首先对 Center 进行一个简单的布局
<!--------------中间布局开始---------------->
<div data-options="region:'center',title:'Center'" >
<div class="easyui-tabs" style="700px;height:250px" fit="true" id="tt">
<div title="欢迎使用">
<h1 style="font-size: 24px;">欢迎!</h1>
<h1 style="font-size: 24px; color:red;"> Welcome !</h1>
</div>
</div>
</div>
<!--------------中间布局结束--------------->
然后就是在js里面完成tabs的点击事件实现了
其实center就是在div里面嵌入了一个iframe,所以最后返回的就是一个iframe
<script type="text/javascript"> $(function () { //tabs的点击事件 bindTabsEvent(); }); function bindTabsEvent() { $(".detail").click(function () { //拿到点击标题 var title = $(this).text(); //拿到点击的url var url = $(this).attr("url"); //判断标签是否存在 var isExt = $("#tt").tabs("exists", title); //如果存在则选中 if (isExt) { $("#tt").tabs("select", title); //选中 return; } //不存在就添加标签 $("#tt").tabs("add", { title: title, content: createTabContent(url), closable:true }); }); } function createTabContent(url) { return '<iframe src="' + url + '" scrolling="no" frameborder="0" width="100%" height="100%"></iframe>'; } </script>
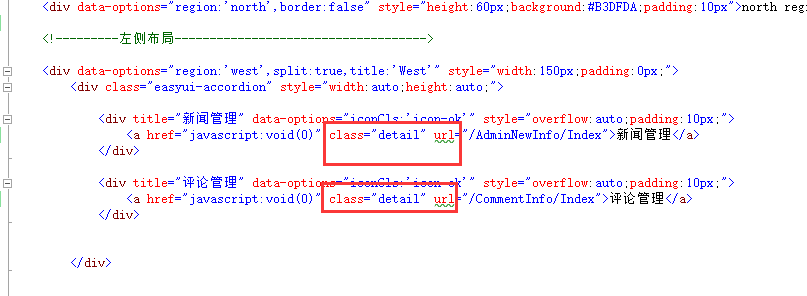
这里需要注意一点就是上面的detail是导航栏的类选择器的值(这里的class一定要一样)

整个页面代码
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Scripts/jquery-1.8.2.js"></script> <script src="~/Content/EasyUI/jquery.easyui.min.js"></script> <script src="~/Content/EasyUI/easyui-lang-zh_CN.js"></script> <link href="~/Content/EasyUI/themes/default/easyui.css" rel="stylesheet" /> <link href="~/Content/EasyUI/themes/icon.css" rel="stylesheet" /> <script type="text/javascript"> $(function () { //tabs的点击事件 bindTabsEvent(); }); function bindTabsEvent() { $(".detail").click(function () { //拿到点击标题 var title = $(this).text(); //拿到点击的url var url = $(this).attr("url"); //判断标签是否存在 var isExt = $("#tt").tabs("exists", title); //如果存在则选中 if (isExt) { $("#tt").tabs("select", title); //选中 return; } //不存在就添加标签 $("#tt").tabs("add", { title: title, content: createTabContent(url), closable:true }); }); } function createTabContent(url) { return '<iframe src="' + url + '" scrolling="no" frameborder="0" width="100%" height="100%"></iframe>'; } </script> </head> <body class="easyui-layout"> <div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div> <!---------左侧布局------------------------------------> <div data-options="region:'west',split:true,title:'West'" style="150px;padding:0px;"> <div class="easyui-accordion" style="auto;height:auto;"> <div title="新闻管理" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;"> <a href="javascript:void(0)" class="detail" url="/AdminNewInfo/Index">新闻管理</a> </div> <div title="评论管理" data-options="iconCls:'icon-ok'" style="overflow:auto;padding:10px;"> <a href="javascript:void(0)" class="detail" url="/CommentInfo/Index">评论管理</a> </div> </div> </div> <!---------左侧布局结束------------------------------------> <div data-options="region:'south',border:false" style="height:30px;background:#A9FACD;padding:10px;">south region</div> <!--------------中间布局开始----------------> <div data-options="region:'center',title:'Center'" > <div class="easyui-tabs" style="700px;height:250px" fit="true" id="tt"> <div title="欢迎使用"> <h1 style="font-size: 24px;">欢迎!</h1> <h1 style="font-size: 24px; color:red;"> Welcome !</h1> </div> </div> </div> <!--------------中间布局结束---------------> </body> </html>