1.设置动画首先要申请权限
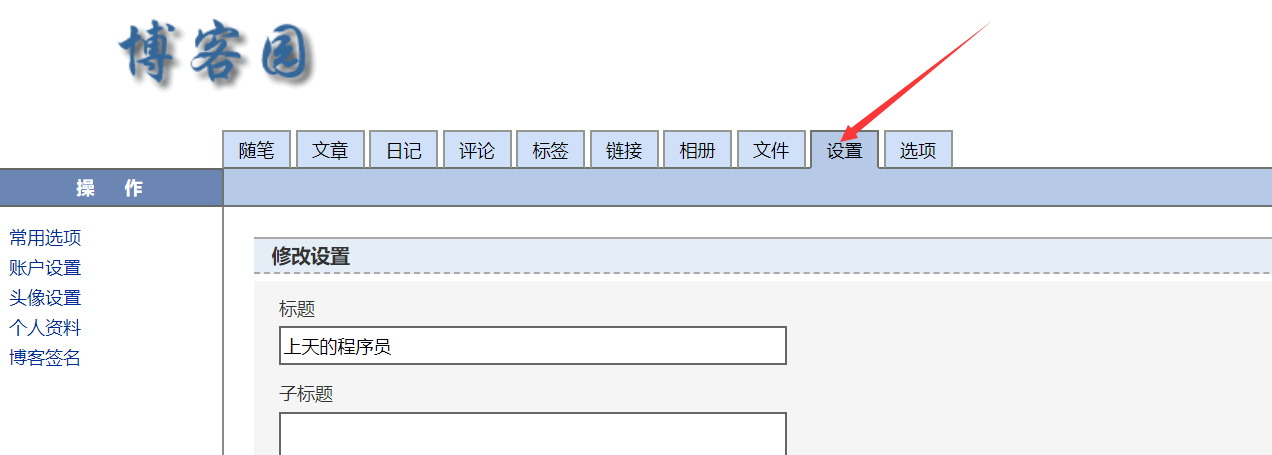
1.1首先进入[我的博客园],进入[管理]中的[设置]

1.2找到[博客侧边栏公告],并点击[申请JS权限]

1.3编写申请js权限内容(示例如下)
尊敬的博客园管理员:
请问是否可以帮我开通js权限,我想对文章的样式和布局需要js代码进行调整外观。
谢谢您的帮助。
尊敬的博客园管理员:
您好,我希望用JS美化下我的博客页面,麻烦通过下我的JS权限申请。
谢谢您的帮助。
ps:在申请时,要耐心等待,审核不通过可以多换几个内容试试,我是一次就通过了,大概等了1个小时左右 ^-^ ^-^
1.4通过审核的状态,下面就可以开始设置动态效果了!!

2.背景的动态线状粒子特效
2.1鼠标停置,会自动吸附线条,效果图如下
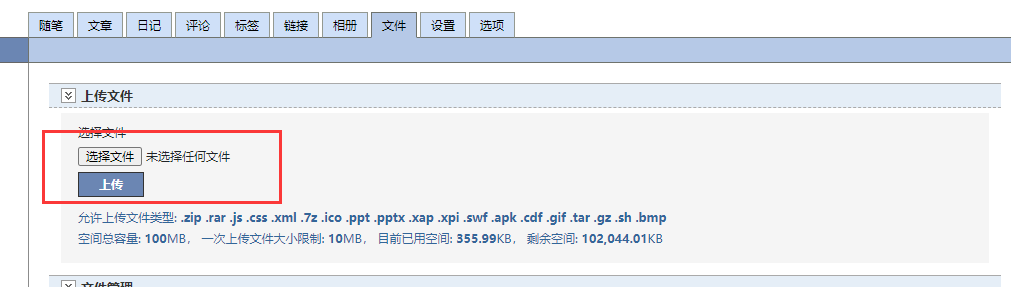
2.2首先导入js文件,在这里选择文件——上传就可以了,或者直接用我的src路径(这一步主要是为了给动画js的路径)

js文件连接,复制链接,我的js地址:https://files.cnblogs.com/files/liyhbk/js.js
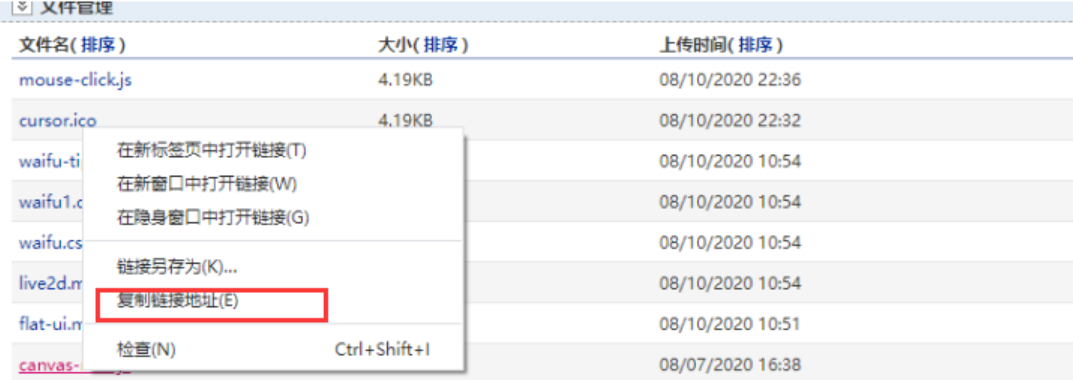
2.3如果自己上传了文件,获取连接,则将src路径变成自己的
github地址自己可以下载:https://github.com/hustcc/canvas-nest.js/tree/758ef1540b4a9364a211665eb334b514305b9b07

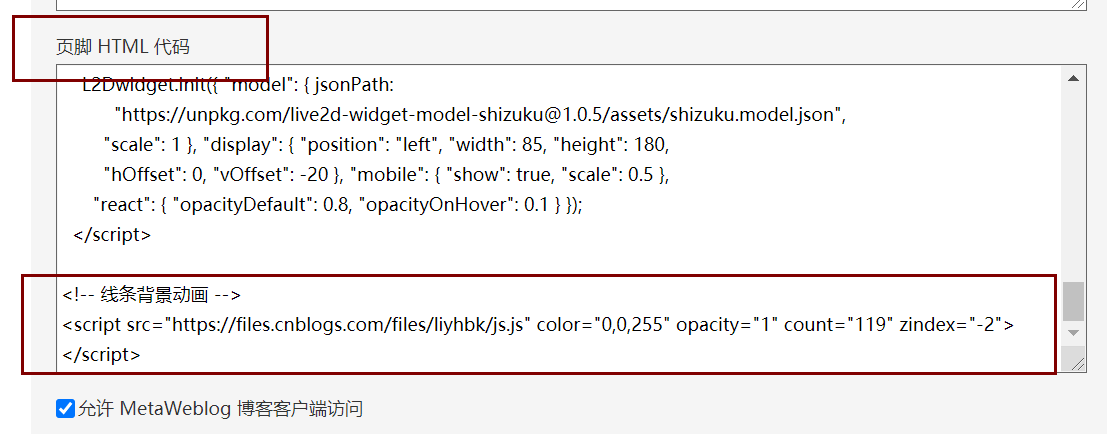
2.4把这段代码复制到————页脚 HTML 代码中
<!-- 线条背景动画 -->
<script src="https://files.cnblogs.com/files/liyhbk/js.js" color="0,0,255" opacity="1" count="119" zindex="-2">
</script>

2.5参数
- color: 线条颜色,默认:‘0,0,0’;三个数字分别为(R,G,B),注意使用,分割
- opacity: 线条透明度0~1,默认0.5
- count: 线条总数量,默认99
- z-Index: 背景的z-Index属性,css用于控制所在层的位置,默认-1
3.通知栏公告live2D动画
3.1效果图如下:

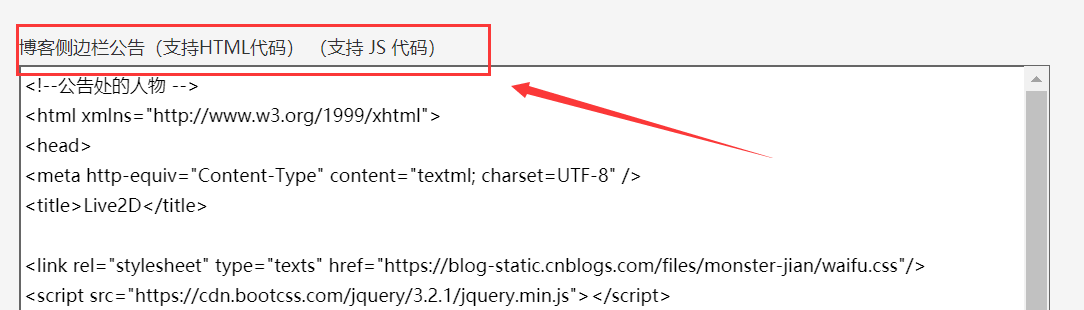
3.2将此代码贴入侧边公告栏中

<!--公告处的人物 --> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="textml; charset=UTF-8" /> <title>Live2D</title> <link rel="stylesheet" type="texts" href="https://blog-static.cnblogs.com/files/monster-jian/waifu.css"/> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> </head> <body> <div class="waifu" id="waifu"> <div class="waifu-tips" style="opacity: 1;"></div> <canvas id="live2d" width="280" height="250" class="live2d"></canvas> <div class="waifu-tool"> <span class="fui-home"></span> <span class="fui-chat"></span> <span class="fui-eye"></span> <span class="fui-user"></span> <span class="fui-photo"></span> <span class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> <script src="https://blog-static.cnblogs.com/files/monster-jian/live2d.min.js"></script> <script src="https://blog-static.cnblogs.com/files/monster-jian/waifu-tips.js"></script> <script type="text/javascript">initModel()</script>
<link rel="stylesheet" type="texts" href="https://blog-static.cnblogs.com/files/monster-jian/flat-ui.min.css"/>
</body>
4.鼠标点击爱心特效
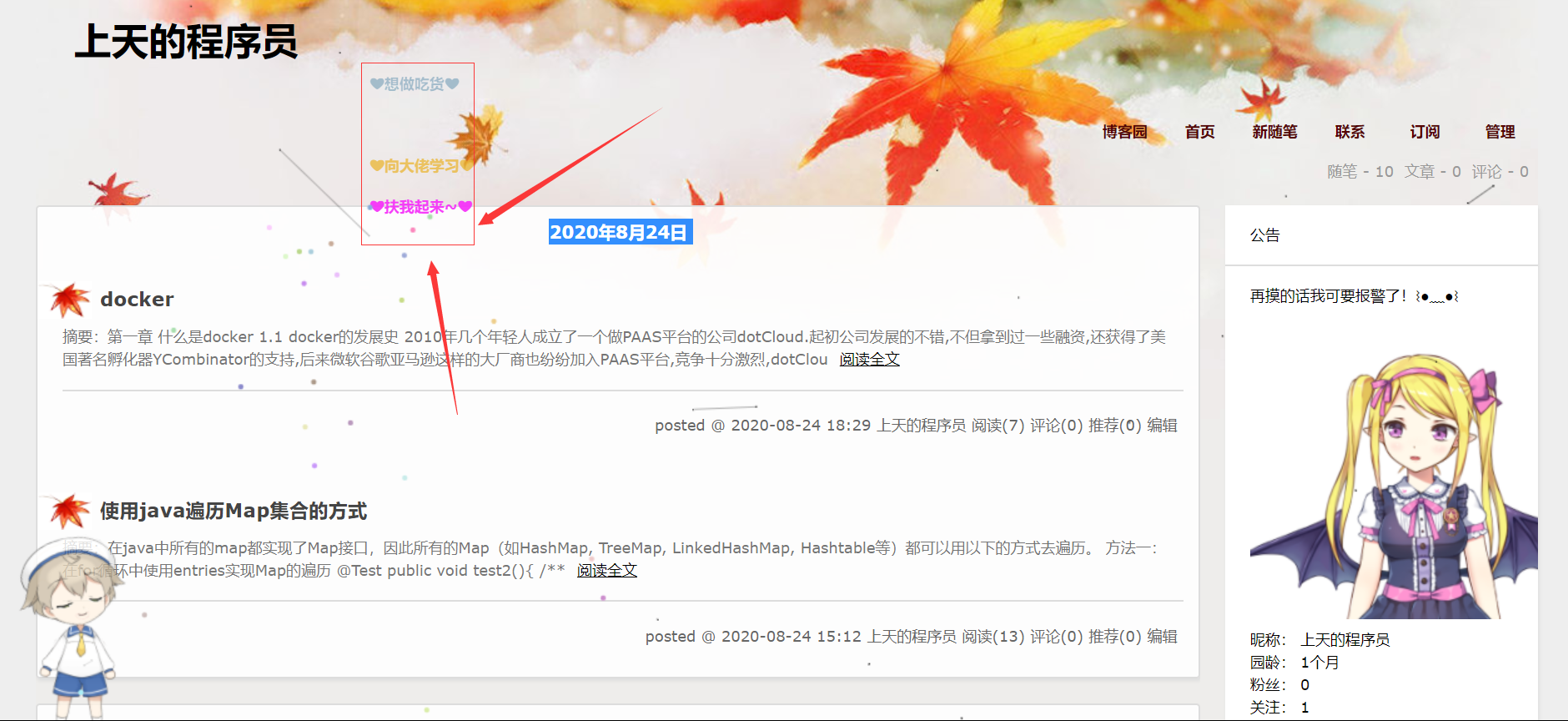
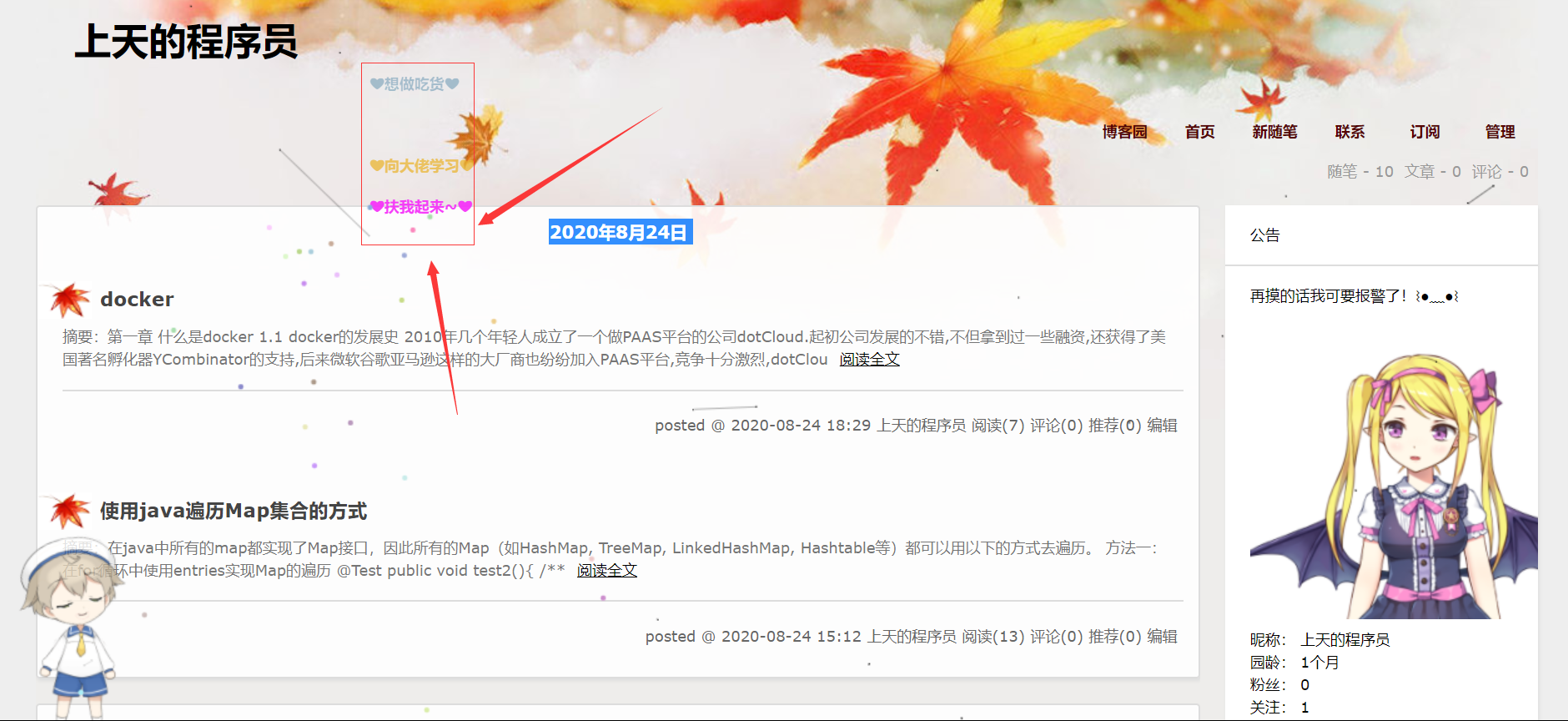
4.1效果图如下:

4.2将此代码贴入——页脚 HTML 代码

<!--点击爱心特效--> <script type="text/javascript"> //需要jquery插件 /* 鼠标特效 */ var a_idx = 0; jQuery(document).ready(function($) { $("body").click(function(e) { var a = new Array("❤不做咸鱼!❤","❤拒绝懒惰!❤","❤想做吃货❤","❤向大佬学习❤","❤扶我起来~❤","❤come on❤","❤一直在路上~❤","❤累了~❤","❤再趴一会❤","❤66666❤","❤高兴的飞起*****❤"); var $i = $("<span></span>").text(a[a_idx]); a_idx = (a_idx + 1) % a.length; var x = e.pageX, y = e.pageY; $i.css({ "z-index": 999999999999999999999999999999999999999999999999999999999999999999999, "top": y - 20, "left": x, "position": "absolute", "font-weight": "bold", "color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")" }); $("body").append($i); $i.animate({ "top": y - 180, "opacity": 0 }, 1500, function() { $i.remove(); }); }); }); </script>
5.鼠标点击火花特效
5.1效果图如下:

5.2将此代码贴入——页脚 HTML 代码(接着之前的粘贴就行)

<!--点击火花特效--> <script src="https://files.cnblogs.com/files/monster-jian/mouse-click.js"></script> <canvas width="1777" height="841" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
6.鼠标样式动画
6.1效果如下
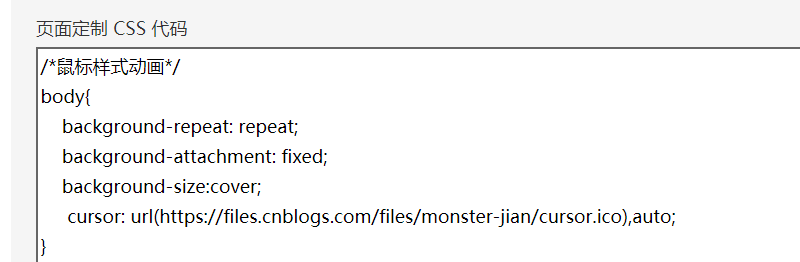
6.2将此代码贴入——页面定制 CSS 代码 中

/*鼠标样式动画*/ body{ background-repeat: repeat; background-attachment: fixed; background-size:cover; cursor: url(https://files.cnblogs.com/files/monster-jian/cursor.ico),auto; }
7.鼠标样式动画
7.1效果如下,在页面左下角有人物
7.2将此代码贴入——页脚 HTML 代码中

<!--右下角人物 -->
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<!--小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json-->
<!--萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json-->
<!--小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json-->
<!--小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json-->
<!--初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json-->
<!-- 上边的不同链接显示的是不同的小人,这个可以根据需要来选择 下边的初始化部分,可以修改宽高来修改小人的大小,或者是鼠标移动到小人上的透明度,也可以修改小人在页面出现的位置。 -->
<script>
/*https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json*/
L2Dwidget.init({ "model": { jsonPath:
"https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json",
"scale": 1 }, "display": { "position": "left", "width": 66, "height": 88,
"hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 },
"react": { "opacityDefault": 0.8, "opacityOnHover": 0.1 } });
</script>
7.3根据自己的喜好,修改展示内容

8.快速推荐
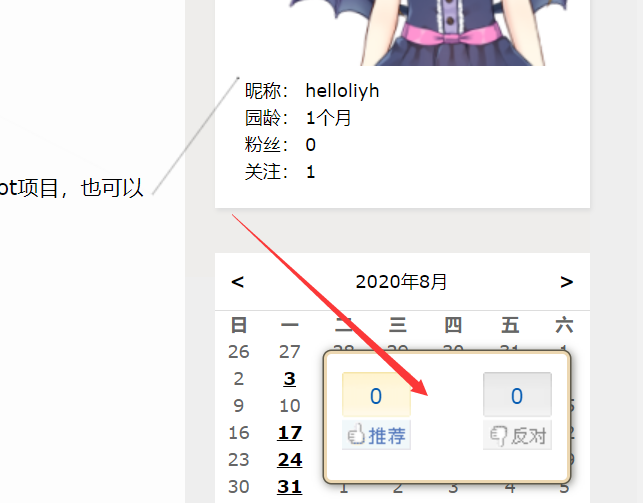
效果图如下:

代码:

/*快速推荐*/ #div_digg { position: fixed; bottom: 10px; right: 15px; border: 2px solid #ECD7B1; padding: 10px; 140px; background-color: #fff; border-radius: 5px 5px 5px 5px !important; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); }
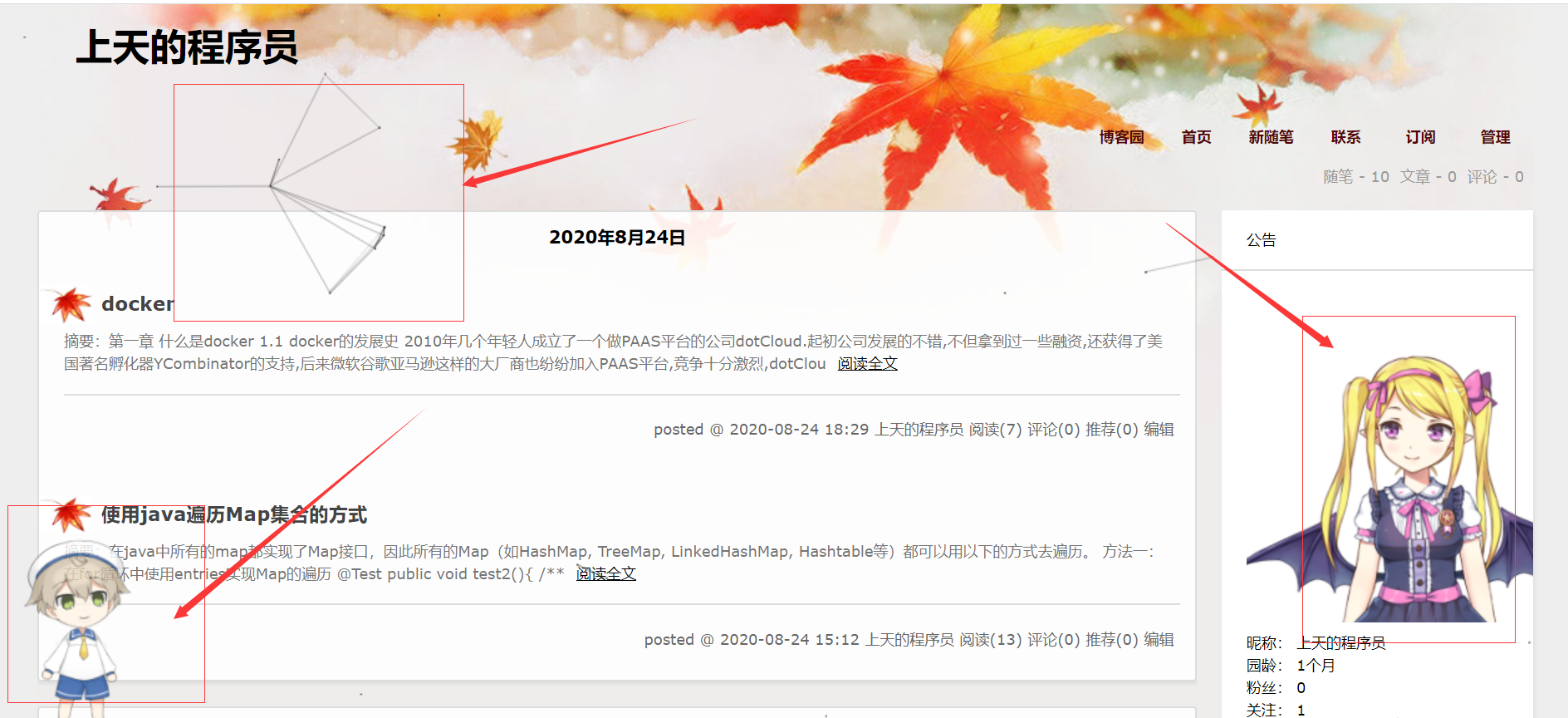
9.完成样式展示

10.以上几种样式中的URL,src 有带js文件,都是自己的文件路径,都可复制链接另寻为自己的js文件或其他格式文件,上传到自己的文件中,如图所示: