一直都知道JS数组Array内置对象有一个concat方法,但是也没怎么研究过,今天偶然就看了看
concat是连接一个或多个数组
返回的是连接后数组的一个副本
var oldArr=[];
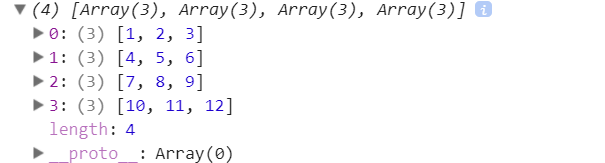
var arr=[[1,2,3],[4,5,6],[7,8,9],[10,11,12]];
var newArr=oldArr.conat(arr);
console.log(newArr);

console.log(oldArr);//[] 没有改变
于是乎 我又想到把数组的每一项都当成数组与oldArr连接
这就需要apply方法了 将数组变成参数列表传参
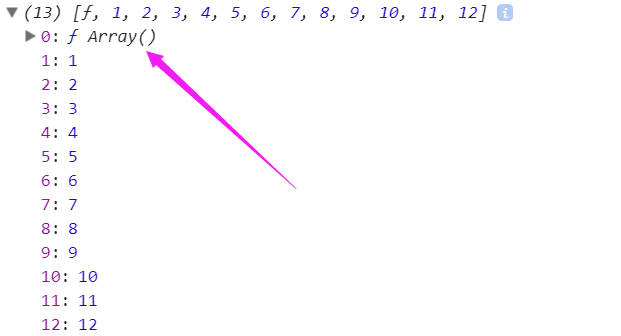
console.log(Array.prototype.concat.apply(Array,arr));
//结果很奇怪
没有得到想到的结果

箭头地方是什么鬼???
想了想
Array.prototype.concat.apply(Array,arr);
不就是Array调用了Array.prototype上的concat然后传入参数arr
把Array 换成Number String 等 不就是 借用Array.prototype上的concat方法罢了
然后把调用者添加到数组的0位置
我感觉就是 arr.unshift(Array);
其他情况的话就会 push 了
看下面的图就明白了吧
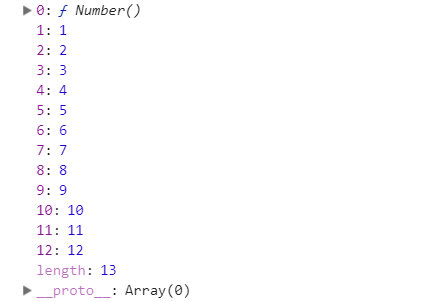
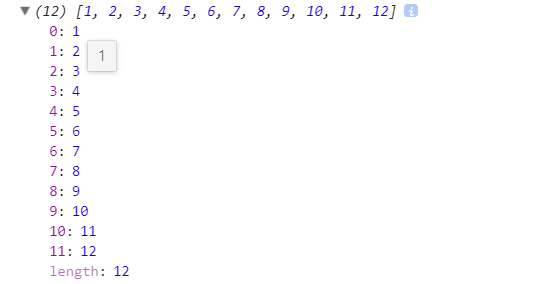
console.log(Array.prototype.concat.apply(Number,arr));

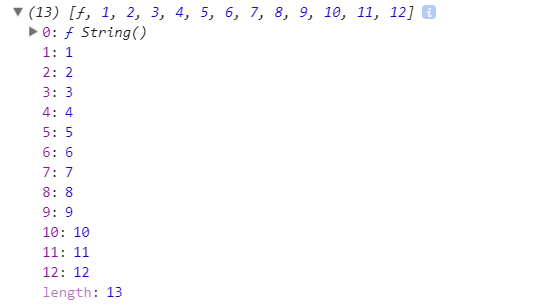
console.log(Array.prototype.concat.apply(String,arr));

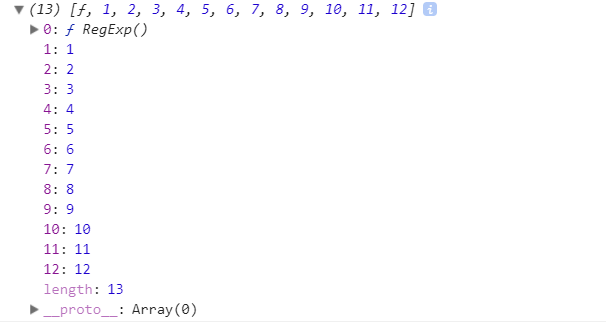
console.log(Array.prototype.concat.apply(RegExp,arr));

好像是这么回事
所以 把aplly里面的参数改成[]不就好了
console.log(Array.prototype.concat.apply([],arr));
可以简单点写[].concat.apply([],arr);

数组不仅可以连接数组 数组还可以连接字符串 数字 对象 等
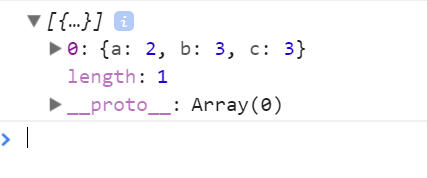
console.log([].concat({a:2,b:3,c:3}));

他会把对象放在数组里,这里就不能说连接了吧 我中有你嘛
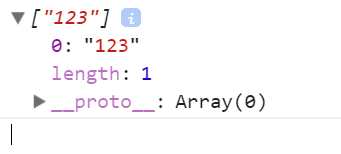
console.log([].concat("123"}));

根据这些我总结出了 如果 concat传入的参数不是数组 就不会遍历 直接暴力添加到数组项
而参数是数组的话就会遍历
需要注意的是 千万不要傻傻的 用String.concat(); Number.concat()等
上面的是用apply方法改变this指向借用的
它本身没有concat
String.prototype里面有concat但是实现结果不一样滴!
只是我个人的理解 希望对大家有帮助