有段时间没写什么博客了,一直忙于工作上的事情,白天上班,晚上上课(充电啊!~~)
想了想,还是学学微软的很多“讲师”,多写些入门级的技术文章吧,简单易懂,对很多朋友有帮助,看网上有关用户控件的文章比较少,就决定写一篇。
首先,在ASP.NET中,用户控件有几个概念必须弄清楚:
1、它的后缀名为.ASCX
2、它本身不能直接执行
3、它可以由用户自定义它的属性和事件
例如,我们先创建一个用户控件文件,名为 TxtData.ascx ,代码如下:
1 <%@ Control Language="C#" AutoEventWireup="true" CodeFile="TxtData.ascx.cs" Inherits="TxtData" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="TxtData.ascx.cs" Inherits="TxtData" %>
2 <link href="CSS/CSS.css" rel="stylesheet" type="text/css" />
<link href="CSS/CSS.css" rel="stylesheet" type="text/css" />
3 <style type="text/css">
<style type="text/css">
4 <!--
<!--
5 .STYLE1 {
.STYLE1 {
6 font-size: 14px;
font-size: 14px;
7 font-weight: bold;
font-weight: bold;
8 }
}
9 -->
-->
10 </style>
</style>
11 <table width="100%" border="0" cellpadding="0" cellspacing="0" class="LeftBorder">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="LeftBorder">
12 <tr>
<tr>
13 <td height="30" bgcolor="#C4DBEE" >
<td height="30" bgcolor="#C4DBEE" >
14 <span class="STYLE1">
<span class="STYLE1">
15 <asp:Label ID="ClassName" runat="server" Text="Label"></asp:Label>
<asp:Label ID="ClassName" runat="server" Text="Label"></asp:Label>
16 </span>
</span>
17 </td>
</td>
18 </tr>
</tr>
19 <tr>
<tr>
20 <td>
<td>
21 <asp:DataList ID="DataList1" runat="server" Font-Size="Small" Width="100%" >
<asp:DataList ID="DataList1" runat="server" Font-Size="Small" Width="100%" >
22 <ItemTemplate>
<ItemTemplate>
23 <table width=160 border="0">
<table width=160 border="0">
24 <TR vAlign=top>
<TR vAlign=top>
25 <TD vAlign=top align=middle height=6 rowSpan=2>
<TD vAlign=top align=middle height=6 rowSpan=2>
26 <IMG height=7 src="images/row.gif" width=8 >
<IMG height=7 src="images/row.gif" width=8 >
27 </TD>
</TD>
28 <TD align=left height=12>
<TD align=left height=12>
29 <%# GetTxtLink("TxtDataView.aspx?ID=" + (int)Eval("ID"), Eval("TxtTitle").ToString(), 10)%>
<%# GetTxtLink("TxtDataView.aspx?ID=" + (int)Eval("ID"), Eval("TxtTitle").ToString(), 10)%>
30
31 </TD>
</TD>
32 </TR>
</TR>
33
34 </table>
</table>
35 </ItemTemplate>
</ItemTemplate>
36
37 </asp:DataList>
</asp:DataList>
38 </td>
</td>
39 </tr>
</tr>
40 </table>
</table>
 <%@ Control Language="C#" AutoEventWireup="true" CodeFile="TxtData.ascx.cs" Inherits="TxtData" %>
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="TxtData.ascx.cs" Inherits="TxtData" %>2
 <link href="CSS/CSS.css" rel="stylesheet" type="text/css" />
<link href="CSS/CSS.css" rel="stylesheet" type="text/css" />3
 <style type="text/css">
<style type="text/css">4
 <!--
<!--5
 .STYLE1 {
.STYLE1 {6
 font-size: 14px;
font-size: 14px;7
 font-weight: bold;
font-weight: bold;8
 }
}9
 -->
-->10
 </style>
</style>11
 <table width="100%" border="0" cellpadding="0" cellspacing="0" class="LeftBorder">
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="LeftBorder">12
 <tr>
<tr>13
 <td height="30" bgcolor="#C4DBEE" >
<td height="30" bgcolor="#C4DBEE" >14
 <span class="STYLE1">
<span class="STYLE1">15
 <asp:Label ID="ClassName" runat="server" Text="Label"></asp:Label>
<asp:Label ID="ClassName" runat="server" Text="Label"></asp:Label>16
 </span>
</span>17
 </td>
</td>18
 </tr>
</tr>19
 <tr>
<tr>20
 <td>
<td>21
 <asp:DataList ID="DataList1" runat="server" Font-Size="Small" Width="100%" >
<asp:DataList ID="DataList1" runat="server" Font-Size="Small" Width="100%" >22
 <ItemTemplate>
<ItemTemplate>23
 <table width=160 border="0">
<table width=160 border="0">24
 <TR vAlign=top>
<TR vAlign=top>25
 <TD vAlign=top align=middle height=6 rowSpan=2>
<TD vAlign=top align=middle height=6 rowSpan=2>26
 <IMG height=7 src="images/row.gif" width=8 >
<IMG height=7 src="images/row.gif" width=8 > 27
 </TD>
</TD>28
 <TD align=left height=12>
<TD align=left height=12>29
 <%# GetTxtLink("TxtDataView.aspx?ID=" + (int)Eval("ID"), Eval("TxtTitle").ToString(), 10)%>
<%# GetTxtLink("TxtDataView.aspx?ID=" + (int)Eval("ID"), Eval("TxtTitle").ToString(), 10)%>30

31
 </TD>
</TD>32
 </TR>
</TR>33

34
 </table>
</table>35
 </ItemTemplate>
</ItemTemplate>36

37
 </asp:DataList>
</asp:DataList>38
 </td>
</td>39
 </tr>
</tr>40
 </table>
</table>上面在用户控件中,包含了个DataList控件,其实也你也完全可以用HTML语言的形式,利用TABL+ TR+TD的表格代码来实现,在其中加入数据绑定,就可以了,并且很轻松地就实现了,我们在这里利用DataList,是为了更好地利用.NET平台中一些控件,来充实程序的可扩展性和易用性。当然,你也可以使用Lable标签控件,使用VS中现成的控件,在实现面向对象编程上,是会带来方便的。
后台代码文件 TxtData.ascx.cs 如下:
1 using System;
using System;
2 using System.Data;
using System.Data;
3 using System.Configuration;
using System.Configuration;
4 using System.Collections;
using System.Collections;
5 using System.Web;
using System.Web;
6 using System.Web.Security;
using System.Web.Security;
7 using System.Web.UI;
using System.Web.UI;
8 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
9 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
10 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
11
12 public partial class TxtData : System.Web.UI.UserControl
public partial class TxtData : System.Web.UI.UserControl
13 {
{
14 private String _TxtClass = ""; //定义属性变量
private String _TxtClass = ""; //定义属性变量
15
16 public String TxtClass //定义属性
public String TxtClass //定义属性
17 {
{
18
19 get //get方法
get //get方法
20 {
{
21 return _TxtClass;
return _TxtClass;
22 }
}
23 set //set方法
set //set方法
24 {
{
25 _TxtClass = value;//取得前台页面中,用户设定的属性值
_TxtClass = value;//取得前台页面中,用户设定的属性值
26 LixyClass TxtSql = new LixyClass();
LixyClass TxtSql = new LixyClass();
27 this.DataList1.DataSource = TxtSql.ExecuteSqlRead("select * FROM TxtData where TxtClass='" + this.GetClassID(_TxtClass) + "' order by id desc");
this.DataList1.DataSource = TxtSql.ExecuteSqlRead("select * FROM TxtData where TxtClass='" + this.GetClassID(_TxtClass) + "' order by id desc");
28 this.DataList1.DataBind();//按照用户设定的值,取出数据,并绑定到控件
this.DataList1.DataBind();//按照用户设定的值,取出数据,并绑定到控件
29 }
}
30 }
}
31
32 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
33 {
{
34 if (!IsPostBack)
if (!IsPostBack)
35 {
{
36 this.ClassName.Text = this.TxtClass;//将控件表头名称赋值,值为用户设定的值
this.ClassName.Text = this.TxtClass;//将控件表头名称赋值,值为用户设定的值
37 }
}
38 }
}
39
40 /// <summary>
/// <summary>
41 /// 获取指定的字符串长度
/// 获取指定的字符串长度
42 /// </summary>
/// </summary>
43 /// <param name="Url">文字链接</param>
/// <param name="Url">文字链接</param>
44 /// <param name="Title">主题字符串</param>
/// <param name="Title">主题字符串</param>
45 /// <param name="Count">长度</param>
/// <param name="Count">长度</param>
46 /// <returns></returns>
/// <returns></returns>
47 protected static string GetTxtLink(string Url, string Title, int Count)
protected static string GetTxtLink(string Url, string Title, int Count)
48 {
{
49 return LixyClass.GetTxtLink(Url, Title, Count);
return LixyClass.GetTxtLink(Url, Title, Count);
50 }
}
51 /// <summary>
/// <summary>
52 /// 获取类别
/// 获取类别
53 /// </summary>
/// </summary>
54 /// <param name="ClassNameStr">类名</param>
/// <param name="ClassNameStr">类名</param>
55 /// <returns></returns>
/// <returns></returns>
56 private string GetClassID(string ClassNameStr)
private string GetClassID(string ClassNameStr)
57 {
{
58 LixyClass ReadData = new LixyClass();
LixyClass ReadData = new LixyClass();
59 DataTable Txt = ReadData.ExecuteSqlRead("select ID from TxtClass where ClassName='" + ClassNameStr + "'");
DataTable Txt = ReadData.ExecuteSqlRead("select ID from TxtClass where ClassName='" + ClassNameStr + "'");
60 return Txt.Rows[0]["ID"].ToString();
return Txt.Rows[0]["ID"].ToString();
61 }
}
62 }
}
63
 using System;
using System;2
 using System.Data;
using System.Data;3
 using System.Configuration;
using System.Configuration;4
 using System.Collections;
using System.Collections;5
 using System.Web;
using System.Web;6
 using System.Web.Security;
using System.Web.Security;7
 using System.Web.UI;
using System.Web.UI;8
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;9
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;10
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;11

12
 public partial class TxtData : System.Web.UI.UserControl
public partial class TxtData : System.Web.UI.UserControl13
 {
{14
 private String _TxtClass = ""; //定义属性变量
private String _TxtClass = ""; //定义属性变量15

16
 public String TxtClass //定义属性
public String TxtClass //定义属性17
 {
{18

19
 get //get方法
get //get方法20
 {
{21
 return _TxtClass;
return _TxtClass;22
 }
}23
 set //set方法
set //set方法24
 {
{25
 _TxtClass = value;//取得前台页面中,用户设定的属性值
_TxtClass = value;//取得前台页面中,用户设定的属性值26
 LixyClass TxtSql = new LixyClass();
LixyClass TxtSql = new LixyClass();27
 this.DataList1.DataSource = TxtSql.ExecuteSqlRead("select * FROM TxtData where TxtClass='" + this.GetClassID(_TxtClass) + "' order by id desc");
this.DataList1.DataSource = TxtSql.ExecuteSqlRead("select * FROM TxtData where TxtClass='" + this.GetClassID(_TxtClass) + "' order by id desc");28
 this.DataList1.DataBind();//按照用户设定的值,取出数据,并绑定到控件
this.DataList1.DataBind();//按照用户设定的值,取出数据,并绑定到控件29
 }
}30
 }
}31

32
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)33
 {
{34
 if (!IsPostBack)
if (!IsPostBack)35
 {
{36
 this.ClassName.Text = this.TxtClass;//将控件表头名称赋值,值为用户设定的值
this.ClassName.Text = this.TxtClass;//将控件表头名称赋值,值为用户设定的值37
 }
}38
 }
}39

40
 /// <summary>
/// <summary>41
 /// 获取指定的字符串长度
/// 获取指定的字符串长度42
 /// </summary>
/// </summary>43
 /// <param name="Url">文字链接</param>
/// <param name="Url">文字链接</param>44
 /// <param name="Title">主题字符串</param>
/// <param name="Title">主题字符串</param>45
 /// <param name="Count">长度</param>
/// <param name="Count">长度</param>46
 /// <returns></returns>
/// <returns></returns>47
 protected static string GetTxtLink(string Url, string Title, int Count)
protected static string GetTxtLink(string Url, string Title, int Count)48
 {
{49
 return LixyClass.GetTxtLink(Url, Title, Count);
return LixyClass.GetTxtLink(Url, Title, Count);50
 }
}51
 /// <summary>
/// <summary>52
 /// 获取类别
/// 获取类别53
 /// </summary>
/// </summary>54
 /// <param name="ClassNameStr">类名</param>
/// <param name="ClassNameStr">类名</param>55
 /// <returns></returns>
/// <returns></returns>56
 private string GetClassID(string ClassNameStr)
private string GetClassID(string ClassNameStr)57
 {
{58
 LixyClass ReadData = new LixyClass();
LixyClass ReadData = new LixyClass();59
 DataTable Txt = ReadData.ExecuteSqlRead("select ID from TxtClass where ClassName='" + ClassNameStr + "'");
DataTable Txt = ReadData.ExecuteSqlRead("select ID from TxtClass where ClassName='" + ClassNameStr + "'");60
 return Txt.Rows[0]["ID"].ToString();
return Txt.Rows[0]["ID"].ToString();61
 }
}62
 }
}63

然后在ASPX页面中如何使用呢?建一个 Test.aspx ,有两种办法在页面中插入控件:
1、是在后台代码页面中用代码动态创建控件(这个我前面已经写了一篇文章)
2、是直接拖入,从 解决方案资源管理器 中用鼠标直接将ASCX文件拖入到ASPX页面
拖入后,开发工具会自动在Test.aspx中创建如下代码:
<%@ Register Src="TxtData.ascx" TagName="TxtData" TagPrefix="uc8" %>
//引入用户控件
<uc8:txtdata id="TxtData3" runat="server" TxtClass="企业信息化"></uc8:txtdata>
//创建控件实例,控件对象名为TxtData3
//TxtClass="企业信息化" 这里就是给我们用户控件中自己定义的TxtClass属性赋值
就写这么多了,希望对入门级别的朋友有用。
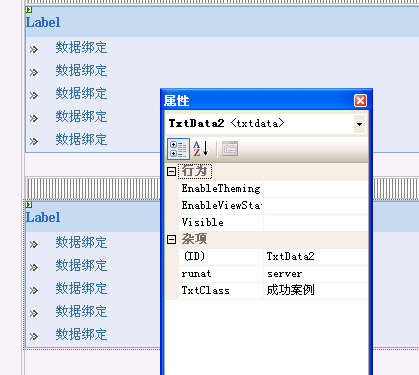
有人问我用的什么版本,我用的VS 2005 pro,下面是用户控件TxtData.ascx拖放到form页中的切图:

至于你的为什么没有,我就不知道啦,应该有的。


 .STYLE1
.STYLE1