JavaScript1.6数组方法的扩展
var tmp = [1, 2, 3, 4, 5, 3]; console.log('indexOf:找出数组中某一对象的下标,如果没有则为-1'); console.log(tmp.indexOf(3) == 2); console.log(tmp.indexOf(8) == -1); console.log('lastIndexOf:找出数组中某一对象最后一次出现的下标'); console.log(tmp.lastIndexOf(3) == 5); console.log('forEach:对数组的每个元素调用函数'); tmp.forEach(alert); console.log('every:只当所有对象都返回true则为true'); console.log(tmp.every(function (num) { return num<6; })); console.log('some:只要其中一个对象返回true则为true'); console.log(tmp.some(function (num) { return num>6; })); console.log('filter:只保留满足某一具体条件的对象来过滤数组,返回满足条件的数组'); console.log(tmp.filter(function (num) { return num>3; })); console.log('map:将数组中所有对象转换为另一套对象,转换规则由传入的函数来定'); console.log(tmp.map(function (num) { return num + 2; }));
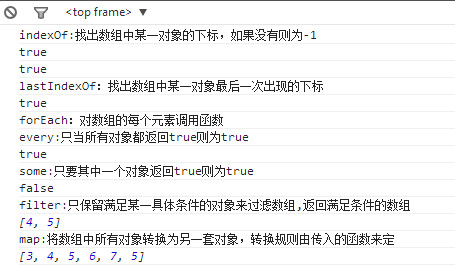
运行结果如下图所示:

给数组赋值简单的方式
var array = []; for (var i = 0; i < 10; i++) {//这是传统的方式给数组赋值 array.push(i); } var arr=[i for ( i=0; i<10; i++ )];//同样简单的语句可以实现上述赋值功能 var array1=[]; for (var key in obj) {//传统的通过遍历的方式将对象obj的属性放到数组中 array1.push(key); } var arr1=[key for (key in obj)];//同样一句简单的话可以实现上述对象赋值功能
let的简单介绍
大家都知道js里面是没有块级作用域的。
var test = 10; let (test=20){ alert(test);//20; } alert(test);//10 var test1=10; alert(let(test1=20) test1);//20 alert(test1);//10 var test3=10; if(test3==10){ let newTest=20; test3+=newTest; } alert(test3);//30 alert(newTest);//报错 newTest未定义 for (let i = 0; i < 10; i++) { //alert(i); } alert(i);//报错 i未定义
解析式赋值
var a = 10, b = 20; [b, a] = [a, b];//交换两个变量的值 alert(a + '|' + b);//20|10 function test() { return ["John", "October"]; } var [name,month]=test();//把函数返回的数据解析为两个变量 alert(name+'|'+month);//John|October var {name:myName}={name:"John"}; alert(myName);//John var users=[ {name:"John",month:"October"}, {name:"Bob",month:"December"}, {name:"Jame",month:"May"}, ]; for ( let { name: name, month: month } in users) { alert(name+" was born in "+month); }
利用Canvas制作时钟
界面HTML如下所示:
<canvas id="demoCanvas" width="150" height="150"> <p>您还在上个世纪吧,现在都html5了,您还在ie6时代?</p> </canvas>
Script如下:
function clock() { //获得当前时钟 var now = new Date(), sec = now.getSeconds(), min = now.getMinutes(), hr = now.getHours(); hr = hr >= 12 ? hr - 12 : hr; var ctx = document.getElementById('demoCanvas').getContext('2d');//获得绘图区域 ctx.save(); ctx.clearRect(0,0,150,150);//初始化绘图canvas ctx.translate(75, 75);//将原点移到75,75 ctx.scale(0.4, 0.4);//将所有操作的效果缩小到0.4 ctx.rotate(-Math.PI / 2);//让指针开始指向12点 ctx.strokeStyle = 'black';//初始化绘图属性 ctx.fillStyle = 'black'; ctx.lineWidth = 8; ctx.lineCap = 'round'; ctx.save();//小时刻度 ctx.beginPath(); for (var i = 0; i < 12; i++) {//每小时一个 ctx.rotate(Math.PI / 6);//将canvas旋转一周的1/12 一周为2*PI ctx.moveTo(100, 0);//将游标往canvas外侧移动一些 ctx.lineTo(120, 0);//绘制长20px线 } ctx.stroke(); ctx.restore(); ctx.save(); ctx.lineWidth = 5;//初始化绘图属性 ctx.beginPath(); for (var i = 0; i < 60; i++) {//分钟刻度 if (i%5!=0) {//除去那些整点上的分钟 ctx.moveTo(117, 0);//将游标移远一些 ctx.lineTo(120, 0);//绘制短线 } ctx.rotate(Math.PI / 30);//将canvas再旋转1/60圆周 } ctx.stroke(); ctx.restore(); ctx.save();//绘制时针 ctx.rotate((Math.PI / 6) * hr + (Math.PI / 360) * min + (Math.PI / 21600) * sec);//旋转方向 ctx.lineWidth = 14; ctx.beginPath(); ctx.moveTo(-20, 0);//将时针开头处移动到稍稍偏离中心的位置 ctx.lineTo(80, 0);//在小时刻度附近绘制 ctx.stroke(); ctx.restore(); ctx.save();//绘制分针 ctx.rotate((Math.PI / 30) * min + (Math.PI / 1800) * sec); ctx.lineWidth = 10; ctx.beginPath(); ctx.moveTo(-28, 0);//分针要更长一些 所以要更偏离中心一些 ctx.lineTo(112, 0);//绘制的长一些 ctx.stroke(); ctx.restore(); ctx.save();//绘制秒针 ctx.rotate(sec * Math.PI / 30);//旋转到当前秒针位置 ctx.strokeStyle = '#D40000';//这根钱接近红色并且比其它指针都细 ctx.fillStyle = '#D40000'; ctx.lineWidth = 6; ctx.beginPath(); ctx.moveTo(-30, 0);//偏离中心更远 ctx.lineTo(83, 0);//线段更短 ctx.stroke(); ctx.restore(); ctx.save();//绘制蓝色圆圈 ctx.lineWidth = 14;//边框足够粗 蓝色 ctx.strokeStyle = '#325FA2'; ctx.beginPath(); ctx.arc(0, 0, 142, 0, Math.PI * 2, true);//绘制五个完整的圆 半径为142 ctx.stroke(); ctx.restore(); ctx.restore(); } window.onload = function () { clock();//绘制时钟 setInterval(clock, 1000);//此后每秒重绘一次时钟 }
上述代码的效果图如下所示:

利用canvas模拟地球围绕太阳旋转
界面HTML如下所示:
<canvas id="canvas" height="300" width="300"> </canvas> <div style="display:none;"> <img src="img/sun.jpg" id="sun" /> <img src="img/moon.png" id="moon" /> <img src="img/earch.png" id="earch" /> </div>
Script如下:
var imgs = { sun: null, moon: null, earch: null };//初始化要使用的一系列图像 window.onload = function () { for (var i in imgs) {//从文档中载入所有的图像 imgs[i] = document.getElementById(i); } setInterval(draw, 100);//每秒绘制10次 } function draw() { var time = new Date();//获得所需的时间间隔 var s = ((2 * Math.PI) )/ 6 * time.getSeconds(); var m = ((2 * Math.PI)) / 6 * time.getMilliseconds(); var ctx = document.getElementById('canvas').getContext('2d');//获得canvas的绘图上下文 ctx.clearRect(0, 0, 300, 300);//清空canvas ctx.globalCompositeOperation = 'destination-over';//新内容总在旧内容之下绘制(以实现阴影) ctx.save(); ctx.translate(150, 150);//在150,150绘制 ctx.rotate((s + m) / 10);//将canvas向地球的位置旋转 ctx.translate(105, 0);//向外移动105像素 ctx.fillStyle = 'rgba(0,0,0,0,4)';//填充阴影 半透明状态 ctx.strokeStyle = 'rgba(0,153,255,0.4)'; ctx.fillRect(0, -12, 50, 24);//绘制阴影区域 ctx.drawImage(imgs.earch, -12, -12);//绘制地球 ctx.save(); ctx.rotate(s + m);//相对地球的旋转来转动canvas ctx.translate(0, 28.5);//将月球放入“轨道” ctx.drawImage(imgs.moon, -3.5, -3.5);//绘制月球图案 ctx.restore(); ctx.restore(); ctx.beginPath();//绘制地球轨道 ctx.arc(150, 150, 105, 0, Math.PI * 2, false); ctx.stroke(); ctx.drawImage(imgs.sun, 0, 0);//绘制静态的太阳 }