idea版本为2018.3.3
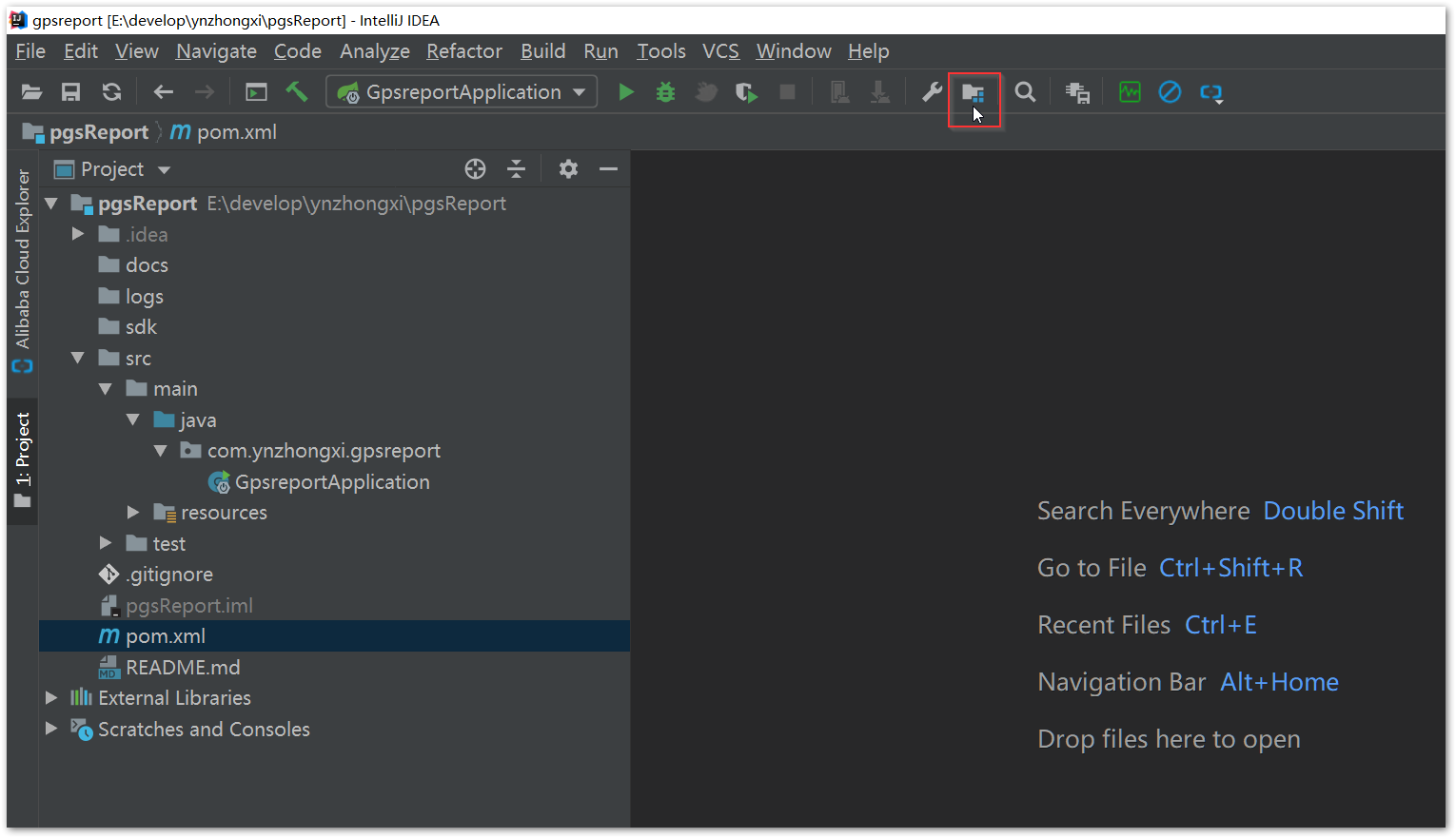
1、在菜单栏点击如图所示图标 Project Structure;
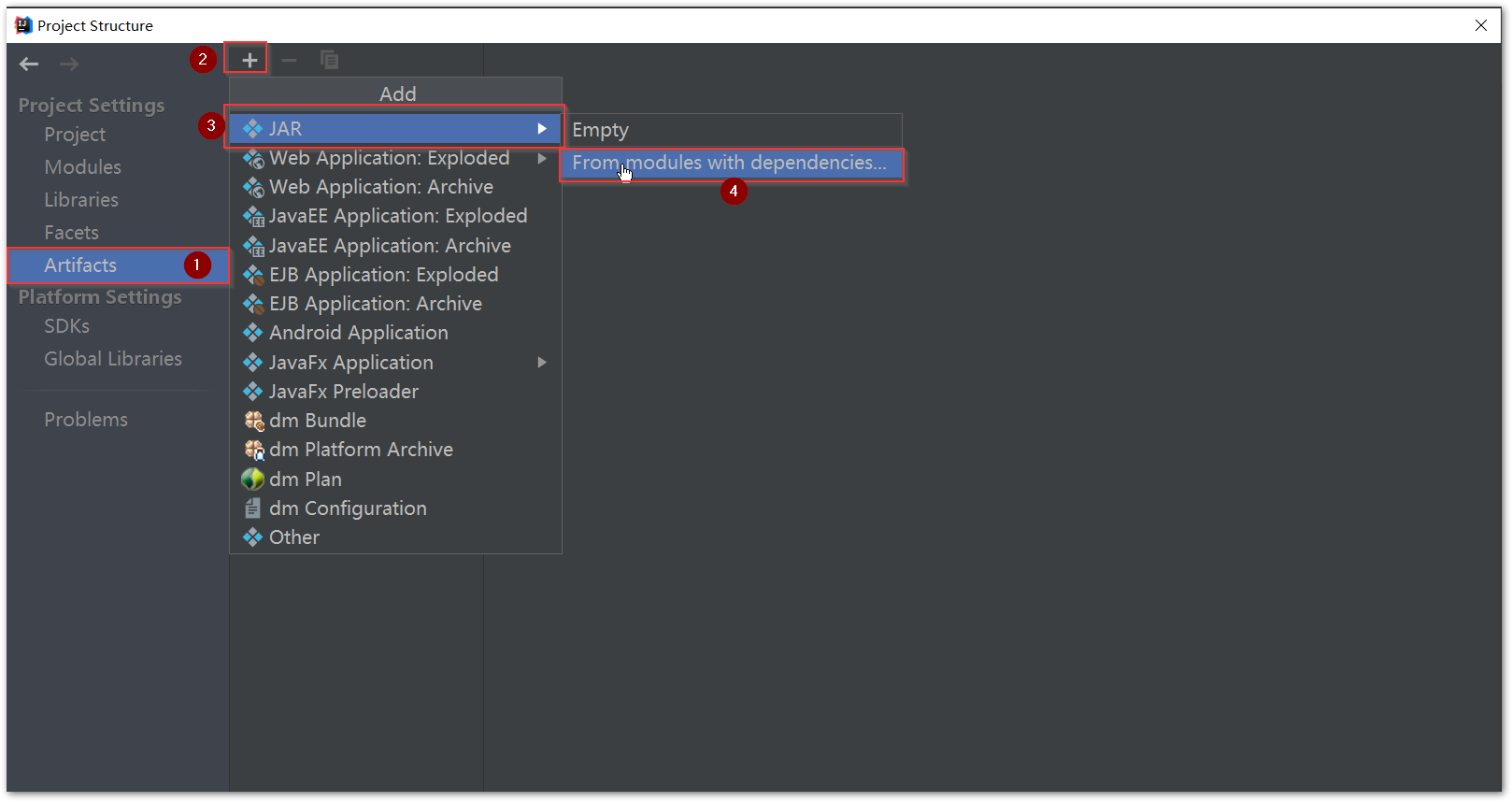
2、选择左侧菜单Artificial,然后在右侧点击 + 号按钮,在弹出的菜单中选择JAR -> From modules with dependencies...

3、操作2步骤后打开如下窗口,在 Main Class 一栏中点击文件夹图标,选择启动类的位置;

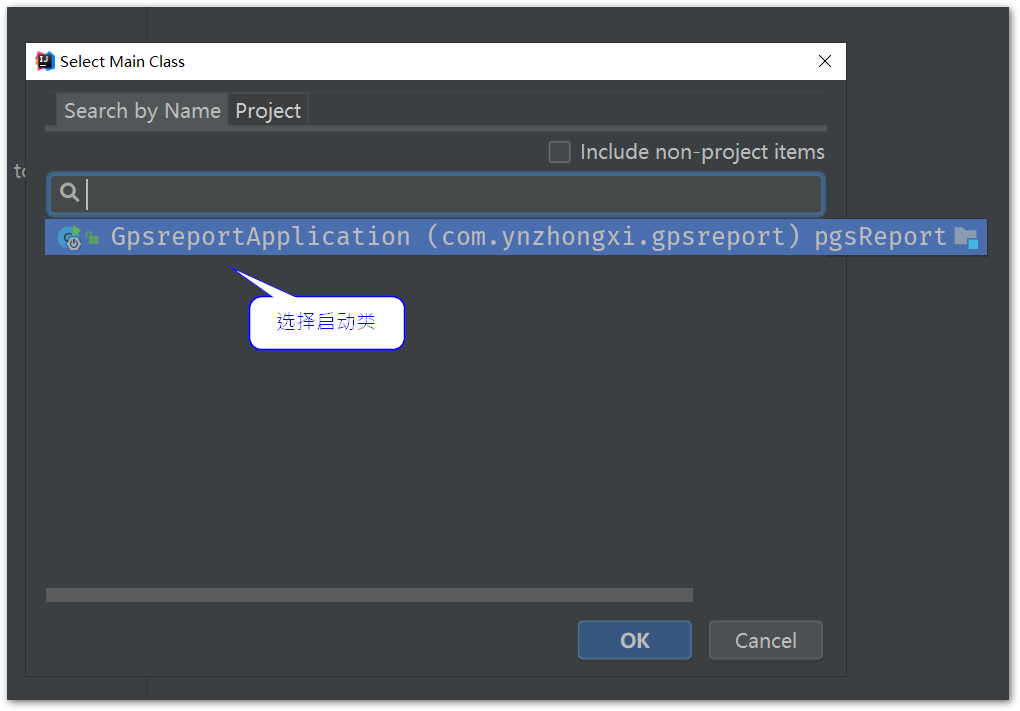
这里输入启动类的名字,检索出启动类,然后双加选择即可,效果如下图:

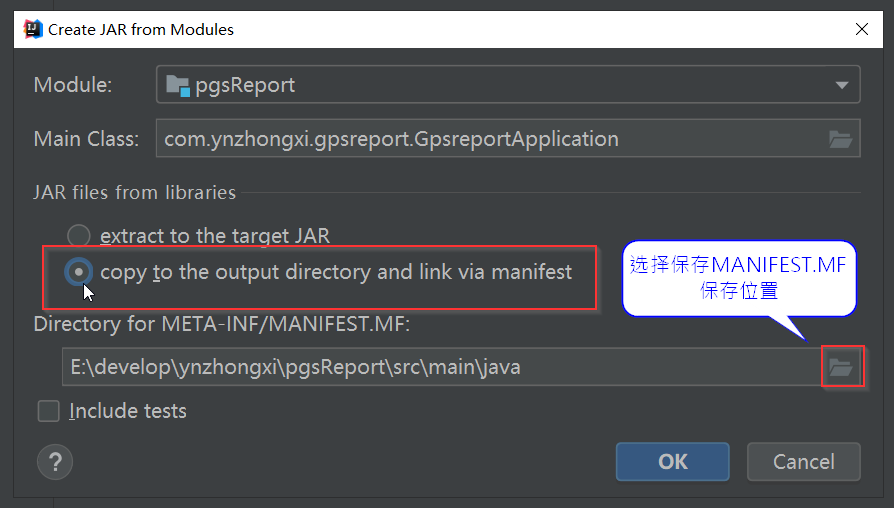
4、选择了启动类后,我们还需要选择 MANIFEST.MF 保存的位置,选择选项 copy to then output diretory and link via manifest,然后点击文件夹的图标;

选择对应的位置,这里选择了项目下的resource文件夹,选择完成后点击OK按钮;

5、完成上面步骤后点击确认,来到如图所示的窗口,可在Output directory选择打包后存放的位置,图中为默认位置,选择完成后点击OK;

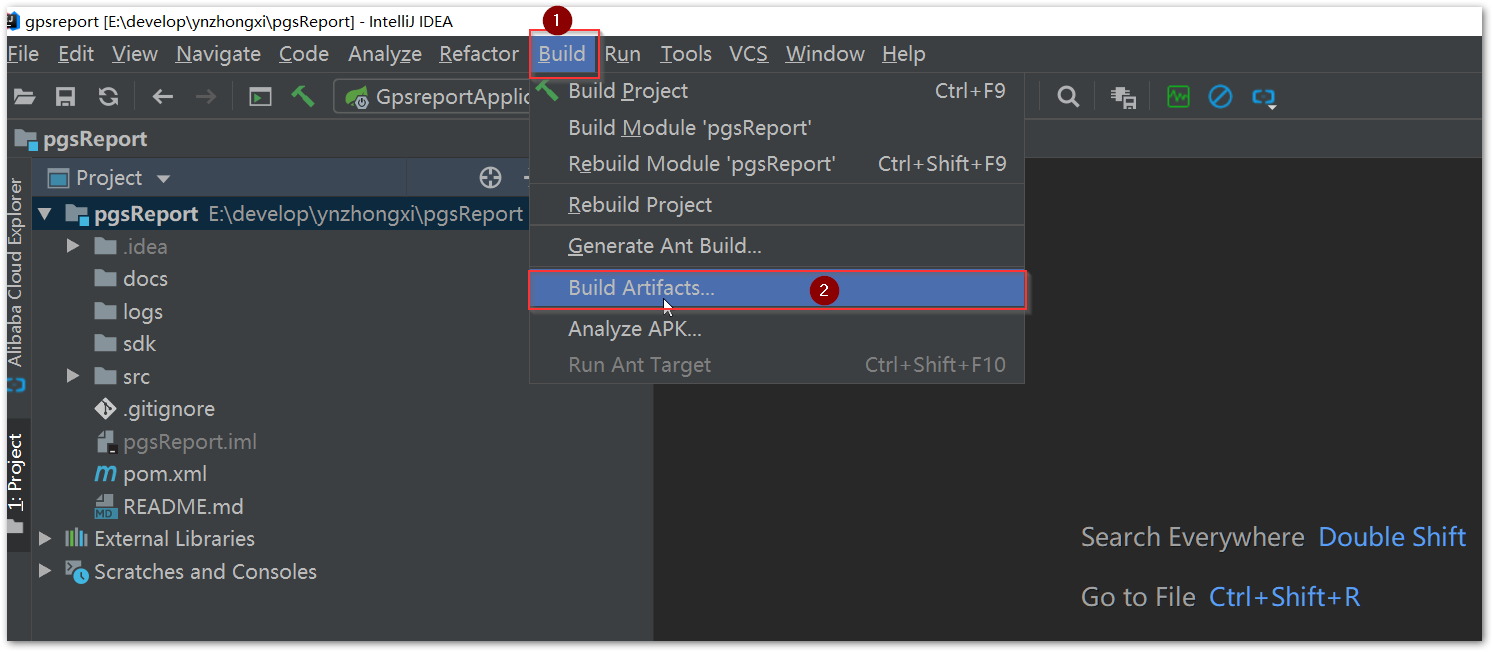
6、到这里配置就完成了,下面的步骤为编打包了,首先我们选择idea的菜单 Build -> Build Artifacts...

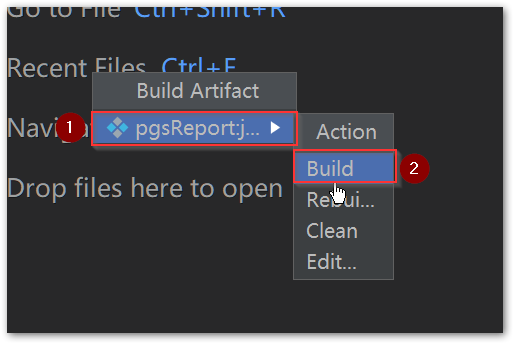
在弹出的窗口中选择 Build;

项目就开始进行编译打包了;

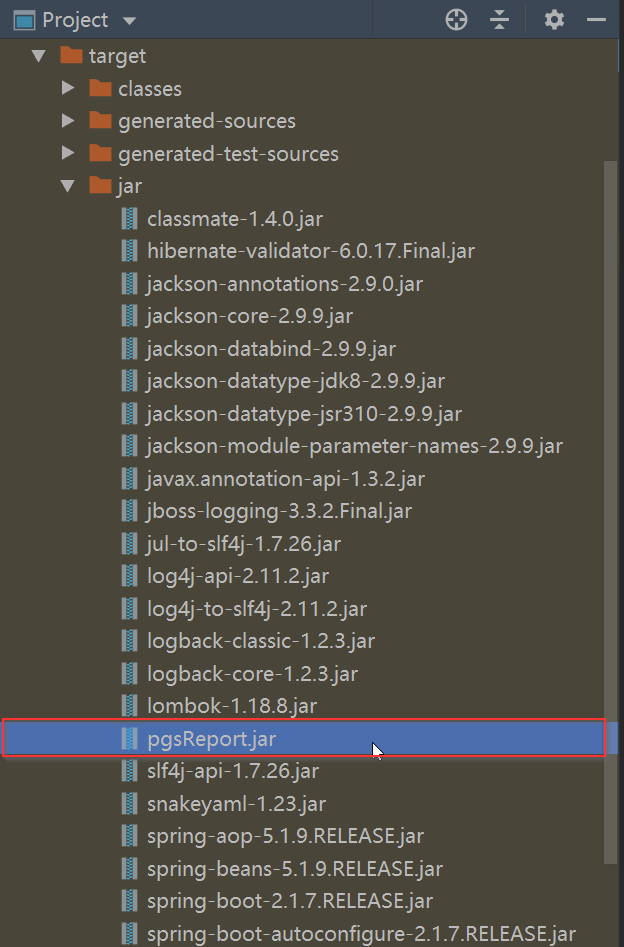
7、打包完成后,我们就可以在之前设置的目录中找到依赖包和代码包了。