使用vue有很多连带产品,大多数入门的并非看不懂官方文档,也并非不会语法,而是卡在这些连带产品上
笔者刚刚入手这台电脑,什么都没装,就以此开始,从头构建一个vue项目吧,哪怕没有任何基础,跟着来应该是可以的
1.下载node
vue的开发是基于node的,node又连带于npm,其中涉及到一些命令行的内容,跟着做就ok。至于啥是node,自己去查,本文不解决这个问题。
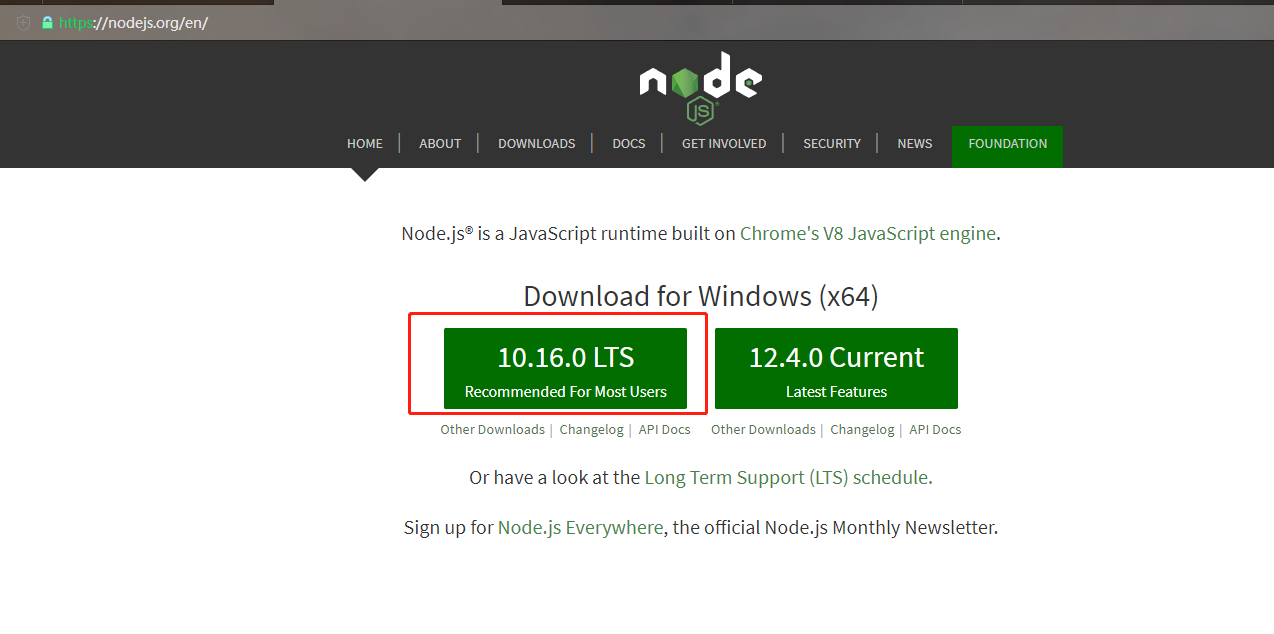
百度node,找到一个靠谱的地址,最好是官方网站,有些网站的版本过于陈旧了。还是官方的准一些。

emmm,下载中,下载完了安装就是了,这里使用的是 64x的版本。安装过程没什么好说的。
问题是,安装完了啥也没有,桌面也没个提示啥的,第一次直接搞的还不明白发生了什么的人占大多数的。
2.node的配置
node的安装后要进行一下配置。
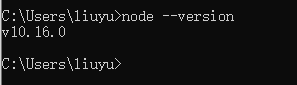
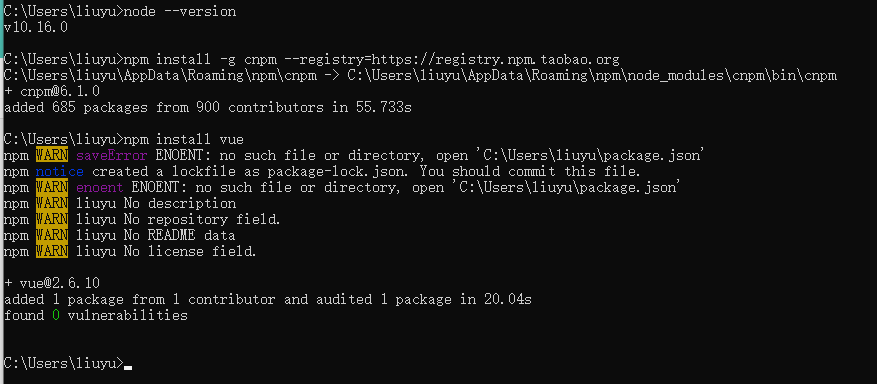
2.1.检查node版本

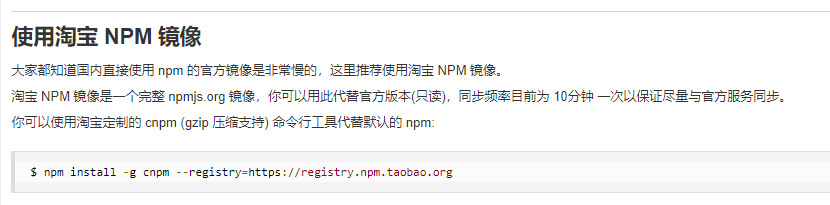
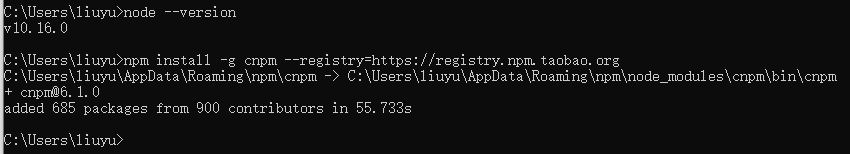
2.2.npm的镜像修改为淘宝镜像,全局的。node自身的国外镜像太卡,经常下载和更新都会失败。
菜鸟网站上的教程如下:

这里要说的是,没有那个$.......

3.下载vue
同样是去vue的官方网站,不是cdn方式,而是npm方式安装vue。而且,必须要使用vue-cli。

3.1.直接下载的报错
按照这个命令安装,发现报出了如下错误:

仔细看一下错误,在当前的路径下,没有发现package.json文件。
说明,我们并没有该文件。
说明,我们的项目构建有问题。
vue是无法进行什么全局安装的,vue的安装是需要基于一个项目来进行安装的,而这个项目的测试和发布,是需要基于wabpack的。因此需要进行安装。
这里使用webpack的原因,包括vue的构建方式,和es5,es6浏览器支持等问题,以及webpack本身是做什么的,这里不展开,网上查找这些词会有一定的了解。
以后用到了会慢慢讲。
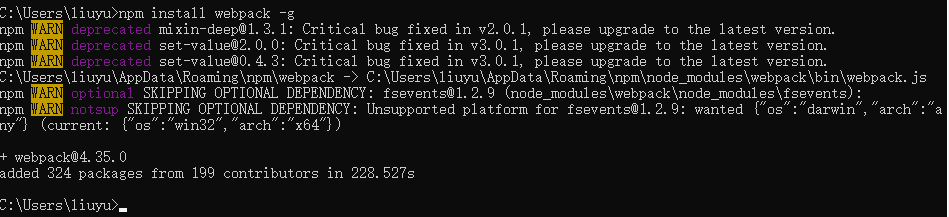
3.2.安装webpack

慢慢等待安装完成吧。安装完成后显示如图。
webpack安装完成以后,然后进行vue-cli脚手架程序的全局安装
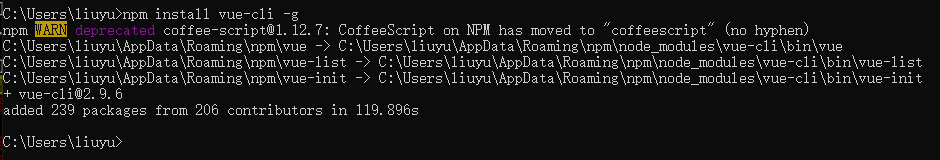
3.3.安装vue-cli

安装成功提示如上。
3.4.创建项目
创建一个vue项目所在的地址,我们需要找一个磁盘,来存放vue项目。本文使用创建位置如图

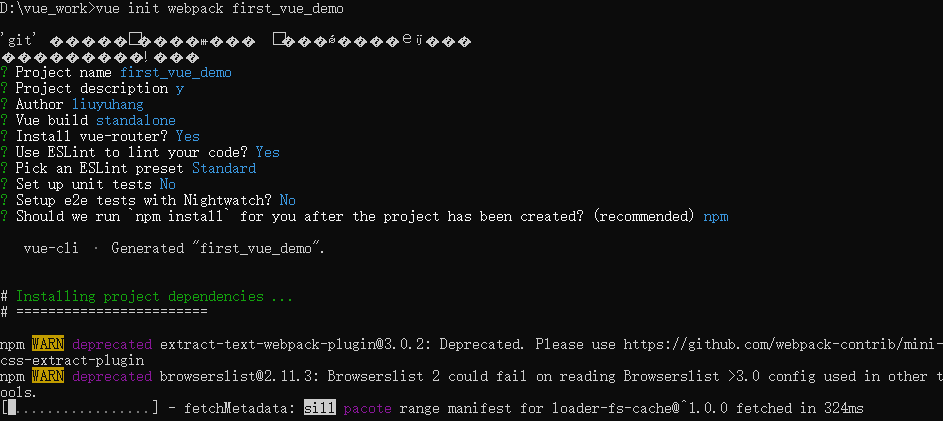
将命令行工具进入到该位置,然后执行:vue init webpack first_vue_demo

这里出现了乱码,这电脑还没有进行字符集配置,无视他
注意上述有蓝字的行
那是需要输入内容并选择的内容:
1.project name:这里输入了个项目名称
2.project description:项目描述,我随便写了个y
3.author:作者
4.vue build:vue构建模式,我选择了标准,即standard,输入内容的时候没啥反应,按回车即可
6.install vue router:是否创建vue-router,输入y回车
7.set up unit test:是否使用单元测试,输入n回车
8.set up e2e……:也是单元测试,输入n回车
9.是否通过npm来安装,输入y回车。
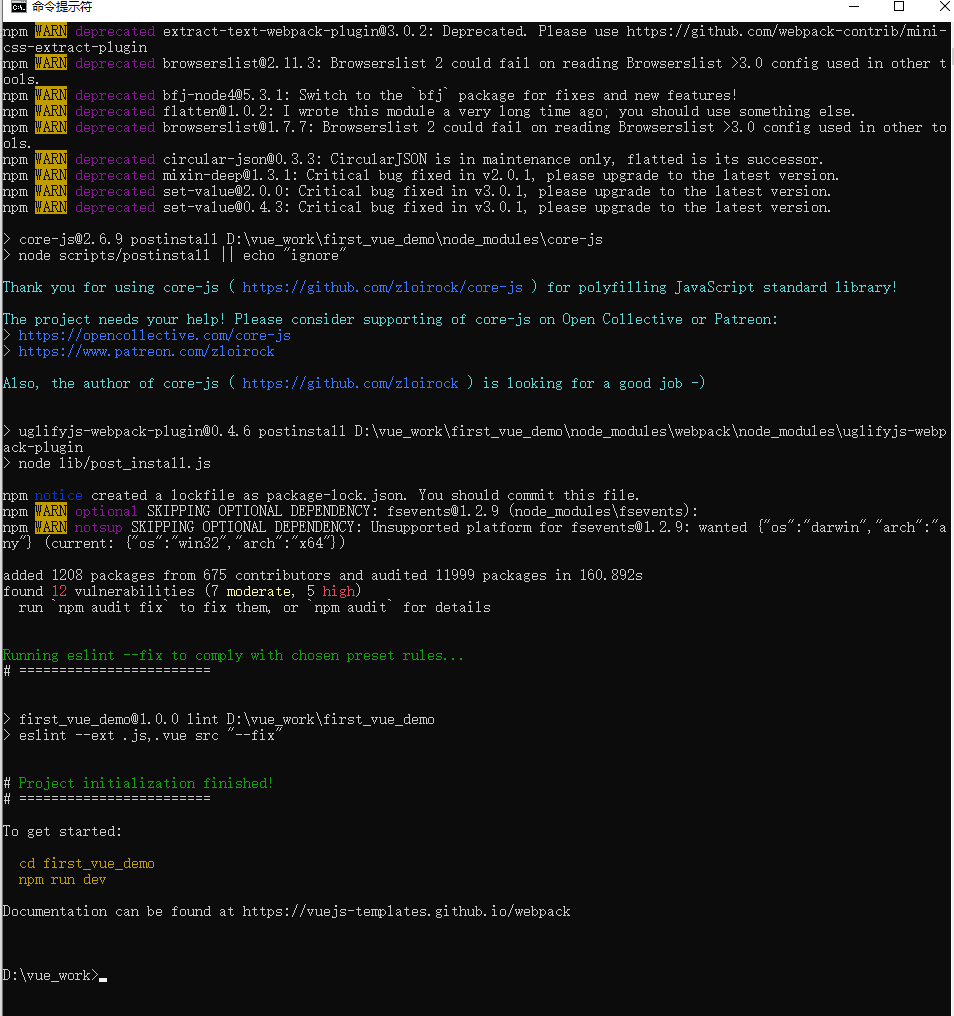
创建完成后内容如图:

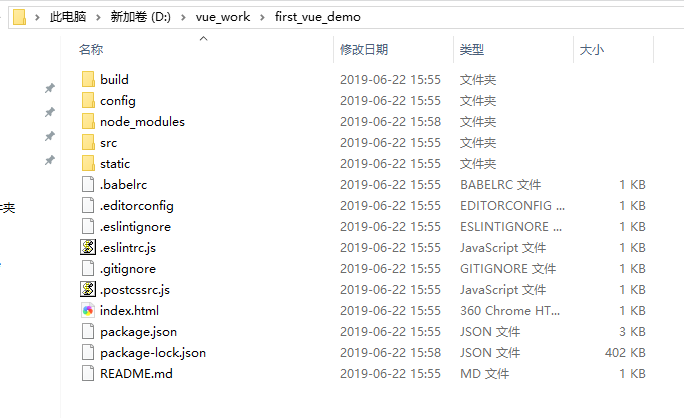
此时文件夹内已经创建了项目,内容如图:

3.5.其他依赖
创建项目以后,因为使用了vue-router,还需要添加其他依赖,为发布项目需要依赖的内容。
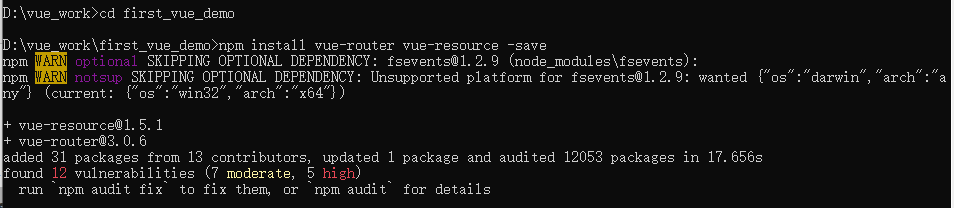
命令行进入项目目录,使用
npm install vue-router vue-resource –save
结果如下

4.运行这个vue项目
在该项目目录中,使用命令npm run dev,得到下图内容,浏览器即可访问该地址

浏览器输入localhost:8080,看到下图内容,说明该vue项目已经创建并启动成功了

至于vue项目结构,如何创建文件,如何修改端口配置等等的,下文吧