前言
- 每当更换电脑就要从新搭建一遍开发环境。。。
- 每当拉完最新代码程序在本地跑不起来的时候就要检查服务器和开发电脑的环境。。。
- 每当服务器上出Bug的时候就想如果可以能够调试服务器代码多好啊。。
- 你是不是早就受够了vim这个煞笔编辑器。。。
- 现在最火的是云原生应用,什么时候才能云开发啊?
来了来了它真的来了!!!
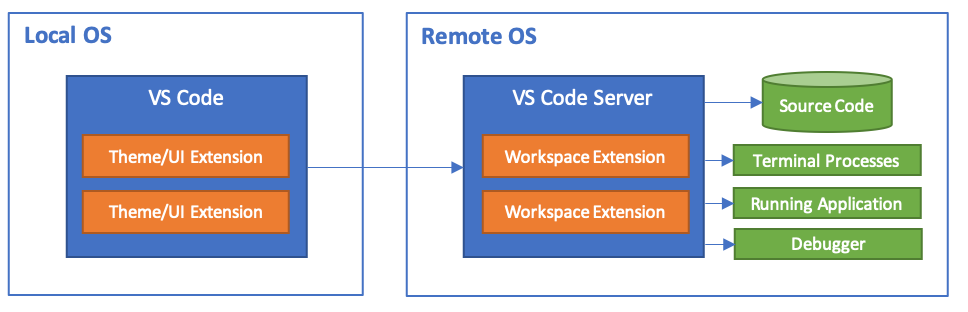
北京时间2019年5月3日,在 PyCon 2019 大会上,微软发布了 VS Code Remote,开启了远程开发的新时代!这次发布包含了三款核心的全新插件,它们可以帮助开发者在容器,物理或虚拟机,以及 Windows Subsystem for Linux (WSL) 中实现无缝的远程开发。通过安装 Remote Development Extension Pack ,你可以快速上手远程开发。
Visual Studio Code Remote 允许开发者将容器,远程计算机,或 Windows Subsystem for Linux (WSL) 作为完整的开发环境。你可以:
- 在部署相同的操作系统上进行开发,或者使用更大或更专业的硬件。
- 把开发环境作为沙箱,以避免影响本地计算机配置。
- 让新手轻松上手,让每个人都保持一致的开发环境。
- 使用原本在本地环境不可用的工具或运行时,或者管理它们的多个版本。
- 在 WSL 里开发 Linux 应用。
- 从多台不同的计算机访问现有的开发环境。
- 调试在其他位置(比如客户网站或云端)运行的应用程序。

下面就让博主带大家了解一下这块屌炸天的插件吧。
本篇博客从以下几个方面介绍 Remote-SSH
- Remote系列插件分为3种,小伙伴可以按需安装,博主挑选了一个大家最常用的Remote-SSH来讲解,这个插件简单来说就是远程终端+代码高亮提示+远程调试开发+可视化linux文件目录。
- 如何安装插件
- 如何使用终端连接linux
- 如何使用可视化linux文件目录工作区
- 如何代替掉煞笔vim编辑器而使用vscode查看文件
- 如何在linux服务器上远程开发dotnet程序、编译、运行、调试
安装插件
- 如果电脑没有ssh需要去安装一下openSSL,也可以安装一下git。最新版的win10已经自带了。
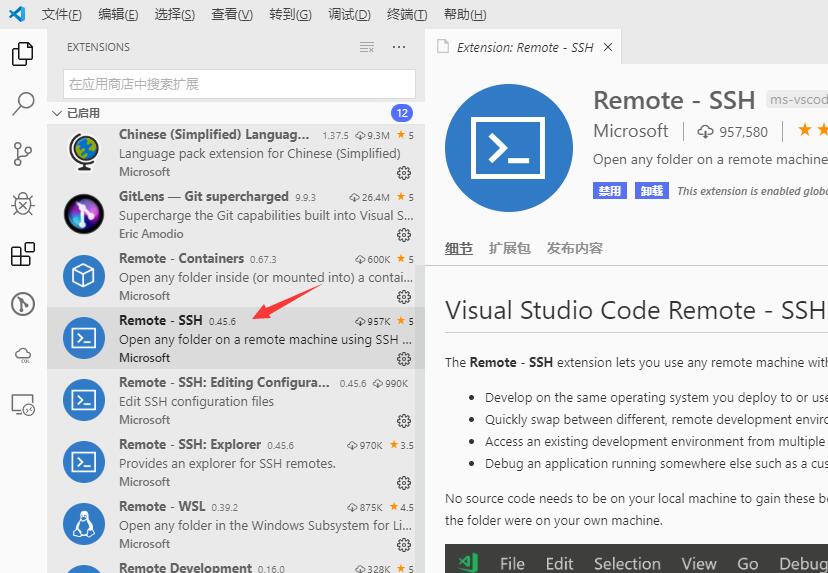
- 打开vscode插件商店安装如下插件

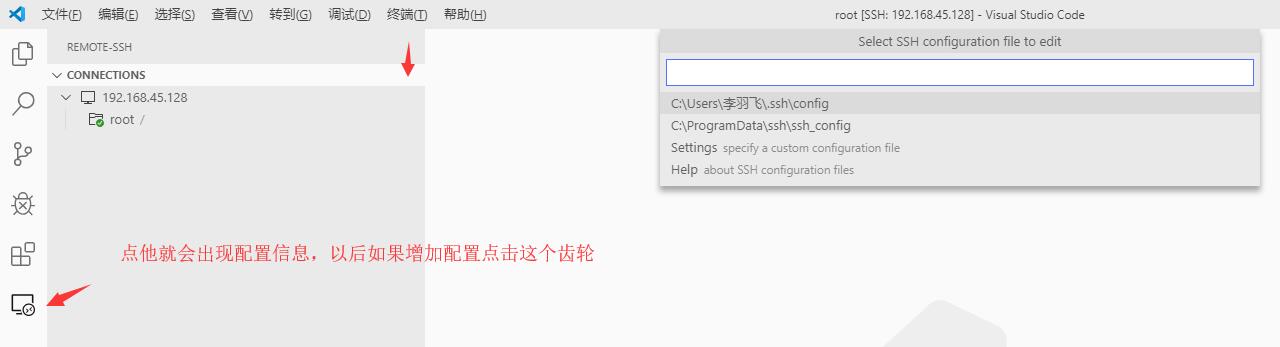
- 接下来需要配置连接服务器的SSH配置信息


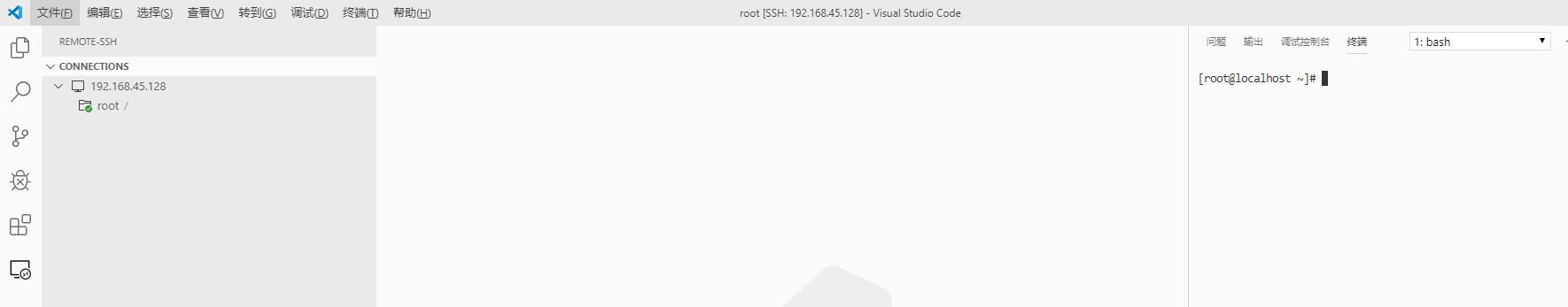
- 然后就大功告成了,新打开了一个窗口输入几次密码就可以连接上了,下次再想进入就点左边的小电脑按钮就可以了

如何免密码连接linux
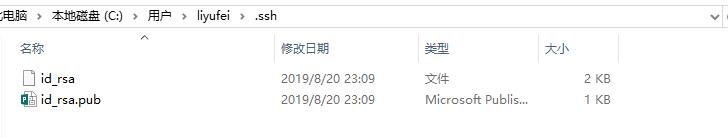
- 上面我们已经连接上了自己的linux主机,不过每次输入密码太烦了下面我把ssh的公钥放到服务器上,可以使用 ssh-keygen 命令生成一对

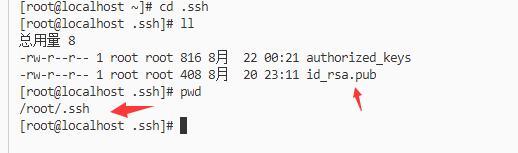
- 然后把公钥拷贝到服务器的这个目录

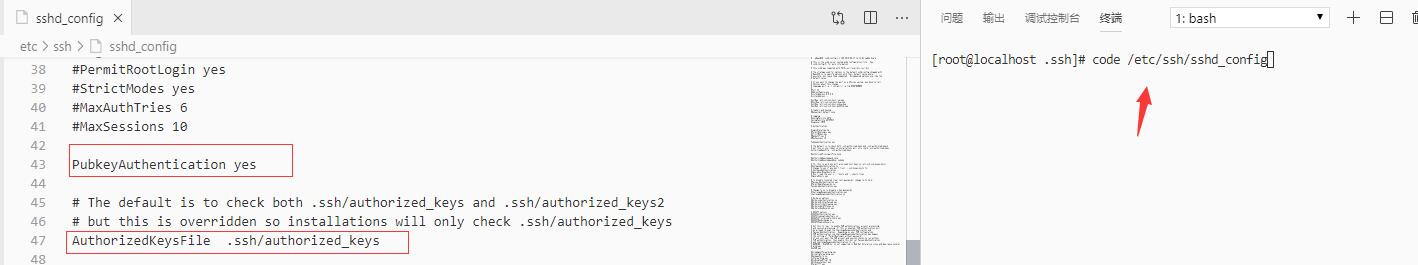
- 然后使用vscode打开配置文件检查如下俩行是否被注释

- 执行cat id_rsa.pub >> authorized_keys
- 然后重启linux的sshd服务,再使用vscode连接linux就不用密码啦!
如何使用可视化linux文件目录工作区
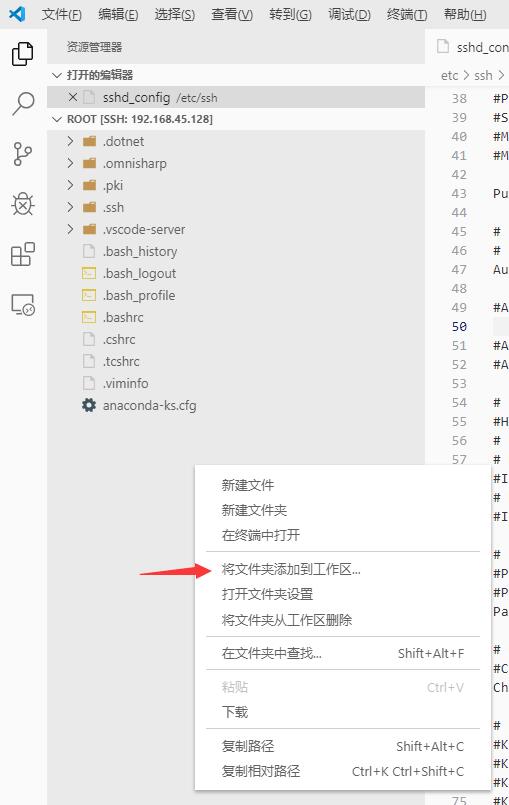
- 如下图操作

- 这不就变成了我们熟悉的windows吗。。还有右键快捷菜单。。我太喜欢这个插件了(太他妈强大了)。。
如何在linux服务器上远程开发dotnet程序、编译、运行、调试
- 因为要在服务器上开发编译,所以需要安装dotnet sdk下面附上微软的网址大家自行安装就可以了 https://dotnet.microsoft.com/download/linux-package-manager/centos/sdk-current
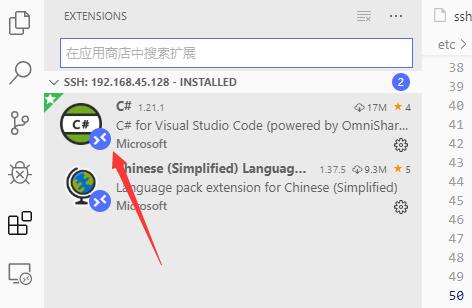
- vscode需要安装并加载c#插件并出现这个远程标志

- 下面我们创建一个dotnet控制台项目 执行如下命令
dotnet new console -n "dotnet-onLinuxDevelop"
-
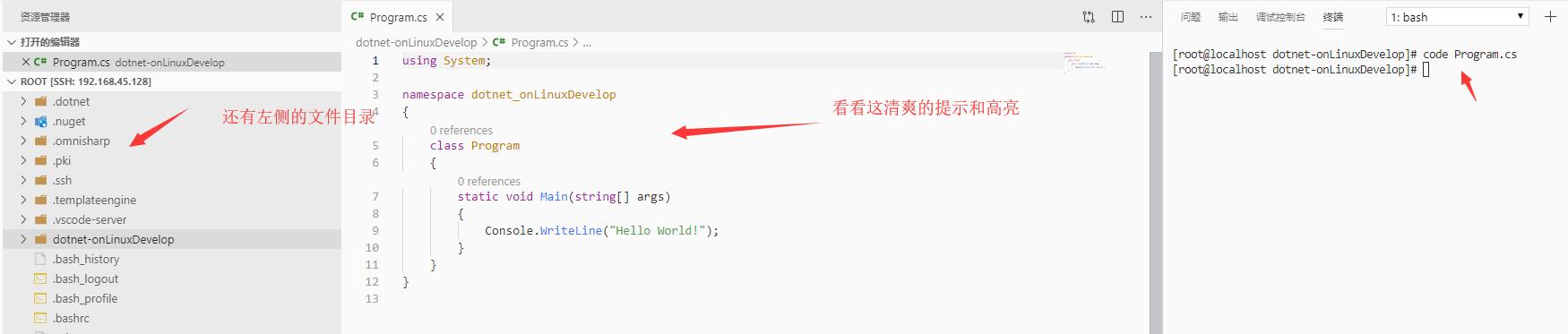
然后使用vscode打开Program.cs

-
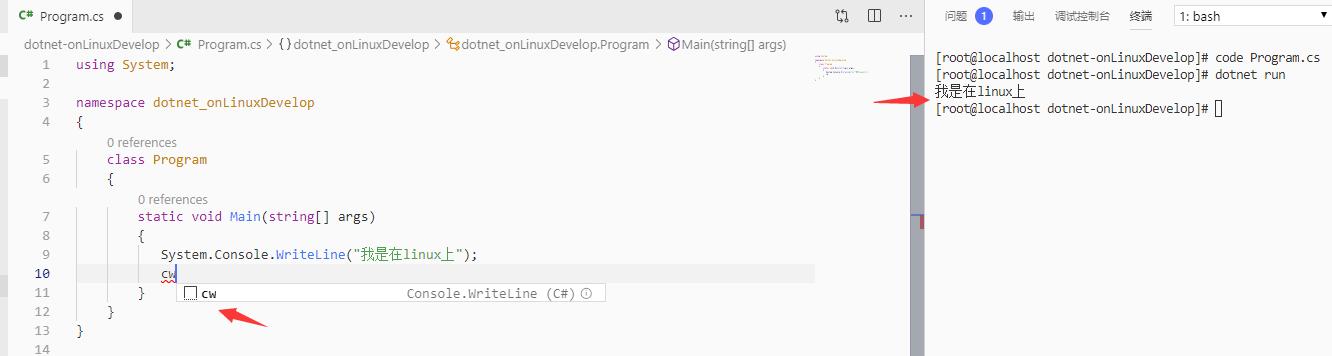
然后我们修改一下代码并在服务器上直接编译运行

-
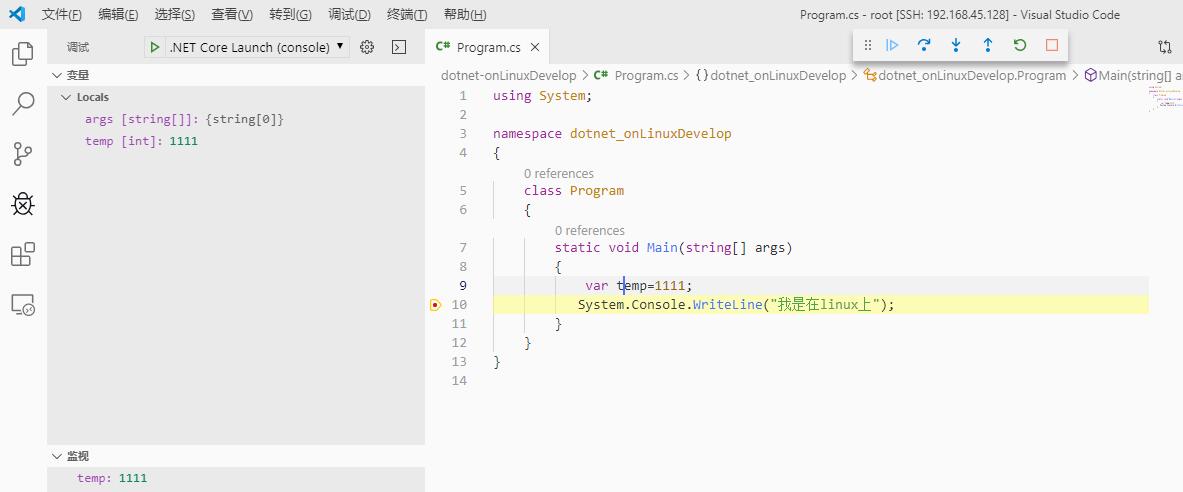
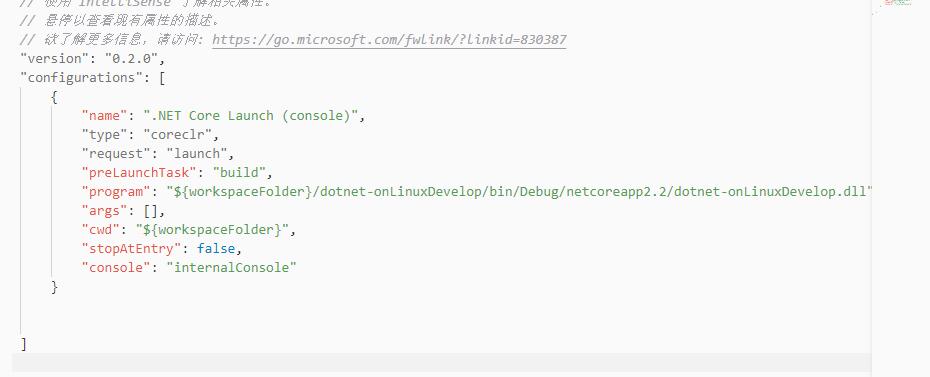
最后我们搞一下调试,把服务器上dll目录配置到launch.json 如下图

-
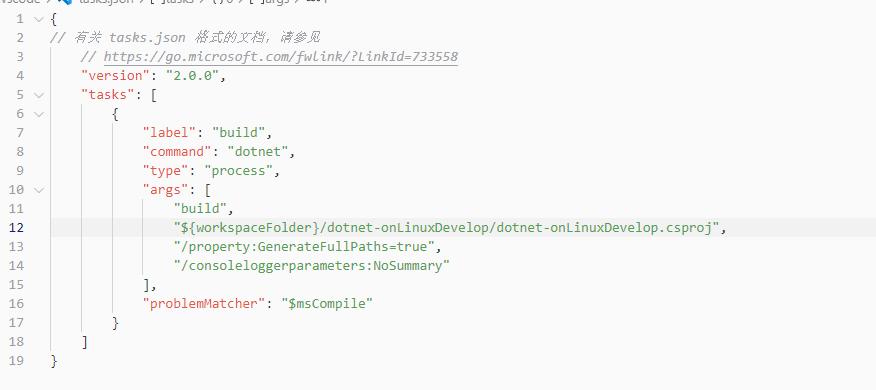
然后配置一下task.json 这样就不用我们每次手动编译了

-
调试成功!!!