<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>使用正则校验表单输入.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<!--
用户名: 4-14位字母或数字
密码: 6-16位的字母或数字
密码和确认密码输入一致
邮箱符合规则: 字母或数字@字母或数字.(com/cn/net/com.cn)
-->
<script type="text/javascript">
/* 用户名: 4-14位字母或数字 */
function checkName(){
//获取用户输入的信息
var userName=document.getElementById("userName").value;
//设立规则
var reg=/^[a-zA-Z0-9]{4,14}$/;
//获取span对象
var userNameTip=document.getElementById("userNameTip");
if(userName==""){
userNameTip.innerHTML="用户名不能为空".fontcolor("red");
return false;
}
//根据是否符合正则,将信息写到span区域中
if(reg.test(userName)){
userNameTip.innerHTML="用户名符合".fontcolor("green");
return true;
}else{
userNameTip.innerHTML="用户名不符合".fontcolor("red");
return false;
}
}
/*密码: 6-16位的字母或数字*/
function checkPsw(){
//获取用户输入的信息
var psw=document.getElementById("psw").value;
//设立规则
var reg=/^[a-zA-Z0-9]{6,16}$/;
//获取span对象
var pswTip=document.getElementById("pswTip");
//根据是否符合正则,将信息写到span区域中
if(psw==""){
pswTip.innerHTML="密码不能为空".fontcolor("red");
return false;
}
if(reg.test(psw)){
pswTip.innerHTML="密码符合".fontcolor("green");
return true;
}else{
pswTip.innerHTML="密码不符合".fontcolor("red");
return false;
}
}
/* 密码和确认密码输入一致 */
function rePsw(){
if(!checkPsw()){
return false;
}
//获取用户输入的信息
var conPsw=document.getElementById("conPsw").value;
//获取用户输入的密码
var psw=document.getElementById("psw").value;
//获取span对象
var conPswTip=document.getElementById("conPswTip");
if(conPsw==""){
conPswTip.innerHTML="确认密码必填!".fontcolor("red");
return false;
}
//判断密码是否相同
if(conPsw==psw){
conPswTip.innerHTML="两次密码一致".fontcolor("green");
return true;
}else{
conPswTip.innerHTML="两次密码不一致".fontcolor("red");
return false;
}
}
/* 邮箱符合规则: 字母或数字@字母或数字.(com/cn/net/com.cn) */
function checkMail(){
//获取用户输入的信息
var mail=document.getElementById("mail").value;
//设立规则
var reg=/^[a-zA-Z0-9]+@[a-zA-Z0-9]+(.[a-zA-Z]{2,3}){1,2}$/;
//获取span对象
var mailTip=document.getElementById("mailTip");
if(mail==""){
mailTip.innerHTML="邮箱不能为空".fontcolor("red");
return false;
}
//根据是否符合正则,将信息写到span区域中
if(reg.test(mail)){
mailTip.innerHTML="邮箱符合".fontcolor("green");
return true;
}else{
mailTip.innerHTML="邮箱不符合".fontcolor("red");
return false;
}
}
//检验数据是否都符合,如果不做这一步,不符合的信息它也会提交
function checkAll(){
if(checkName()&&checkPsw()&&rePsw()&&checkMail()){
//全部校验都通过了
return true;
}
else{
return false;
}
}
</script>
</head>
<body>
<!-- form表单的onsubmit事件: 返回true,则提交这个表单。false:不提交这个表单-->
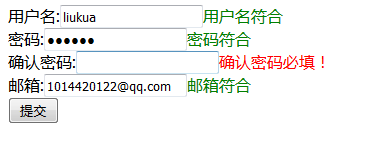
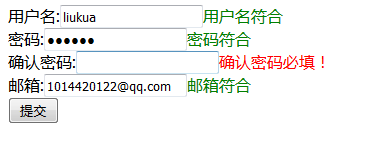
<form action="后台页面.html" method="post" onsubmit="return checkAll()">
用户名:<input type="text" id="userName" onblur="checkName()"/><span id="userNameTip"></span><br/>
密码:<input type="password" id="psw" onblur="checkPsw()"/><span id="pswTip"></span><br/>
确认密码:<input type="password" id="conPsw" onblur="rePsw()"/><span id="conPswTip"></span><br/>
邮箱:<input type="text" id="mail" onblur="checkMail()"/><span id="mailTip" ></span><br/>
<input type="submit" id="submit" value="提交" /><span id=submitTip></span><br/>
</form>
</body>
</html>
效果