Ajax 简介
AJAX 全称 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
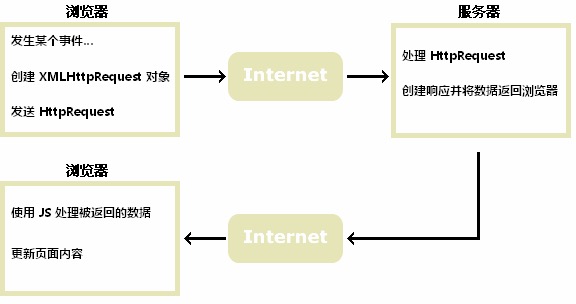
Ajax 工作原理

假如互联网用户,在某网站创建自己的账户,用户输入用户名后,输入其他信息,如密码等。网页公司为了在用户提交前,提示用户输入的用户名是否存在,Ajax就可以实现此功能。
- 用户输入用户名
- 网页端创建 XMLHttpRequest 对象,发送用户输入的用户名请求到服务器
- 服务器处理该请求,查询数据库中是否存在该用户名,然后创建响应
- 服务器将响应返回浏览器,使用JS处理被返回的数据
- 假如存在该用户名,那么就可以在用户提交之前,提示用户该输入的用户名已经存在。
XMLHttpRequest 对象
所有现代浏览器均支持 XMLHttpRequest 对象
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
-
创建 XMLHttpRequest 对象
variable = new XMLHttpRequest(); -
对于老版本的浏览器(IE5 和 IE6),使用的是 ActiveX 对象
variable = new ActiveXObject("Microsoft.XMLHTTP"); -
为了应对所有的现代浏览器,包括 IE5 和 IE6,需要检查浏览器是否支持 XMLHttpRequest 对象
function loadXMLDoc() { var xmlhttp; // 浏览器如果支持 XMLHttpRequest 对象,那么就创建 XMLHttpRequest 对象 // 浏览器如果不支持 XMLHttpRequest 对象,那么就创建 ActiveX 对象 if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xmlhttp = new XMLHttpRequest(); } else { // IE6, IE5 浏览器执行代码 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } }
Ajax 向服务器发送请求
XMLHttpRequest 对象用于和服务器交换数据。
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法
xmlhttp.open("GET", "ajax_info.txt", true);
xmlhttp.send();
方法说明:
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。 method:请求的类型;GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器。string:仅用于 POST 请求 |
open() 方法的 url 参数是服务器上文件的地址。该文件可以是任何类型的文件,比如 .txt 和 .xml,或者服务器脚本文件,比如 .asp 和 .php (在传回响应之前,能够在服务器上执行任务)。
GET 还是 POST
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
GET 请求
-
一个简单的 GET 请求
xmlhttp.open("GET", "/try/ajax/demo_get.php", true); xmlhttp.send();在上面的例子中,可能得到的是
缓存的结果。为了避免这种情况,可以向 URL 添加一个唯一的 ID -
向 URL 添加一个唯一的 ID
xmlhttp.open("GET", "/try/ajax/demo_get.php?t=" + Math.random(), true); xmlhttp.send(); -
如果希望通过 GET 方法发送信息,需要向 URL 添加信息:
xmlhttp.open("GET", "/try/ajax/demo_get2.php?fname=Henry&lname=Ford", true); xmlhttp.send();
POST 请求
-
一个简单 POST 请求
xmlhttp.open("POST", "/try/ajax/demo_post.php", true); xmlhttp.send(); -
如果需要像 HTML 表单那样 POST 数据,那就需要使用
setRequestHeader()来添加 HTTP 头。然后在 send() 方法中规定希望发送的数据xmlhttp.open("POST", "/try/ajax/demo_post2.php", true); xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); xmlhttp.send("fname=Henry&lname=Ford");方法 描述 setRequestHeader(header,value) 向请求添加 HTTP 头。
header: 规定头的名称
value: 规定头的值
异步 - True or False
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。XMLHttpRequest 对象如果要用于 AJAX 的话,其 open() 方法的 async 参数必须设置为 true。
xmlhttp.open("GET", "ajax_test.html", true);
Async=true
当使用 async=true 时,需要规定在响应处于 onreadystatechange 事件中的就绪状态时执行的函数
// 响应处于就绪状态
xmlhttp.onreadystatechange = function() {
// 就绪状态值为4,页面访问状态为200
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// 通过ID获取对应的标签,并插入响应内容
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open("GET", "/try/ajax/ajax_info.txt", true);
xmlhttp.send()
Async = false
如需使用 async=false,需要将 open() 方法中的第三个参数改为 false
xmlhttp.open("GET", "test1.txt", false);
不推荐使用 async=false,但是对于一些小型的请求,也是可以的。
JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
注意:当您使用 async=false 时,请不要编写 onreadystatechange 函数 - 把代码放到 send() 语句后面即可
xmlhttp.open("GET", "/try/ajax/ajax_info.txt", false);
xmlhttp.send();
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
Ajax - 服务器响应
服务器响应
如需获得来自服务器的响应,需要使用
XMLHttpRequest对象的responseText或responseXML属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
responseText 属性
如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此可以这样使用:
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,那么就可以使用 responseXML 属性:
// 获取服务器发送来的 XML (响应)
xmlDoc = xmlhttp.responseXML;
txt = "";
// 获取 XML 文件中的 <ARTIST></ARTIST> 标签
x = xmlDoc.getElementsByTagName("ARTIST");
// 获取所有的 <ARTIST></ARTIST> 文本内容
for (i = 0; i < x.length; i ++) {
txt = txt + x[i].childNodes[0].nodeValue + "<br>";
}
// 将获取到的文本内容插入到对应的html标签体中
document.getElementById("myDiv").innerHTML = txt;
Ajax - onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。 0: 请求未初始化 1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 |
| status | 200: "OK" 404: 未找到页面 |
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
-
当 readyState 等于 4 且状态为 200 时,表示响应已就绪
xmlhttp.onreadystatechange = function() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById("myDiv").innerHTML = xmlhttp.responseText; } }注意: onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化。
使用回调函数
回调函数是一种以参数形式传递给另一个函数的函数。
如果一个网站上存在多个 AJAX 任务,那么应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
function myFunction() {
// 加载 ajax_info.txt,当 readyState=4、status=200 的时候,将响应文本插入 id="myDiv" 的标签
loadXMLDoc("/try/ajax/ajax_info.txt", function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
});
}
Ajax 实例
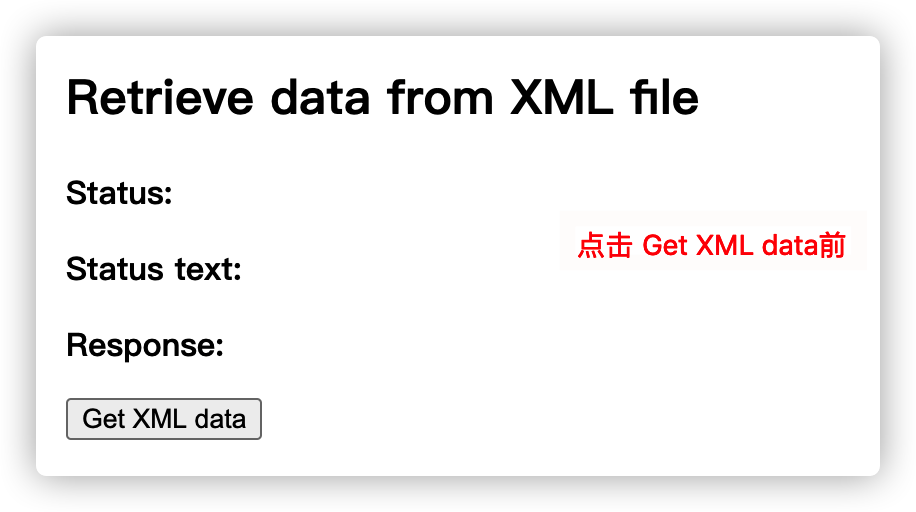
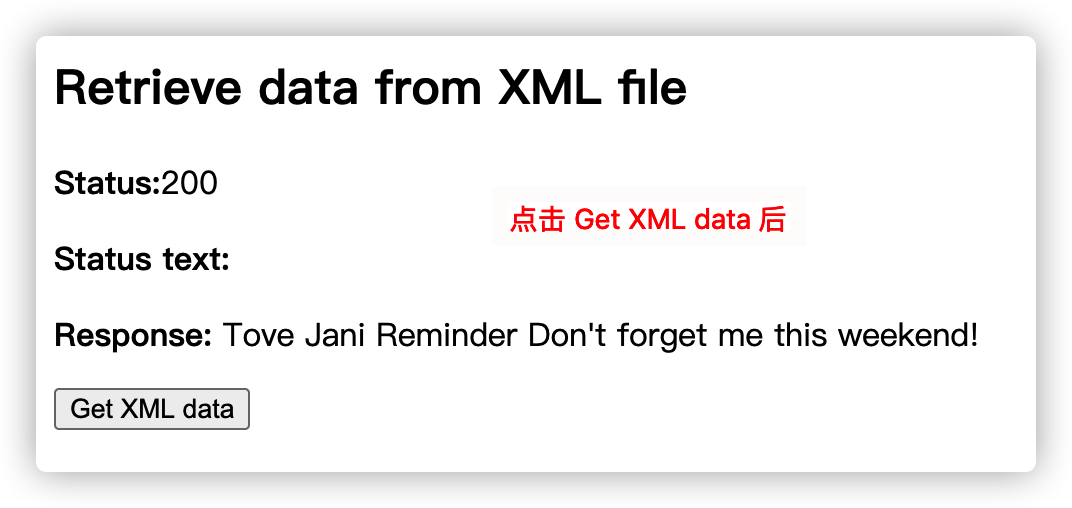
使用 Ajax 加载 XML 文件
创建一个简单的XMLHttpRequest,从一个XML文件中返回数据。
<html><!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc(url) {
var xmlhttp;
// 需要检查浏览器是否支持 XMLHttpRequest 对象
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}
else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 执行一些基于响应的任务
xmlhttp.onreadystatechange = function() {
// 响应已就绪
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
// 插入内容
document.getElementById('A1').innerHTML = xmlhttp.status;
document.getElementById('A2').innerHTML = xmlhttp.statusText;
document.getElementById('A3').innerHTML = xmlhttp.responseText;
}
}
// 规定请求的类型、URL 以及是否异步处理请求
xmlhttp.open("GET", url, true);
// 向服务器发送请求
xmlhttp.send();
}
</script>
</head>
<body>
<h2>Retrieve data from XML file</h2>
<p><b>Status:</b><span id="A1"></span></p>
<p><b>Status text:</b><span id="A2"></span></p>
<p><b>Response:</b><span id="A3"></span></p>
<button onclick="loadXMLDoc('note.xml')">Get XML data</button>
</body>
</html>
在note.xml 文件中, id="A1" 的标签体内容为 200, id="A2" 的标签体内容为空,id="A3" 的标签体内容为 Tove Jani Reminder Don't forget me this weekend!


使用Ajax 从 XML 文件返回数据
创建一个XMLHttpRequest从XML文件中检索数据并显示在一个HTML表格中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
table,th,td {
border : 1px solid black;
border-collapse: collapse;
}
th,td {
padding: 5px;
}
</style>
</head>
<body>
<h1>XMLHttpRequest 对象</h1>
<button type="button" onclick="loadXMLDoc()">获取我收藏的 CD</button>
<br><br>
<table id="demo"></table>
<script>
function loadXMLDoc() {
// 创建 XMLHttpRequest 对象
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
// 执行一些基于响应的任务
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
// 规定请求的类型、URL 以及是否异步处理请求
xhttp.open("GET", "cd_catalog.xml", true);
// 向服务器发送请求
xhttp.send();
}
function myFunction(xml) {
var i;
// 获取服务器发送来的 XML(响应)
var xmlDoc = xml.responseXML;
var table = "<tr><th>Artist</th><th>Title</th></tr>";
// 获取 XML 响应内容中的 <CD></CD> 标签体
var x = xmlDoc.getElementsByTagName("CD");
for (i = 0; i <x.length; i++) {
// 将每个 <CD></CD> 标签体 的 ARTIST、TITLE内容插入到表格行中的两个单元格
table += "<tr><td>" +
x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue +
"</td><td>" +
x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue +
"</td></tr>";
}
// 将所有的表格行插入到 demo 表格中
document.getElementById("demo").innerHTML = table;
}
</script>
</body>
</html>

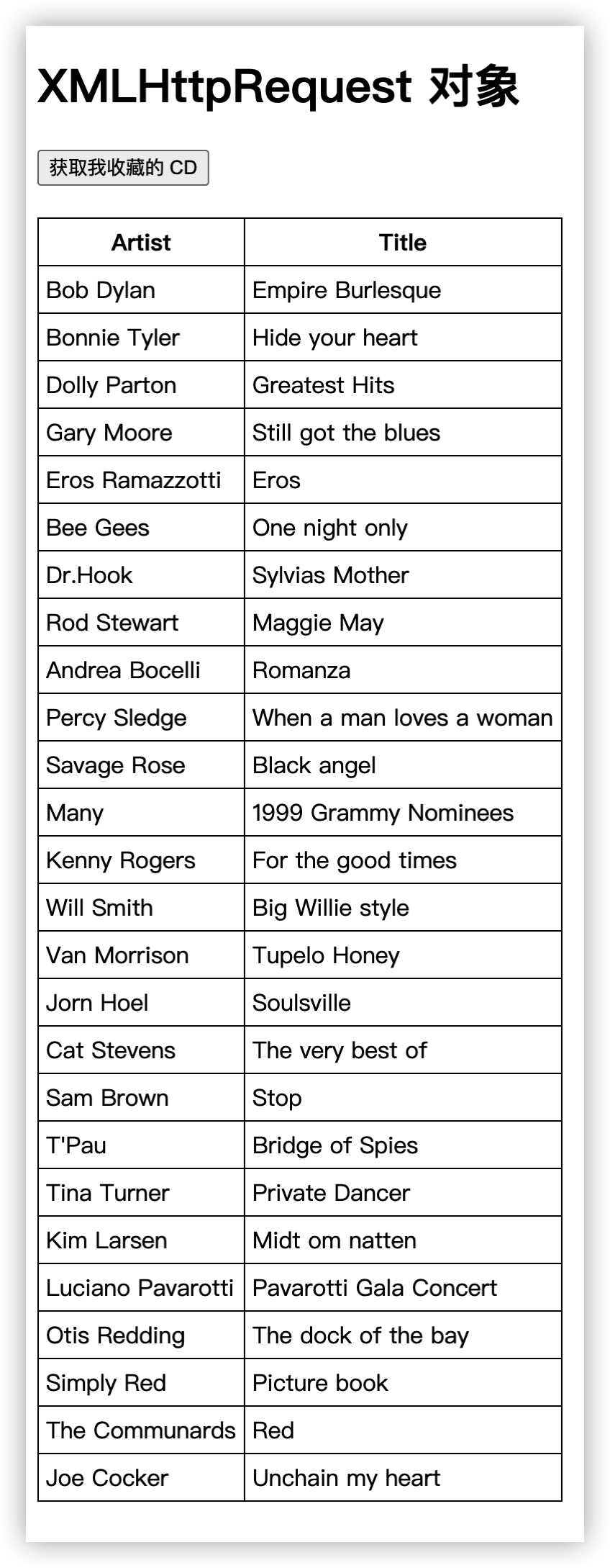
点击后:

其中 cd_catalog.xml 的内容如下:
<?xml version="1.0" encoding="ISO-8859-1"?>
<!-- Edited by XMLSpy® -->
<CATALOG>
<CD>
<TITLE>Empire Burlesque</TITLE>
<ARTIST>Bob Dylan</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Hide your heart</TITLE>
<ARTIST>Bonnie Tyler</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS Records</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>Greatest Hits</TITLE>
<ARTIST>Dolly Parton</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>RCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1982</YEAR>
</CD>
<CD>
<TITLE>Still got the blues</TITLE>
<ARTIST>Gary Moore</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Virgin records</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>Eros</TITLE>
<ARTIST>Eros Ramazzotti</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>BMG</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR>
</CD>
<CD>
<TITLE>One night only</TITLE>
<ARTIST>Bee Gees</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Polydor</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1998</YEAR>
</CD>
<CD>
<TITLE>Sylvias Mother</TITLE>
<ARTIST>Dr.Hook</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>CBS</COMPANY>
<PRICE>8.10</PRICE>
<YEAR>1973</YEAR>
</CD>
<CD>
<TITLE>Maggie May</TITLE>
<ARTIST>Rod Stewart</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Pickwick</COMPANY>
<PRICE>8.50</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>Romanza</TITLE>
<ARTIST>Andrea Bocelli</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>Polydor</COMPANY>
<PRICE>10.80</PRICE>
<YEAR>1996</YEAR>
</CD>
<CD>
<TITLE>When a man loves a woman</TITLE>
<ARTIST>Percy Sledge</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Atlantic</COMPANY>
<PRICE>8.70</PRICE>
<YEAR>1987</YEAR>
</CD>
<CD>
<TITLE>Black angel</TITLE>
<ARTIST>Savage Rose</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>Mega</COMPANY>
<PRICE>10.90</PRICE>
<YEAR>1995</YEAR>
</CD>
<CD>
<TITLE>1999 Grammy Nominees</TITLE>
<ARTIST>Many</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Grammy</COMPANY>
<PRICE>10.20</PRICE>
<YEAR>1999</YEAR>
</CD>
<CD>
<TITLE>For the good times</TITLE>
<ARTIST>Kenny Rogers</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Mucik Master</COMPANY>
<PRICE>8.70</PRICE>
<YEAR>1995</YEAR>
</CD>
<CD>
<TITLE>Big Willie style</TITLE>
<ARTIST>Will Smith</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Columbia</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1997</YEAR>
</CD>
<CD>
<TITLE>Tupelo Honey</TITLE>
<ARTIST>Van Morrison</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Polydor</COMPANY>
<PRICE>8.20</PRICE>
<YEAR>1971</YEAR>
</CD>
<CD>
<TITLE>Soulsville</TITLE>
<ARTIST>Jorn Hoel</ARTIST>
<COUNTRY>Norway</COUNTRY>
<COMPANY>WEA</COMPANY>
<PRICE>7.90</PRICE>
<YEAR>1996</YEAR>
</CD>
<CD>
<TITLE>The very best of</TITLE>
<ARTIST>Cat Stevens</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Island</COMPANY>
<PRICE>8.90</PRICE>
<YEAR>1990</YEAR>
</CD>
<CD>
<TITLE>Stop</TITLE>
<ARTIST>Sam Brown</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>A and M</COMPANY>
<PRICE>8.90</PRICE>
<YEAR>1988</YEAR>
</CD>
<CD>
<TITLE>Bridge of Spies</TITLE>
<ARTIST>T'Pau</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Siren</COMPANY>
<PRICE>7.90</PRICE>
<YEAR>1987</YEAR>
</CD>
<CD>
<TITLE>Private Dancer</TITLE>
<ARTIST>Tina Turner</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>Capitol</COMPANY>
<PRICE>8.90</PRICE>
<YEAR>1983</YEAR>
</CD>
<CD>
<TITLE>Midt om natten</TITLE>
<ARTIST>Kim Larsen</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>Medley</COMPANY>
<PRICE>7.80</PRICE>
<YEAR>1983</YEAR>
</CD>
<CD>
<TITLE>Pavarotti Gala Concert</TITLE>
<ARTIST>Luciano Pavarotti</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>DECCA</COMPANY>
<PRICE>9.90</PRICE>
<YEAR>1991</YEAR>
</CD>
<CD>
<TITLE>The dock of the bay</TITLE>
<ARTIST>Otis Redding</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>Atlantic</COMPANY>
<PRICE>7.90</PRICE>
<YEAR>1987</YEAR>
</CD>
<CD>
<TITLE>Picture book</TITLE>
<ARTIST>Simply Red</ARTIST>
<COUNTRY>EU</COUNTRY>
<COMPANY>Elektra</COMPANY>
<PRICE>7.20</PRICE>
<YEAR>1985</YEAR>
</CD>
<CD>
<TITLE>Red</TITLE>
<ARTIST>The Communards</ARTIST>
<COUNTRY>UK</COUNTRY>
<COMPANY>London</COMPANY>
<PRICE>7.80</PRICE>
<YEAR>1987</YEAR>
</CD>
<CD>
<TITLE>Unchain my heart</TITLE>
<ARTIST>Joe Cocker</ARTIST>
<COUNTRY>USA</COUNTRY>
<COMPANY>EMI</COMPANY>
<PRICE>8.20</PRICE>
<YEAR>1987</YEAR>
</CD>
</CATALOG>
参考文献
- [AJAX 教程| 菜鸟教程](