1 csrf定义

- csrf定义:Cross Site Request Forgery,跨站请求伪造 举例来说: 网站A伪造了一个图片链接: <a href="http://www.cmbchina.com/?to=652222287448748&money=1999999><img></img></a> 该链接指向招商银行的转账链接, 而如果当前浏览器存储当前用户在招商银行Cookie。 用户登录了A网站,点击上面的图片,就会自动转账到用户6522222874487848,1999999金额。
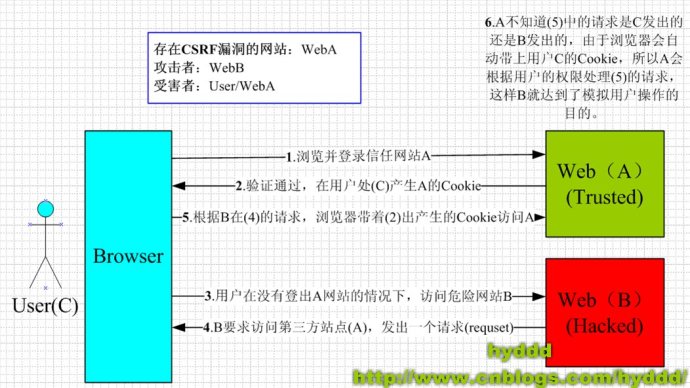
2 csrf攻击原理
3 表单请求csrf攻击防御

- 表单提交请求防范csrf攻击 a.原理: 表单的提交分为两个阶段:表单渲染,表单提交。 只要在表单提交的时候,检验提交的表单是否自己渲染的 即可 b.图片概括原理: c.详细介绍 后台渲染表单的时候,设置表单隐藏令牌token, 前端提交数据+令牌token,后台判断表单提交的令牌token是否自己颁发的 - 不要将请求的数据放在get中,而是通过POST/PUT/DELETE,通过表单提交。 - 表单提交数据,添加一个token - 每次表单提交数据时,服务器都要求验证token - token隐藏
4 表单请求csrf攻击防御原理图
5 ajax请求csrf攻击防御

- ajax请求csrf攻击防御 a.原理: get请求加载页面,+ ajax提交两个阶段。 服务器在响应get请求时设置cookie令牌 然后ajax请求携带上cookie令牌,后台检验ajax请求的cookie令牌是否自己颁发的即可
6 ajax请求csrf攻击防御原理图
7 csrf防御方案总结

- csrf防御的方案:
服务器颁发一个令牌token,浏览器提交数据时带上令牌,服务器验证令牌是否自己颁发的。
对于表单提交来说,令牌token存储在表单DOM上,其他站点无法获取到。
对于Ajax提交来说,令牌token存储在Cookie上,其他站点无法获取到。
8 django form请求csrf防御实例

- django防范Form表单请求csrf攻击 a.原理 - 通过中间件CsrfMiddleWare来进行csrf防护。 - django渲染表单时,随机生成令牌csrftoken,并设置隐藏在表单上 - 客户端提交form表单时,会将令牌一起携带 - 服务器在处理POST数据时,django会验证表单提交的csrfmiddlewaretoken值是否刚才自己设置的token; 不一样,返回403 Forbidden,非法请求 b.样例 - 使用form请求csrf防御 a. settings添加中间件'django.middleware.csrf.CsrfViewMiddleware' b. 在表单上{% crsf_token %} c. 实例 #前端 <form action="/csrf1.html" method="POST"> {% csrf_token %} <input type="text" name="username" placeholder="用户名" id="user"> <input type="password" name="pwd" placeholder="密码" > <input type="submit" value="提交"> </form>
9 django ajax请求csrf防御实例

- django防范ajax请求csrf攻击 a.原理 ajax发送csrf, 消息头携带cookie的csrf 获取cookie里面的csrftoken, 并在请求头里面设置X-CSRFToken: csrftoken 前端js获取cookie,需要引入插件jquery.cookie.js b.实例 settings添加中间件'django.middleware.csrf.CsrfViewMiddleware' <form action="/csrf1.html" method="POST"> <input type="text" name="username" placeholder="用户名" id="user"> <input type="password" name="pwd" placeholder="密码" > <a onclick="submit_ajax()">ajax提交</a> </form> <script src="/static/js/jquery-1.12.4.js"></script> <script src="/static/js/jquery.cookie.js"></script> <script> function submit_ajax() { var token = $.cookie('csrftoken'); var user = $('#user').val(); $.ajax({ url: '/csrf1.html', type: 'POST', headers:{'X-CSRFToken': token}, data: {'username': user}, success: function (arg) { console.log(arg) } }) } </script>
