html:

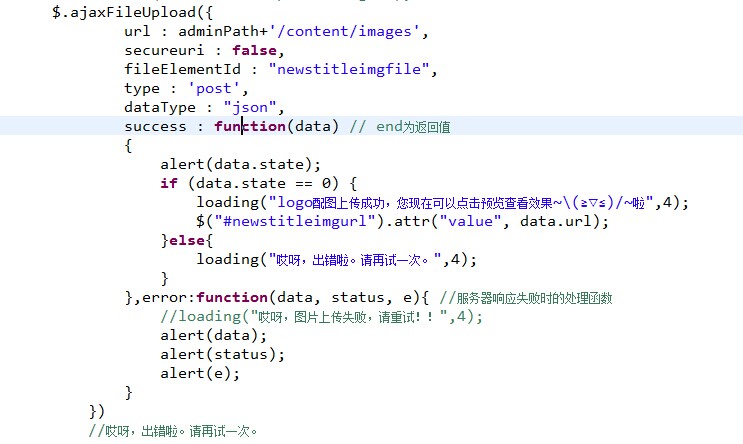
使用ajaxFileUpload插件做文件上传时,后台返回json格式的数据,js代码如下:

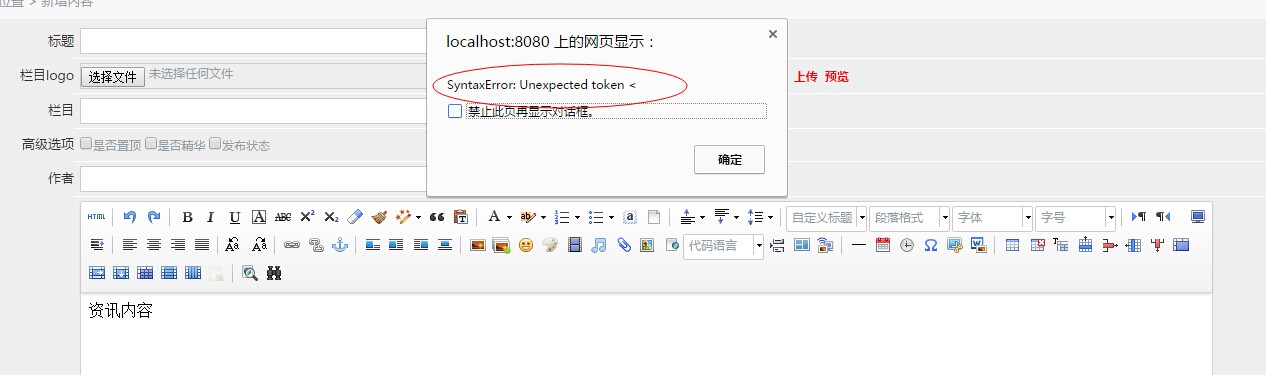
接下来,把结果错误信息打印出来:

先在网上找了下解决办法方案,stackoverflow上有说修改ajaxFileUpload源码的方法,试了下,不能用,问题依旧,只能自己排查下原因了。从错误提示上看有点像是json数据中出现了<(尖括号),为了看到json数据,将js修改如下:

结果返回的json数据如猜测,json数据被包含在一个<pre></pre>的标签中,如下图: 
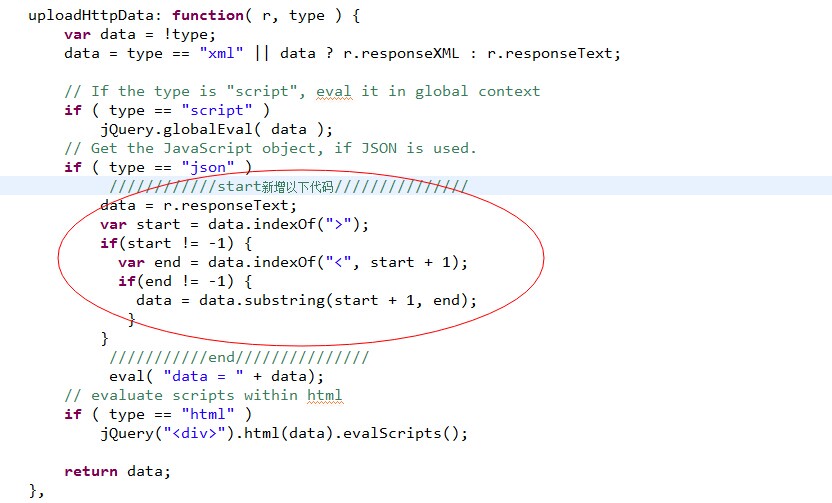
网上查了下原因,是因为Server端的Response上加上了contentType="application/json"。但有时后端这么做是必须的,所以修改ajaxFileUpload源码,将<pre></pre>标签去掉,如下:

最后完美收工,ajaxFileUpload的dataType正常使用json。