做C++项目的时候遇到了一个小地图的问题,从网上找了个蓝图的思路,转载一下。
原文:https://www.engineworld.cn/thread-3835-1-1.html
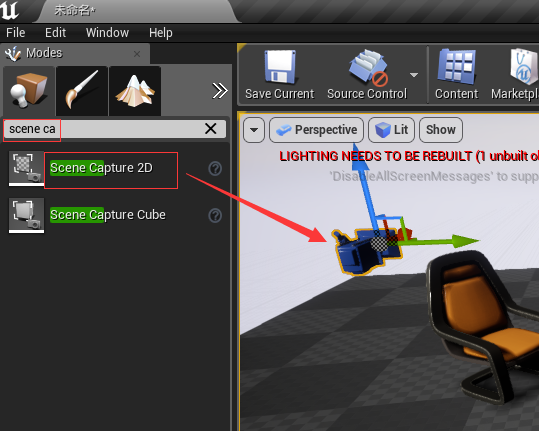
本文使用ue4提供的SceneCapture2D(场景照相机)来创造一个游戏中俯瞰的实时小地图,并将其固定显示在界面左上角。 此例子仅说明正交相机和UI用户界面的基本使用。 首选,我们需要拖入一个SceneCapture2D组件到场景,

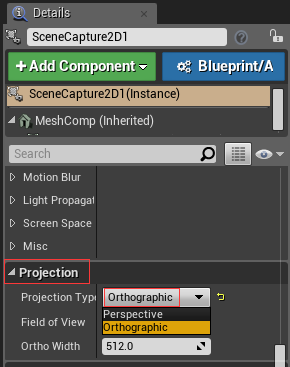
此相机默认使用的是透视投影,我们需要在它的属性中设置投影模式为正交投影,即设置属性中的Projection一项,选择Projection Type为Orthographic(正交图),

再为相机指定一个渲染目标,你可以在资源文件夹右键新建一个RenderTarget然后再把它绑定到相机的Texture Target属性上,
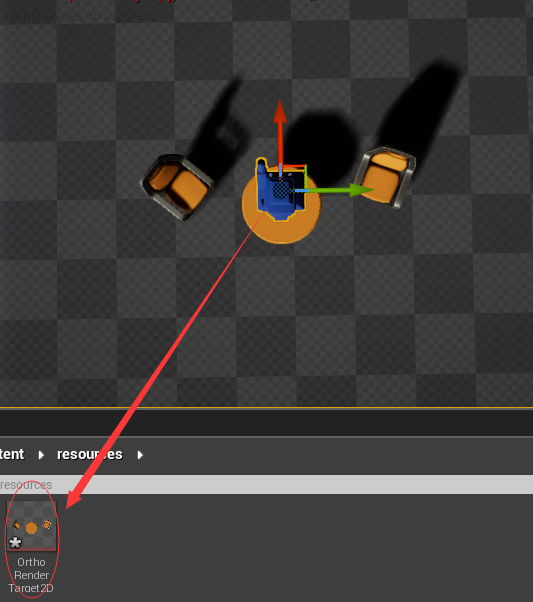
至此,相机的设置就完毕。这时候,我们回到场景中,调整一下相机的位置和朝向,让它朝着正下方,
可以看到,稍微移动一下相机位置后,刚创建的渲染目标(RenderTarget)上已经发生了变化,该图就是我们需要的场景俯视图;
接下来,我们需要将这张图以UI界面的形式固定显示在游戏视口(ViewPort)上,以实现类似小地图的效果。
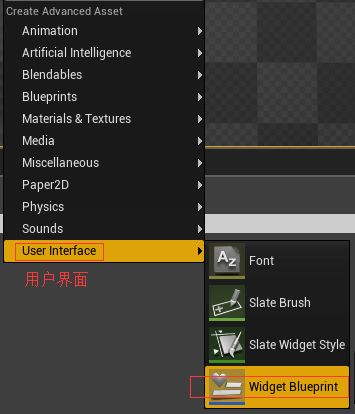
我们要用到widget 组件来创建UI,先右键新建一个widget蓝图,
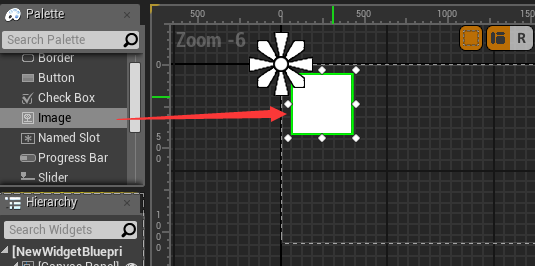
然后双击新建的这个widget蓝图,进入UI编辑界面,在左侧控件栏找到Image控件将其拖入中间的设计视图(该视图相当于游戏中的主视口,拖入的控件位置将以同样的相对位置显示在游戏视口上),然后调整一下位置到左上方,
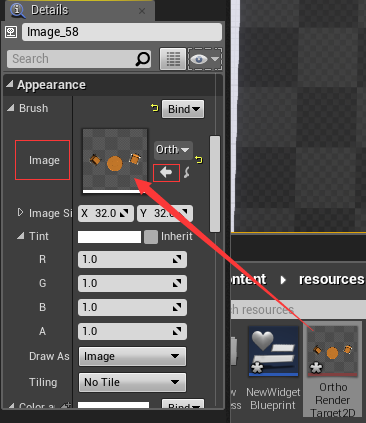
选择该Image控件,在右侧属性找到Brush->Image一项,将其图像设置为我们刚创建的RenderTarget,
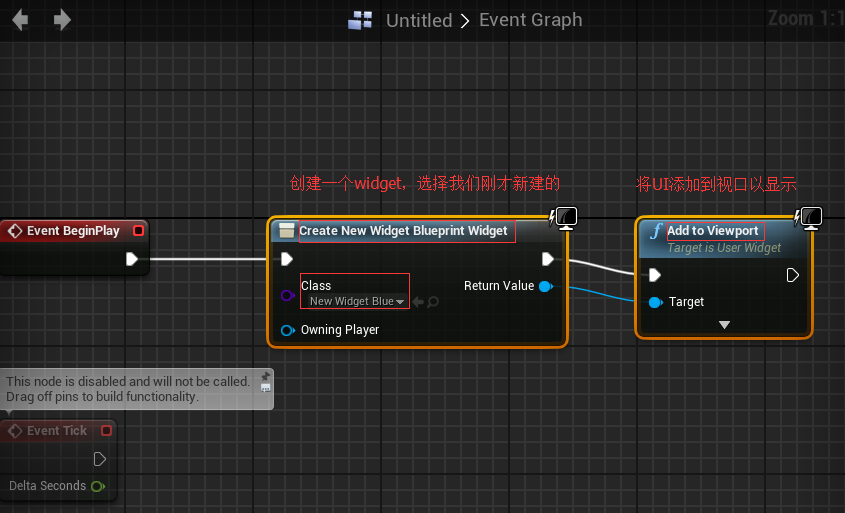
注意编辑完保存,好了,UI的设置也已完成,那么怎么应用我们的UI呢?很简单,回到主场景,打开关卡蓝图,在蓝图中编写如下逻辑,
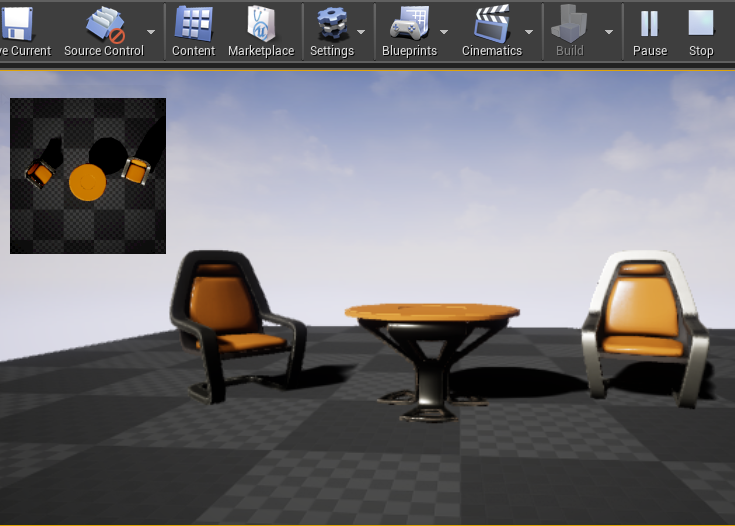
逻辑很简单,即创建一个widget,选择为我们自己刚新建的widget蓝图,然后将其添加到视口。点击运行,就可以看到效果:
可以看到,在左上角显示了我们的场景俯视图。并且该图是实时刷新的。当然,在此基础上后面可以做的还有很多,例如接下来你可以在蓝图中编写逻辑让正交相机的位置和主摄像机同时移动,即可以看到一个随主角移动的小地图等等。
后续会尝试用C++实现