="ssex" value="女">女
</td>
</tr>
<tr>
<td align="right" >生日:</td>
<td>
<input class="easyui-datebox" id="sbirthday" name="sbirthday"
data-options="required:false,">
</td>
</tr>
<tr>
<td align="right" >班级:</td>
<td>
<input class="easyui-textbox" id="sclass" name="sclass"
data-options="required:true,validType:'length[5,5]'">
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
Servlet层
1.转码,2.接受各种参数病判断(分页参数,排序参数,查询条件参数)3.判断解析JSON调用底层方法
package com.hanqi.web;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.hanqi.service.StudentService;
public class StudentServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public StudentServlet() {
super();
// TODO Auto-generated constructor stub
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//转码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
//接受参数
//分页参数
String spage = request.getParameter("page");//页码
String srows = request.getParameter("rows");//每页行数
//排序参数
String sort = request.getParameter("sort");//排序主键列
String order = request.getParameter("order");//排序方式
//System.out.println("order="+order+"sort="+sort);
//查询参数
String sname_s = request.getParameter("sname_s");
if(sname_s != null)
{
sname_s = new String(sname_s.getBytes("ISO-8859-1"),"UTF-8");
}
String sclass_s = request.getParameter("sclass_s");
if(sclass_s != null)
{
sclass_s = new String(sclass_s.getBytes("ISO-8859-1"),"UTF-8");
}
System.out.println("sname_s="+sname_s+"sclass_s="+sclass_s);
//对条件进行打包
Map<String,String> where = new HashMap<String,String>();
where.put("sname_s", sname_s);
where.put("sclass_s", sclass_s);
//对分页情况的判断
if(spage!= null && srows != null)
{
//转型
int page = Integer.parseInt(spage);
int rows = Integer.parseInt(srows);
//组合排序语句
String ls = "";
if(sort != null && order != null)
{
ls= sort + " " + order;//注意加空格
}
//System.out.println("ls="+ls);
String json = new StudentService().getPageJSON(page, rows,ls,where);
response.getWriter().println(json);
}
else
{
response.getWriter().println("{total:0,rows:[]}");
}
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
service层
package com.hanqi.service;
import java.util.List;
import java.util.Map;
import com.alibaba.fastjson.JSONArray;
import com.alibaba.fastjson.JSONObject;
import com.hanqi.dao.StudentDAO;
import com.hanqi.entity.Student;
public class StudentService {
PageJSON<Student> pj = new PageJSON<Student>();//引用泛型类
//查询分页数据
//返回JSON
public String getPageJSON(int page, int rows,String sort,Map<String,String> where)
{
String rtn = JSONObject.toJSONString(pj); //"{total:0,rows:[]}";//空的JSON对象
int total = new StudentDAO().getTotal(where);//符合查询条件的总条数
if(total>0)
{
List<Student> ls = new StudentDAO().getPageList(page, rows,sort,where);
//String ls_json = JSONArray.toJSONString(ls);//转成JSON格式
pj.setTotal(total);
pj.setRows(ls);
rtn = JSONObject.toJSONString(pj);
//转义字符,转成JSON读取的格式
//rtn = "{"total":"+total+","rows":"+ls_json+"}" ;
}
return rtn;
}
//添加保存
public void addStudent(Student stu)
{
new StudentDAO().insert(stu);
}
//修改保存
public void editStudent(Student stu)
{
new StudentDAO().update(stu);
}
//删除
public void deleteStudent(String sno)
{
new StudentDAO().delete(sno);
}
}
DAO层
注意拼装查询,排序条件的时候前后的空格


package com.hanqi.dao;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
import org.hibernate.Query;
import org.hibernate.Session;
import org.hibernate.SessionFactory;
import org.hibernate.Transaction;
import org.hibernate.boot.registry.StandardServiceRegistryBuilder;
import org.hibernate.cfg.Configuration;
import org.hibernate.service.ServiceRegistry;
import com.hanqi.entity.Region;
import com.hanqi.entity.Student;
public class StudentDAO {
Configuration cfg = null;
ServiceRegistry sr = null;
SessionFactory sf = null;
Session se =null;
Transaction tr = null;
public StudentDAO()//注册服务
{
//1.加载配置文件
cfg = new Configuration().configure();
//2.注册服务
sr = new StandardServiceRegistryBuilder()
.applySettings(cfg.getProperties()).build();
}
//初始化
private void init()
{
sf= cfg.buildSessionFactory(sr);
se = sf.openSession();
tr = se.beginTransaction();
}
//提交和释放
private void destroy()
{
tr.commit();//提交事务
se.close();
sf.close();
}
//获取分页数据集合列表
public List<Student> getPageList(int page , int rows,String sort,Map<String,String> where)
{
init();
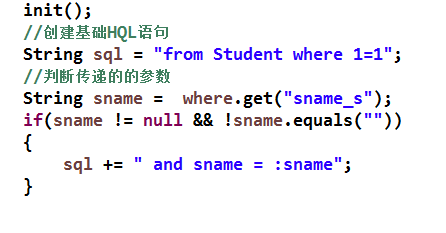
//创建基础HQL语句
String sql = "from Student where 1=1";
//判断传递的的参数
String sname = where.get("sname_s");
if(sname != null && !sname.equals(""))
{
sql += " and sname = :sname";
}
String sclass = where.get("sclass_s");
if(sclass != null && !sclass.equals(""))
{
sql += " and sclass = :sclass";
}
//排序
if(sort != null && !sort.equals(""))
{
sql += " order by " + sort;
}
//得到HQL
//并判断查询条件
Query q = se.createQuery(sql);
if(sname != null && !sname.equals(""))
{
q.setString("sname",sname);
}
if(sclass != null && !sclass.equals(""))
{
q.setString("sclass",sclass);
}
List<Student> rtn = new ArrayList<Student>();
rtn = q.setMaxResults(rows)//每页行数
.setFirstResult((page-1)*rows).list();//起始页码
destroy();
return rtn;
}
//获取数据条数
public int getTotal(Map<String,String> where)
{
int rtn= 0;
init();
//创建基础HQL语句
String sql = "select count(1) from Student where 1=1";
//判断传递的的参数
String sname = where.get("sname_s");
if(sname != null && !sname.equals(""))
{
sql += " and sname = :sname";//and前面加空格
}
String sclass = where.get("sclass_s");
if(sclass != null && !sclass.equals(""))
{
sql += " and sclass = :sclass";
}
//得到HQL
Query q = se.createQuery(sql);
if(sname != null && !sname.equals(""))
{
q.setString("sname",sname);
}
if(sclass != null && !sclass.equals(""))
{
q.setString("sclass",sclass);
}
//获取Query对对象,定义集合并实例化
List<Object> lo = q.list();
if(lo != null && lo.size() > 0)
{
rtn = Integer.parseInt(lo.get(0).toString());//转换成int并赋值
}
destroy();
return rtn;
}
//添加数据
public void insert(Student stu)
{
init();
se.save(stu);
destroy();
}
//修改数据
public void update(Student stu)
{
init();
se.update(stu);
destroy();
}
//删除
public void delete(String sno)
{
init();
//Student st = (Student)se.get(Student.class, sno);
//se.delete(st);
//HQL方式执行删除
se.createQuery("delete Student where sno =?")
.setString(0, sno)
.executeUpdate();
destroy();
}
}