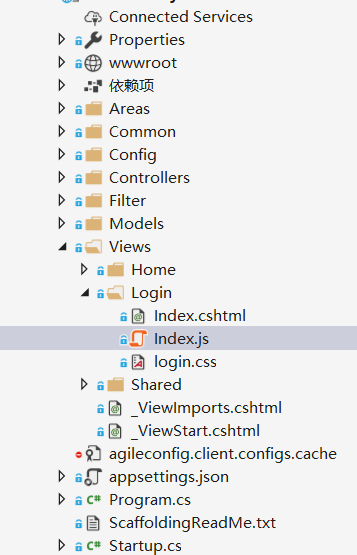
首先看一下我的目录

将页面Js挪到*.js文件中,然后使用扩展方法动态添加到页面
@Html.AppendJsFile("/Views/Login/index.js")
css文件
@Html.AppendCssFile("/Views/Login/login.css")
需要注意的事项:
动态AppendJs或Css文件在发布时会遇到问题,找不到view目录下的Js或Css文件。
原因是在.NetCoreMvc3.1中,发布后默认会将视图文件编译成*.Views.dll文件,同目录的js与css文件都会被打包,所以访问这些静态文件时就无法找到。
解决办法:不编译视图文件
1、通过nuget 安装引用Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation
2、修改项目文件增加 <RazorCompileOnPublish>false</RazorCompileOnPublish>

3、修改Startup.cs中方法ConfigureServices

4、将js与css文件属性修改为始终复制到输出目录。
扩展类
1 //引用
2 using System;
3 using HJMinimally.Basic.Utility;
4 using Microsoft.AspNetCore.Html;
5 using Microsoft.AspNetCore.Mvc.Rendering;
6 using System.Text;
7
8 public static class HtmlHelperExtensions
9 {
10 /// <summary>
11 /// 往页面中写入js文件
12 /// </summary>
13 /// <param name="htmlHelper">需要扩展对象</param>
14 /// <param name="jsFiles">文件路径</param>
15 /// <returns></returns>
16 public static IHtmlContent AppendJsFile(this IHtmlHelper htmlHelper, params string[] jsFiles)
17 {
18 if (htmlHelper == null) throw new ArgumentNullException(nameof(htmlHelper));
19 var jsStr = JsCssHelper.GetReadJsFile(jsFiles);
20 var content = new StringBuilder();
21 content.AppendFormat("<script>{0}</script>", jsStr);
22 return new HtmlString(content.ToString());
23 }
24 /// <summary>
25 /// 往页面中写入css样式
26 /// </summary>
27 /// <param name="htmlHelper">需要扩展对象</param>
28 /// <param name="cssFiles">文件路径</param>
29 /// <returns></returns>
30 public static IHtmlContent AppendCssFile(this IHtmlHelper htmlHelper, params string[] cssFiles)
31 {
32 if (htmlHelper == null) throw new ArgumentNullException(nameof(htmlHelper));
33 var url = GlobalContext.HostingEnvironment.ContentRootPath;
34 var cssStr = JsCssHelper.GetReadCssFile(cssFiles);
35 if (url != "/")
36 {
37 cssStr = cssStr.Replace("url(", "url(" + url);
38 }
39 var content = new StringBuilder();
40 content.AppendFormat("<style>{0}</style>", cssStr);
41 return new HtmlString(content.ToString());
42 }
43 }
引用包:YUICompressor.NET
1 //引用
2 using System;
3 using System.IO;
4 using System.Text;
5 using Yahoo.Yui.Compressor;
6
7 public class JsCssHelper
8 {
9 private static readonly JavaScriptCompressor JsCompressor = new JavaScriptCompressor();
10 private static readonly CssCompressor CssCompressor = new CssCompressor();
11
12 #region Js 文件操作
13 /// <summary>
14 /// 读取js文件内容并压缩
15 /// </summary>
16 /// <param name="filePathList"></param>
17 /// <returns></returns>
18 public static string GetReadJsFile(string[] filePathList)
19 {
20 var jsStr = new StringBuilder();
21 try
22 {
23 var rootPath = GlobalContext.HostingEnvironment.ContentRootPath;//项目根目录,我这边是从IWebHostEnvironment HostingEnvironment拿到的
24 foreach (var filePath in filePathList)
25 {
26 var path = rootPath + filePath;
27 if (!File.Exists(path)) continue;
28 var content = File.ReadAllText(path, Encoding.UTF8);
29 if (GlobalContext.AppSetting.JsCssCompressor)
30 {
31 content = JsCompressor.Compress(content);
32 }
33 jsStr.Append(content);
34 }
35
36 return jsStr.ToString();
37 }
38 catch (Exception)
39 {
40 return string.Empty;
41 }
42 }
43 #endregion
44
45 #region Css 文件操作
46 /// <summary>
47 /// 读取css 文件内容并压缩
48 /// </summary>
49 /// <param name="filePathList"></param>
50 /// <returns></returns>
51 public static string GetReadCssFile(string[] filePathList)
52 {
53 var cssStr = new StringBuilder();
54 try
55 {
56 var rootPath = GlobalContext.HostingEnvironment.ContentRootPath;//IWebHostEnvironment HostingEnvironment
57 foreach (var filePath in filePathList)
58 {
59 var path = rootPath + filePath;
60 if (!File.Exists(path)) continue;
61 var content = File.ReadAllText(path, Encoding.UTF8);
62 if (GlobalContext.AppSetting.JsCssCompressor)
63 {
64 content = CssCompressor.Compress(content);
65 }
66 cssStr.Append(content);
67 }
68 return cssStr.ToString();
69 }
70 catch (Exception)
71 {
72 return string.Empty;
73 }
74 }
75 #endregion
76 }