我的前端工具集(四)树状结构前篇
liuyuhang原创,未经允许禁止转载
目录
1、什么是树状结构
树状结构,指的是由根,和叶组成的结构。
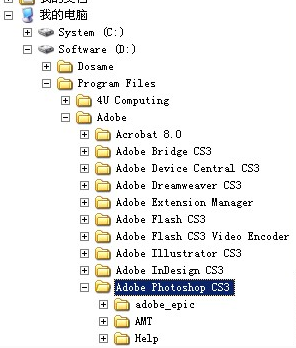
我们一般看的文件夹关系,就是树状结构。打开一个文件夹,其中可以有多个文件夹。
树状结构的路径能够向下扩展,同时能够向上溯源。
在树状结构分叉的地方,叫做节点(node)。
对于每个节点分叉数量相同的树,叫做X叉树,如每个节点分为2叉的树叫做二叉树。
同理也有3叉树N叉树。
2叉树是一种比较标准规范的数据结构了,以后会写相关内容!
本文说的树,指的是在前端视图上要展示的树状结构,并非指数据结构!
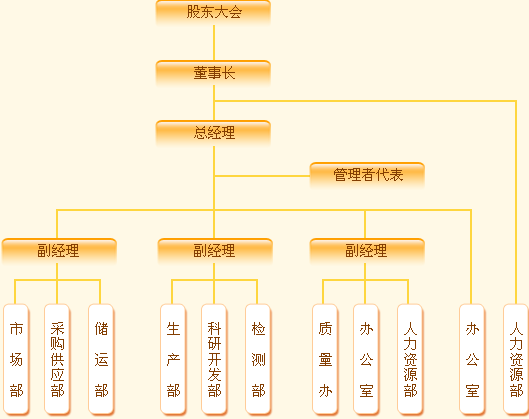
贴几张树状结构的可视效果:


2.树状结构的特点
树状结构都要满足一定的特点的,这些特点让这个树的功能给定!
2.1.唯一根节点(ROOT)
每个树形结构都应该有唯一的根节点,在向上追溯的时候,整个树状结构是根据从该节点开始的。
2.2.可闭合可展开
树形结构的节点一般都包括开闭功能,表现符号多为用+或-表示,也有用node或leaf表示的。
树在加载完毕以后,也有两种表现形式,即默认关闭节点,默认展开节点。
介于这两种形式之间的形式,就是默认展开部分节点,可以用某个参数来设定,比如默认展开三级节点。
2.3.有唯一id构成
树的每一个节点,即可以表示信息点(leaf),同时也可以表示是信息节点(node)。
区别在于,信息点是包含信息,而不包含子信息的。
信息节点可以包含信息,也是允许包含子信息的。
一般来讲,类似于文件与文件夹的关系。
在自然环境中,一个树叶长出的地方,我们叫做叶芽,即该芽长出的是一片叶子(信息)。
同时,叶芽在第二年,可能就生长成了一个枝芽(节点),枝芽中包含一个分支,该分支上可能长出多个叶芽。
因此,不管是信息点(leaf),还是信息节点(node),都是有一个标记的,该标记即id,当然可以用其他的key来表示。
但是要确定的是,该id应有唯一的value来表示,即有唯一id表示其身份。
2.4.有pid指定其隶属节点
如果按照自然顺序直接展示,那就是个list,而并非是树结构了。
将正确的id标记的信息点(leaf)挂载在正确的信息节点(node)下,需要一个方式去识别,该识别方式即一个引用。
因为每个信息节点(node)下可以挂载多个信息点(leaf),所以,需要有一个key表示value等同于信息节点(node)的id。
多数情况下,大家采用pid的手段,即parentId的缩写。实际意义是this info‘s parent id is xxx的意思。
即leaf的pid=node的id的时候,表示该leaf挂载在该node下。
pid并不是唯一标识,但是为了表示树形结构,该key应该存在。
2.5.每一叉上都有相应的Info信息
如果每一个信息点(leaf)或信息节点(node)都只有id和pid,这个树就太空荡荡了,它需要一些信息,可能是:
文字信息;
某种功能按钮;
某种绑定事件;
2.6.组织形式多样化
常见的系统中,树状结构是竖着展示的。而在很多组织结构图中,树状结构是横向展示的。
除此之外,以类似离散图形式展示的,也可以称为树,比如脑图。
不应该将树的组织形式唯一化,虽然竖向的树状图最为常见,也展示起来最为便利。
3、树状结构解决了什么需求
有了list的展示形式,为什么还需要树来展示信息?
list的展示形式分为有序和无序两种,两种形式中,list中的各个元素都是没有级别之分的,最多有顺序之分。
树状结构主要展示的是元素之间的关系。这种元素之间的关系有两层含义:
这种元素之间的关系,可以表示为层级关系,一种等级关系;
同样,这种元素之间的关系,可以表示为包含关系,即集合中的包含、隶属这种含义的关系;
4、树状结构的的原始数据
树状结构要展现,需要原始数据,目前来看,我见过的原始数据组织形式,有以下几种:
链表结构。
N叉树结构。
List结构。
一般来讲数据是要做持久化的,这种持久化目前多储存于数据库中。
数据库中读出来的原始数据,若不经过加工,直接使用,多数是List结构。
之后将面临两个选择:
在服务器上将List加工成树结构,还是发送List给浏览器,让浏览器加工成树结构?
结果显而易见,这种不是必须给服务器做的工作,当然不让服务器去做。
6、简单的树状结构Demo
更新在下文中
以上!