这是我在开发项目时遇到的一些问题总结,目前基本实现协同开发。还有个问题是怎么才能像sf那样添加管理帐号,使用多个帐号协同开发,求教,欢迎留言讨论。
一、安装eGit插件
1、 由于zend studio原本带的git插件和eGit插件有冲突,所以要先卸载原有的git插件。
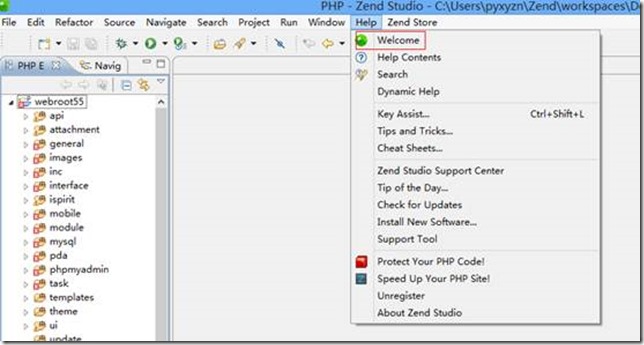
打开welcome欢迎页面
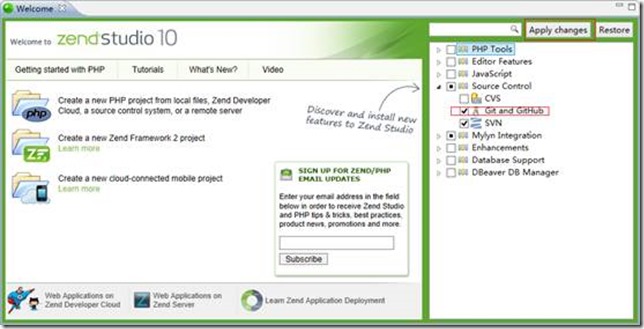
将欢迎页面中的git插件取消选中,然后apply changes,之后可能会要求重启zend studio。
2、 eGit的安装
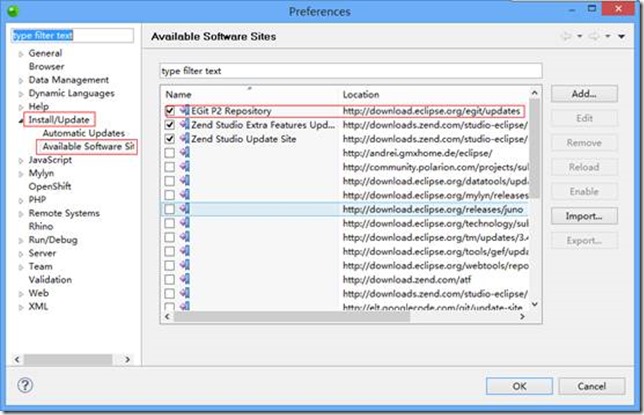
添加eGit源
选中eGit源,有可能不在第一条,根据内容仔细寻找一下
选中后点OK。
点击菜单Help-Install New Software,打开插件安装界面,在下拉菜单选中eGit源,稍后会出现eGit内容,勾选并Next。
一路下来,eGit成功安装。
二、ssh-key的生成添加操作
1、ssh-key生成操作。
Zend Studio菜单Window-Preferences,点开左侧General,进行生成key操作
完成后,复制ssh-key内容。
2、在github网站中添加key
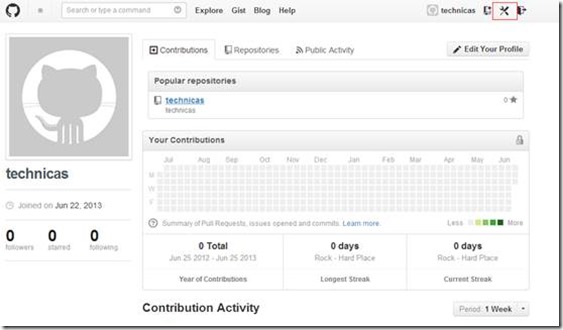
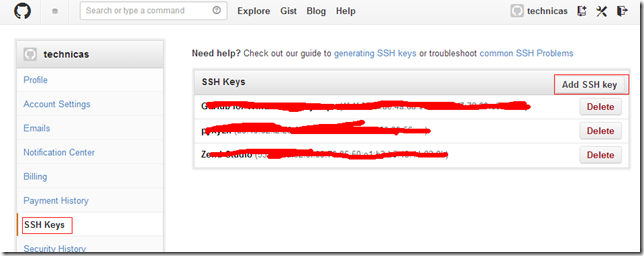
打开github网站并使用公用帐号登入。点击顶部的设置按钮,进入设置界面。
在设置界面中选中SSH K
eys,点击右侧Add SSH Key。
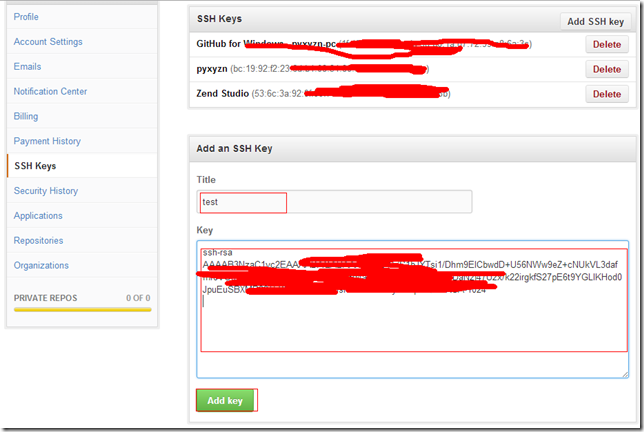
填写Key,Title自定义,然后Add.
至此,添加key的操作完成。
三、ZendStudio中新建项目
1、新建仓库操作
在ZendStudio中点击菜单Window-Open Perspective-Other…
选中Git视图,并OK
在Git视图中点击Clone
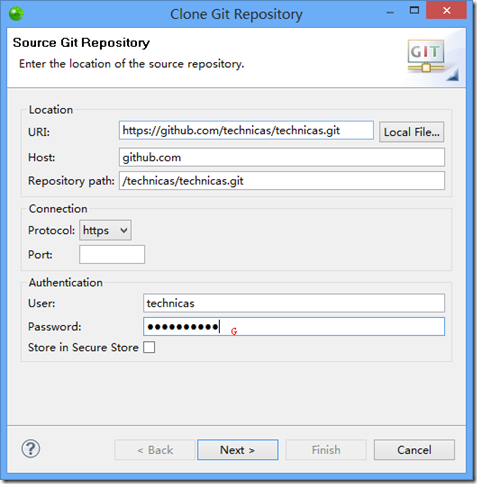
在弹出窗口中按照如图填写
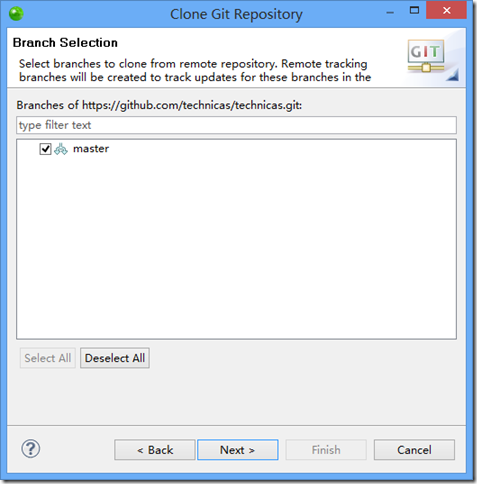
完毕后Next
再Next后到目录配置时,目录选web文档目录。
之后就是更新操作
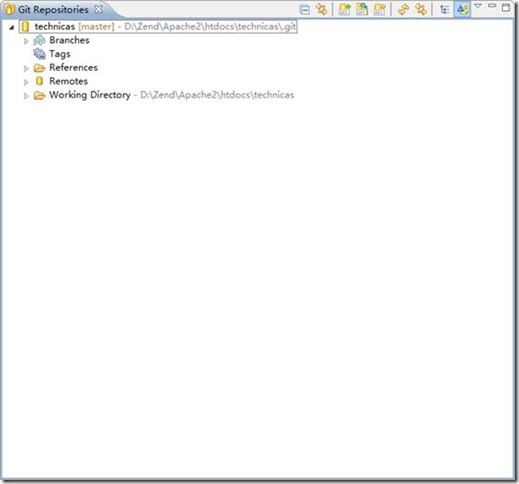
最终的样子
至此,代码仓库已经创建完成。
3、 新建Git项目操作。
由Git视图返回PHP视图:
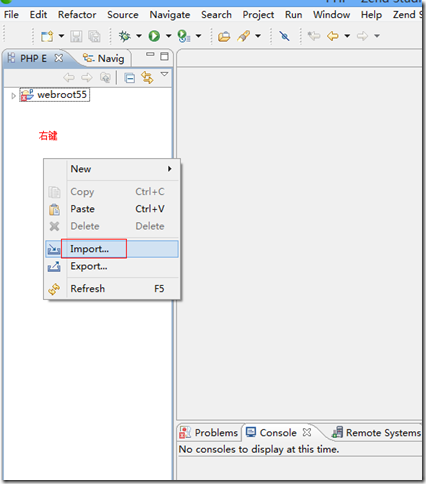
对着左侧的PHP Explorer窗口点击右键
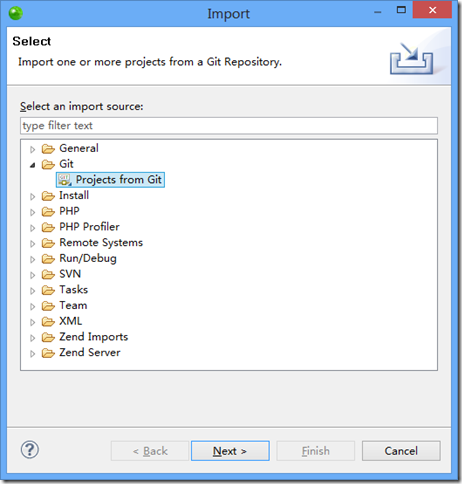
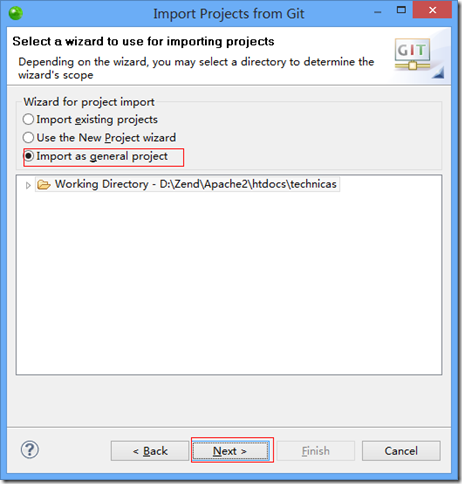
在弹出窗口中选择Git,Next
然后Finish.
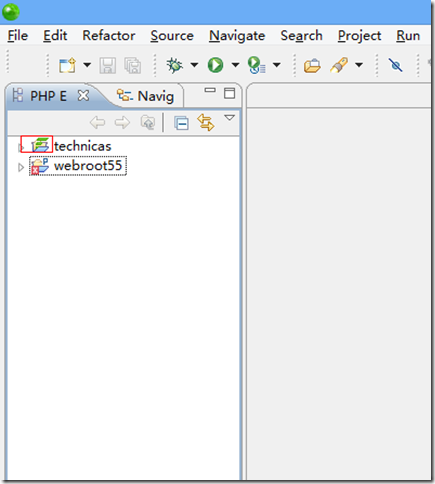
新的项目已经创建好。
注意图标,此时显示还是普通的PHP项目,将其变成ZF项目。
这样就可以了。
END。。。
转载自:http://www.cnblogs.com/limp/archive/2013/06/26/3156196.html