我的前端工具集(四)树状结构后篇
liuyuhang原创,未经允许禁止转载
目录
上文连接
1.数据组织
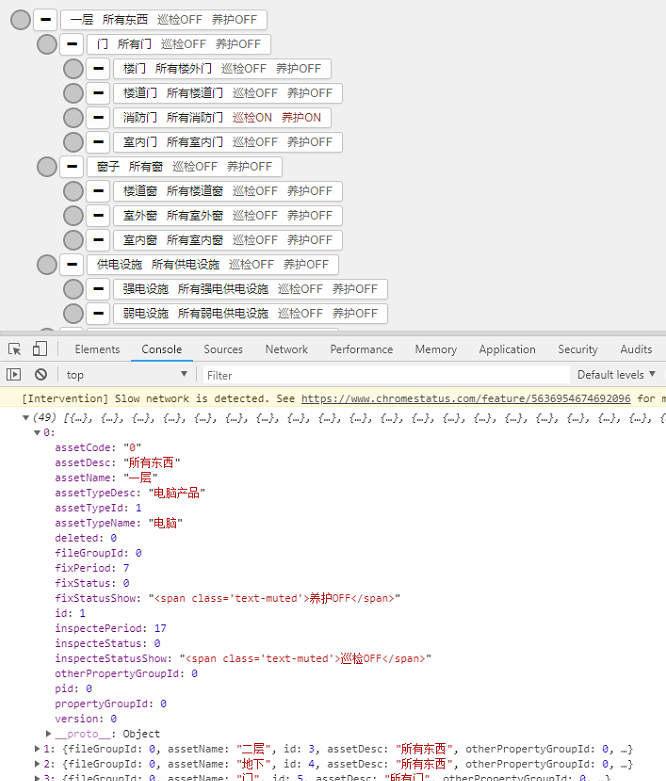
在3.2.节有截图
2.树状结构代码
2.1.css代码,自己可以随意修改,也蛮方便
.treeDiv { margin: 2px 0px 2px 0px; padding: -1px; width: 800px; } .others { padding: 1px 5px 1px 5px; margin: 0px 1px 0px 1px; } .plusBtn { padding: 1px 5px 1px 5px; margin: 0px 3px 0px 0px; } .On { color: #26ca28; margin-left: 4px; } .Off { color: white; margin-left: 12px; margin-right: 6px; } .checkboxBtn { border-radius: 15px; background-color: #cccccc; border-width: 2px; border-color: #999999; border-style: solid; border-collapse: inherit; padding: 2px 0px 0px 0px; height: 22px; width: 22px; margin-right: 2px; font-size: 12px; }
2.2.js代码,注意看注释说明,List的构成
/** * list构成 * [{id:id , pid:pid , param1:param1 , param2:param2 , ...} ,...] * @param:id:目标div的id * @param:list:树形结构的json,构成如上 * @param:arr:要从list中遍历出来作为一行的顺次元素数组.arr[i]将作为其class之一 * @isCheckbox:是否添加层级复选框 * @pid:顶级pid,初始化使用0 */ function initTree(id, list, pid, arr, isCheck) { if (pid == 0 || (pid != 0 && $("#" + id + " #span-down-" + pid).is(":hidden"))) { var result = ""; for (var i = 0; i < list.length; i++) { var row, //定义当前行div tab, //定义缩进 checkbox, //定义checkbox plus; //定义节点 if (list[i].pid == pid) { row = "<div id='" + list[i].id + "' pid='" + list[i].pid + "' class='treeDiv'>"; if (pid != 0) { var space = parseInt($("#" + id + " #" + pid + " .space").css("padding-left").split("px")[0]) + 28; tab = "<span class='space' style='padding-left:" + space + "px'></span>"; } else { tab = "<span class='space' style='padding-left:0px;'></span>"; } if (isCheck) { checkbox = "<button select='off' class='btn checkboxBtn' onclick='selectChange("" + id + "","" + list[i].id + "")'></button>"; } plus = "<button type='button' class='btn btn-default plusBtn'>" + "<span id='span-right-" + list[i].id + "' class='glyphicon glyphicon-plus' style='color:black'></span>" + "<span id='span-down-" + list[i].id + "' class='glyphicon glyphicon-minus' style='color:black;display:none'></span></button>" var others = "<button type='button' class='btn btn-default btn-xs other'>"; for (var j = 0; j < arr.length; j++) { others = others + "<span style='padding:5px' class='" + arr[j] + "'>" + list[i][arr[j]] + "</span>"; } result = result + row + tab + (isCheck ? checkbox : "") + plus + others + "</button></div>"; } } //加载内容 if (pid == 0 || pid == "0") { $("#" + id).append(result); //获取已加载的节点的pid var temp = $("#" + id + " .treeDiv"); //循环该id for (var i = 0; i < temp.length; i++) { var thisId = $(temp[i]).attr("id"); //调用自身加载节点 initTree(id, list, thisId, arr, isCheck); } } else { $("#" + id + " #" + pid).append(result); //获取已加载的节点的pid var temp2 = $("#" + id + " #" + pid + " .treeDiv"); //循环该id for (var i = 0; i < temp2.length; i++) { var thisId2 = $(temp2[i]).attr("id"); //调用自身加载节点 initTree(id, list, thisId2, arr, isCheck); } } //展开节点按钮监听 $("#" + id + " .plusBtn").unbind("click"); $("#" + id + " .plusBtn").click(function() { initTree(id, list, $(this).parent().attr("id"), arr, isCheck); }); $("#" + id + " #span-right-" + pid).hide(); $("#" + id + " #span-down-" + pid).show(); } else { $("#" + id + " div[pid='" + pid + "']").remove(); $("#" + id + " #span-right-" + pid).show(); $("#" + id + " #span-down-" + pid).hide(); } }
3.调用及效果
3.1.调用代码
$("#assetShowTree").html(""); //删除原有树控件
console.log(list);//打印数据
initTree("assetShowTree", list, 0, [ "assetName", "assetDesc", "inspecteStatusShow", "fixStatusShow" ], true);
3.2.调用效果截图以及数据

4.其他功能
4.1.若该树调用时,复选框参数为true,则有复选框功能,要搭配复选框的js函数
点击父节点的checkbox,子节点也会跟随点亮
checkbox是div模拟的,增加了select属性,为on即为选择,为off即为未选择。
获取多选id在4.2.节
/** * 点击复选框的函数 * @param:id:目标div的id * @param:listId:被点击的复选框所属的数据中的id标识 */ function selectChange(id, listId) { //当前节点选择 if ($("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color") == "rgb(255, 204, 0)") { $("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color", "rgb(204, 204, 204)"); } else { $("#" + id + " div[id='" + listId + "'] .checkboxBtn").css("background-color", "rgb(255, 204, 0)"); } //子节点同步点亮 var temp = $("#" + id + " .checkboxBtn"); for (var i = 0; i < temp.length; i++) { if ($(temp[i]).css("background-color") == "rgb(204, 204, 204)") { $(temp[i]).attr("select", "off"); } else { $(temp[i]).attr("select", "on"); } } //关联选择 while (true) { var count = $("#" + id + " .checkboxBtn[select='off']").length; //当前off统计,中间是否有变化,用来做跳出while循环条件 for (var i = 0; i < $("#" + id + " .checkboxBtn").length; i++) { if ($($(".checkboxBtn")[i]).attr("select") == "on") { //若当前节点为on,遍历兄弟节点获取状态,若都为on,则点亮直接父节点 var spid = $($("#" + id + " .checkboxBtn")[i]).parent().attr("pid"); //点击节点的pid var bro = $("#" + id + " .treeDiv[pid='" + spid + "']>.checkboxBtn"); var flag = true; for (var j = 0; j < bro.length; j++) { //pid相等的节点组 if ($(bro[j]).attr("select") == "off") { //若子节点中有为off的,则跳出循环 flag = false; break; } } if (flag) { //若所有节点都为on,则点亮父节点 $("#" + id + " #" + spid + ">.checkboxBtn").css("background-color", "rgb(255, 204, 0)"); $("#" + id + " #" + spid + ">.checkboxBtn").attr("select", "on"); } } else { //若当前节点为off,当前节点的直接父节点为off var spid = $($("#" + id + " .checkboxBtn")[i]).parent().attr("pid"); $("#" + id + " #" + spid + ">.checkboxBtn").css("background-color", "rgb(204, 204, 204)"); $("#" + id + " #" + spid + ">.checkboxBtn").attr("select", "off"); } } if (count == $("#" + id + " .checkboxBtn[select='off']").length) { break; } } }
4.2.获取复选框多选的id列表
/** * 获取树形控件中已选择的id列表,备用 * @param:id:树形结构所在的div的id */ function getAllIds0000(id) { var arr = []; var temp = $("#" + id + " .checkboxBtn"); for (var i = 0; i < temp.length; i++) { if ($(temp[i]).attr("select") == "on") { var id = $(temp[i]).parent().attr("id"); arr.push(id); } } console.log(arr); return arr; }
以上!