先说一下继承关系:
新建一个QT Widgets应用程序时,可供选择的基类有三个:QMainWindow,QWidget和QDialog
QMainWindow是带有菜单栏和工具栏的窗口类
QDialog是各种对话框的基类
QMainwindow和QDialog都继承自QWidget,不仅是这两个类,其他所有窗口部件都最终继承自QWidget
QWidget是所有用户界面对象的基类,被称作基础窗口部件。
QWidget继承自QObject和QPaintDevice
QObject是所有支持QT对象模型的基类
QPaintDevice是所有可以绘制的对象的基类
写一个窗口和子部件的例子:
1 创建一个空项目:New Project->其他项目->Empty qmake Project
2 在.pro文件中加上下面信息
3 添加一个C++源文件:添加新文件->C++->C++ Source File, 文件名:main.cpp,内容如下:
1 #include <QtWidgets> 2 3 int main(int argc, char *argv[]){ 4 QApplication a(argc,argv); 5 6 QWidget *w = new QWidget(); // 新建QWidget对象,默认的parent参数是0,表明它是窗口,没有父窗口 7 w->setWindowTitle(QObject::tr("我是一个窗口,没有父窗口")); // 设置窗口标题 8 w->resize(400,300); 9 // QObject::tr函数可以实现多语言支持,建议程序中所有要显示到界面的文字都使用tr函数扩起来 10 11 QLabel *l1 = new QLabel(); // 新建QLabel对象,默认的parent参数是0,表明它是窗口,没有父窗口 12 l1->setWindowTitle(QObject::tr("我是一个Label,同时也是一个窗口,因为我没有父窗口")); 13 l1->setText(QObject::tr("别看我是一个QLabel对象,但我继承自QWidget,所以我也是窗口,别瞧不起我!")); // 设置label内容 14 l1->resize(600,150); // 设置label大小 15 16 QLabel *l2 = new QLabel(w); // 新建QLabel对象,参数是上面的QWidget对象,所以它不是窗口,子部件,因为有父窗口, 17 l2->setWindowTitle(QObject::tr("设置label的窗口标题")); // 因为它不是窗口,所以这句话没有作用 18 l2->setText(QObject::tr("我是一个Label,我有父窗口,所以我是子部件哦!")); 19 l2->resize(350,150); 20 21 w->show(); // 显示QWidget窗口 22 l1->show(); // 显示QLabel窗口 23 24 int ret = a.exec(); 25 26 delete l1; // 销毁QLabel对象 27 delete w; // 销毁QWidget对象 28 // 因为l2的父窗口w被销毁,其子部件会自动销毁,所以l2不用单独销毁 29 30 return ret; 31 }
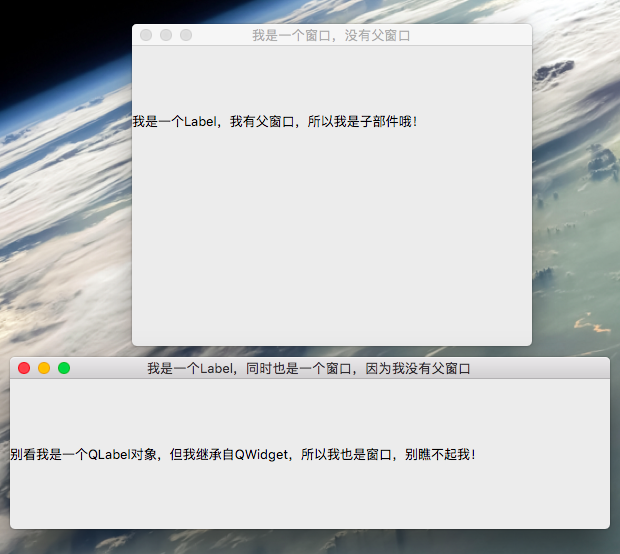
显示效果如下: