不加这两个属性传统的script:
按照js引擎的渲染规律,从上到下执行,所以为了防止长时间加载js,导致页面出不来,一般都是放在body标签结尾,这样做还有一个原因是此时能获取到dom元素,可以对dom进行一系列的操作。
async和defer的相同点:
都是为了异步加载js,如果不加这两个属性,把script放在body结尾的话,js会等html先解析,才会解析js脚本,但是加了这两个属性,解析html的同时也会解析js脚本。虽然async和defer都是对js脚本异步加载,但是他俩还是有些许不同。
async和defer的不同点:
主要的区别是执行的时机不同,defer会等整个页面都解析完毕之后再运行,延迟到浏览器遇到</html>标签再执行。
async如果解析完了就会执行,不能保证脚本的执行顺序,要看这个js的解析速度了,所以如果和别的脚本有依赖性或者需要操作dom最好不要用async。async一般用于百度统计、谷歌统计那些关联性不强的脚本。
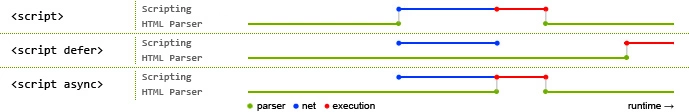
附上一张很经典的图:

(其中蓝色代表js脚本网络下载时间,红色代表js脚本执行,绿色代表html解析。)