我们在学习一种新事物的时候,总是知其然,而不知其所然。有些人会探究到底,有一些人会得过且过。
好了,开场白结束,直接进入正题。
js不像C语言那样只要编译一次之后成.exe文件之后就不用在编译可以直接使用了,js是一种解释型语言,就像你出国旅游,有一个人为你翻译别人的
话一样,别人说一句,你的翻译就翻译一句。js同理 是边解析边执行。
js的解析分为两个阶段 1.预解析阶段 2.执行阶段
1.预解析阶段
其实js执行代码的时候都i是在执行一个作用域,而js一共就只有两个作用域,全局作用域和函数作用域
在我们打开程序的一瞬间,全局作用域里面的代码就执行了,这个时候是和函数作用域鸡毛关系都没有
那么与解析阶段都干啥了?
这个阶段主要做的事 就是变量收集 也可以说声明提前,用代码表达更好的解释
test();//帅哥天下9 var a=4; var b=function(){ console.log("帅气喆"); } function test(){ console.log("帅哥天下9"); }
为什么test方法能执行呢,先执行后定义,还有这种操作??
其实这就得归公于与解析阶段了
他会把变量声明提前这个变量包括普通变量和函数变量
var a=function(){
//code 这个是函数表达式 并不是函数声明!!!
}
所以上面的代码应该是这样子滴
var a; var b; function test(){ console.log("帅哥天下9"); } test(); a=4; b=function(){ console.log("帅气喆"); };
所以这就解释了为什么可以先调用后定义了吧;
再举个例子
function test1(){ console.log(a); //undefined var a=4; } test1();
输出结果是 undefined 而没有报错 这就说明 在使用前已经声明了 但是在调用之前没有赋值而已喽
其实是这样的
function test1(){ var a; console.log(a); a=4; } test1();
现在理解了吗?
执行阶段
执行阶段这一块,就是说 变量赋值啦 函数执行啦都在这个阶段,从上而下很好理解
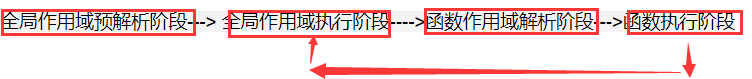
就是顺序就是 :

用一段代码来解释吧
var a="boy"; var b="girl"; function test(){ var c="手牵手" console.log(c); } test(); console.log("结束了"); /* 全局预解析阶段 变量收集 var a; var b; function test(){ var c="手牵手" console.log(c); } a="boy"; b="girl"; test();从这到函数预解析阶段 var c; 函数执行阶段 c="手牵手" console.log(c); 再回到全局执行阶段 执行console.log("结束了"); 结束!! */
看到这里的朋友都能差不多懂了吧!