BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
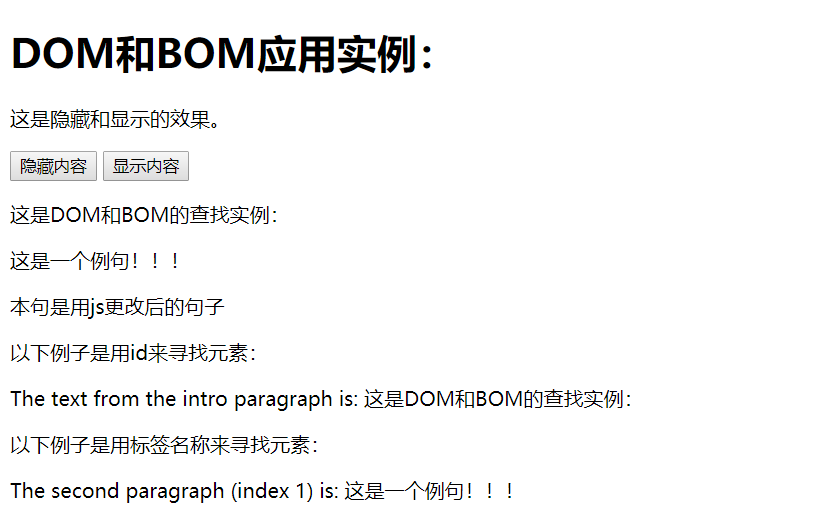
以下是我的示例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BOM and DOM</title>
</head>
<body>
<h1>DOM和BOM应用实例:</h1>
<p id="con">这是隐藏和显示的效果。</p>
<form>
<input type="button" onclick="hidetext()" value="隐藏内容" />
<input type="button" onclick="showtext()" value="显示内容" />
</form>
<p id="intro">这是DOM和BOM的查找实例:</p>
<p>这是一个例句!!!</p>
<p id="p1">这是原来的句子</p>
<p>以下例子是用id来寻找元素:</p>
<p id="demo"></p>
<p>以下例子是用标签名称来寻找元素:</p>
<p id="demo1"></p>
<script>
function hidetext()
{
var mychar = document.getElementById("con");
mychar.style.display="none";
}
function showtext()
{
var mychar = document.getElementById("con");
mychar.style.display="block";
}
var myElement = document.getElementById("intro");
document.getElementById("demo").innerHTML =
"The text from the intro paragraph is: " + myElement.innerHTML;
var x = document.getElementsByTagName("p");
document.getElementById("demo1").innerHTML =
'The second paragraph (index 1) is: ' + x[2].innerHTML;
document.getElementById("p1").innerHTML = "本句是用js更改后的句子";
</script>
</body>
</html>