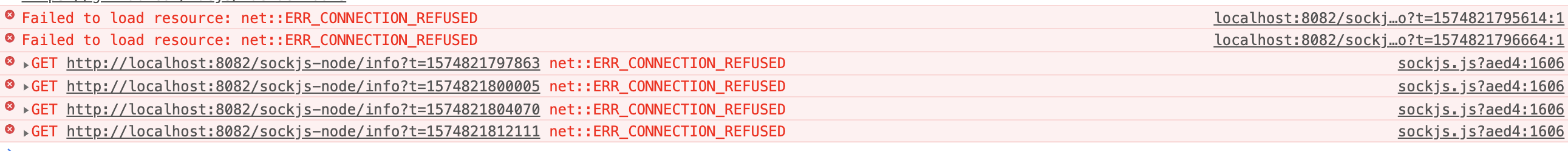
今早习惯打开vscode 输入 npm run dev 准备修复测试提出的bug 不料一堆通红的报错,让人感到有点绿的慌。

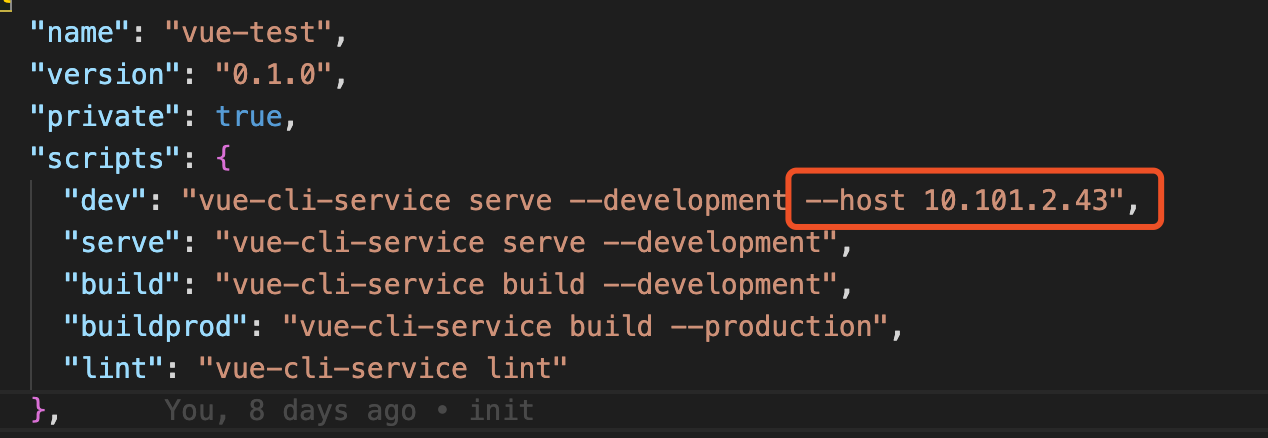
有问题呢,就需要解决问题。经过一番排查后发现是我昨天为了让测试在我本地项目中测试的时候在package.json中添加一些字段,可以让她在同一局域网下访问我的本地项目。

既然知道了原因就很容易解决了。把--host 10.101.2.43 去掉就可以解决。
不过感觉这种方式很敷衍,如果有需要的情况下,就不能这样解决了。
然后就查sockjs-node报错原因。
首先去了解下sockjs-node是什么,sockjs-node 是一个JavaScript库,提供跨浏览器 JavaScript 的 API,创建了一个低延迟、全双工的浏览器和web服务器之间通信通道,
既 服务端 sockjs-node 客户端 sockjs-clien
sockjs-node是全双工通信用的,能够实现我们在改完代码重新编译之后,能够通知浏览器重新加载变更结果
查看了网上的一些解决方案去node_modules/sockjs-client/dist/sockjs.js把self.xhr.send(payload)注释了,这样的解决办法先不论能否解决sockjs-node报错的问题,首先这种方法就已经不能使浏览器热加载了,所以可以直接不考虑的。
既然是本地的服务器那么webpack应该就有配置遂去官网搜索关键字sockjs-node

然后修改sockHost为本地IP

再次run dev项目后,正常打开项目,尝试下热更新也是正常的。个人觉得应该是我在package的scripts加的字段更改了sockjs的代理,导致请求出错。
也因工作繁忙,未深追究,留作笔记,闲时探追原理。