1、Chrome浏览器
1.1 获取XPath
1.1.1 使用浏览器打开需测试的网址,然后点击【F12】按钮,打开开发者调试工具;

1.1.2 点击开发者工具中第一行的第一个对话框Elements,这时就看到了网页的源代码。
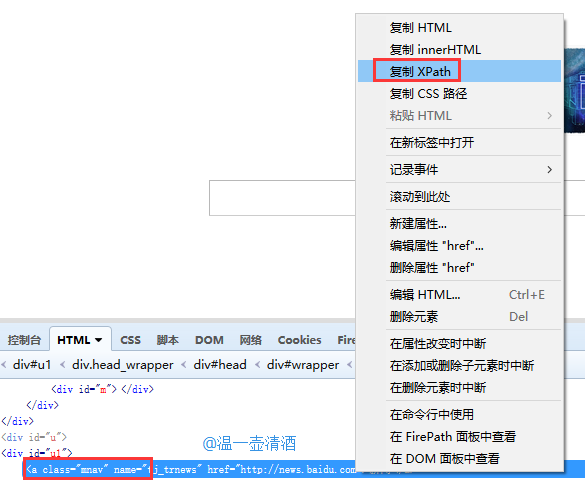
1.1.3 接下来找到要定位的元素,在列表上点击右键,Copy--->“Copy Xpath”,就获取到对应的Xpath 了
1.2 验证XPath和CSS路径
进入浏览器console:使用chrome打开要测试的网站,按下F12打开开发者调试工具,console就嵌套在调试工具里
1.2.1 【Esc键】: 可以在Elements面板中打开console
1.2.2 【ctrl+L键】:清空console内容
1.2.3 测试css的语法:-$(“”)
测试xpath语法:$x(“your_xpath_selector”) (注意:格式与java代码中xpath类似)
输入完毕后,点击回车键
如果语句正确,返回对应元素的html语句,当鼠标停留在console中的这个html语句上时,界面上对应的元素会高亮显示。
二、Firefox浏览器---- 获取XPath
安装Firefox插件Firebug,与chrome类似的功能,可以复制Xpath或者CSS路径。

三、IE浏览器---- 获取XPath
找到一个同行用C#的写的小工具,试用挺不错,推介给大家,点击这里下载IEXPth
具体可以到作者的博客中看详细信息