如果你没看过我上一篇的《jquery sizzle 选择器浅析》请你先看一下,因为这一篇是上一篇的后续。本人抛出个思考题,想抛砖引玉,砖是抛出了,玉始终没来,大概没抢到回程的火车票。本人上一篇说 $('div img:eq(0)') 与 $('div img').first() 那个效率高,我只是推导后者较高,没有进行测试。所以通过测试证实一下。
搜了一下,发现firejspt 还不错,下载地址 http://code.google.com/p/firejspt/downloads/list , 为了效果明显。我把qq首页的html拿过来测试,在头部增加一下代码
<script src="firejspt.js"></script> <script src="jquery.js"></script>
在文件的底部写测试的代码
function test1(){ for (var i=0;i<100;i++){ $("div .f1:eq(0)"); } } function test2(){ for (var i=0;i<100;i++){ $("div .f1").eq(0); } } //需要监控性能的代码功能块2 function test3(){ for (var i=0;i<100;i++){ $("div .f1").first(); } } $(function(){ //执行性能监控测试 jspt.test(function(){test1();}); jspt.test(function(){test2();}); jspt.test(function(){test3();}); });
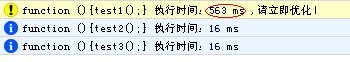
在firefox 的结果是

在谷歌的测试结果是

从结果来看,$("div .f1").eq(0) 和$("div .f1").first() 效率差不多,有时会差几毫秒。 $("div .f1:eq(0)") 这个最慢了。所以印证我的推论。
总结
在复杂的页面的,最好等选出来在用过滤选择器,不要一次性写在一个string里,因为当有nth|eq|gt|lt|first|last|even|odd 的时候,选择器会从左向右,多次选择,保存,过滤。效率很低。
我的测试文件下载
https://files.cnblogs.com/liuzhang/test.zip