HTML5概述
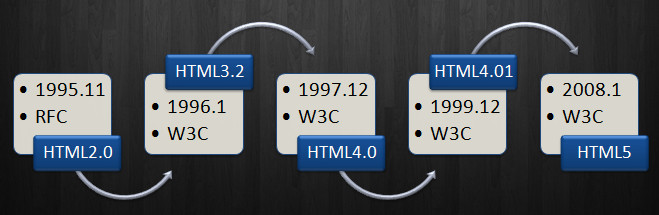
HTML5於2004年被WHATWG(网页超文本技术工作小组)提出,於2007年被W3C接纳
在2008年1月22日,第一份正式草案已公布。WHATWG表示该规范是目前正在进行的工作,仍须多年的努力

HTML5的新特点
便捷的标签书写
强大的绘图、动画
多媒体的直接支持
表单的全新功能
浏览器支持

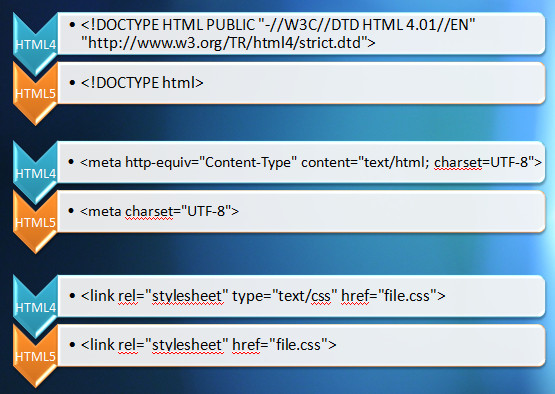
便捷的标签书写

在html5中,像如下的声明都是可以了,也就是说声明方式允许不区分大小写,引号不区分是单引号还是双引号
<!DOCTYPE html> <!DOCTYPE HTML SYSTEM "about:legacy-compat">
大家都知道在html5中只要使用<!doctype html>就可以声明文档的类型了,这一句话有两个显著的作用
- 验证器依据它来判断应该采用何种验证规则去验证代码
- 文档类型声明能够强制IE6、IE7和IE8以标准模块渲染页面
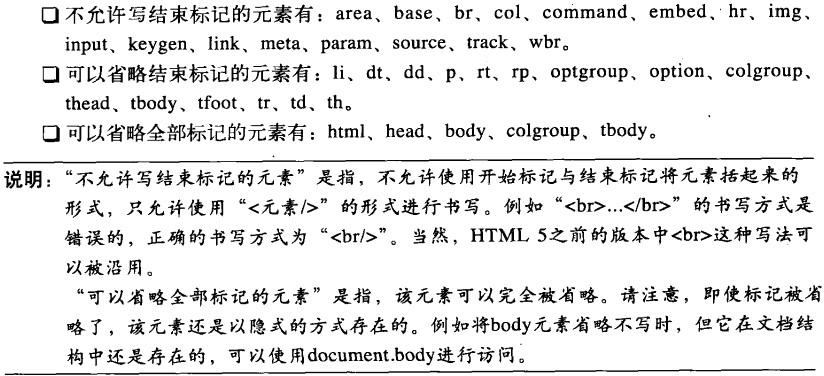
标签的增删
一些过时的标签在HTML5中被删除,例如<frame>、<frameset>、<noframes>等
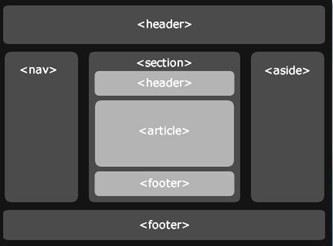
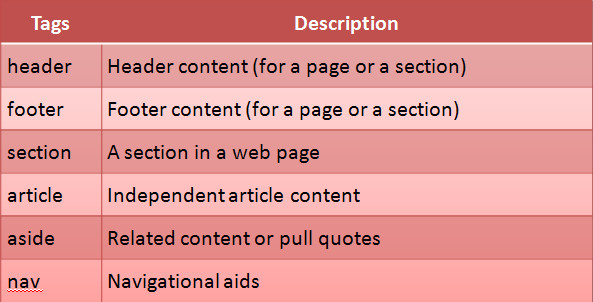
新增了<section>、<nav>、<article>、<aside>、<hgroup>、<header>、<footer>、<time>、<mark>等标签具体如下图所示:

这里特别说明一下具有boolean值的属性
<!--只写属性但未写属性值代表属性为true--> <input type="checkbox" checked /> <!--不写属性代表属性为false--> <input type="checkbox" /> <!--属性值=属性名 代表属性为true--> <input type="checkbox" checked="checked" /> <!--属性值=空字符串,代表属性为true--> <input type="checkbox" checked="" />
还有一个细节问题就是,html5中属性值两边是既可以使用双引号又可以使用单引号,那么当属性值不包括空字符串、<、>、=、单引号、双引号等字符时,属性值两边的引号是可以省略的
<input type="text" /> <input type='text' /> <input type=text />
语义更清晰,更利于搜索引擎

介绍一些新标签的主要作用

section表示页面中的一个内容区块
article表示页面中的一块与上下文不相关的独立内容
(article元素可以看成是一种特殊种类的section,它比section元素更加强调独立性,也就是说section元素强调分段或分块,而article强调独立性)
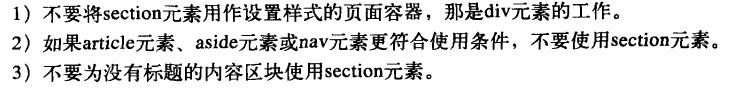
(section元素的使用禁忌总结如下图所示:

)
aside表示article元素的内容之外的,与article元素的内容相关的辅助信息
header表示页面中一个内容区块或整个页面的标题
hgroup用于对整个页面或页面中一个内容区块的标题进行组合
footer元素表示整个页面或页面中一个内容区块的脚注
nav表示页面中导航链接的部分
figure表示一段独立的流内容,一般表示文档主体流内容中的一个独立单元,使用figcaption元素为figure元素组添加标题
video元素定义视频
audio元素定义音频
embed元素用于插入各种多媒体
mark元素主要用于在视觉上向用户呈现那些需要突出显示或高亮显示的文字(典型的应用就是在搜索结果中向用户高亮显示搜索关键字)
progress元素表示运行中的进程
meter表示度量衡(仅用于已经最大值和最小值的度量)
time表示日期或时间,也可以同时表示两者
ruby表示ruby注释
rt表示字符的解释或发音
rp元素在ruby注释中使用,以定义不支持ruby元素的浏览器所显示的内容
wbr表示软换行
command元素表示命令按钮
details表示用户要求得到并且能够得到的细节信息(与summary元素配合使用,summary元素提供标题或图例,标题是可见的,用户点击标题会显示细节信息)
datalist元素表示可选数据的列表,与input元素配合使用,可以制作出输入值的下拉列表
datagrid表示可选数据的列表 ,以树形列表的形式来显示
keygen元素表示生成密钥
output元素表示不同类型的输出
source为媒介元素,主要用来定义媒介资源
menu元素表示菜单列表
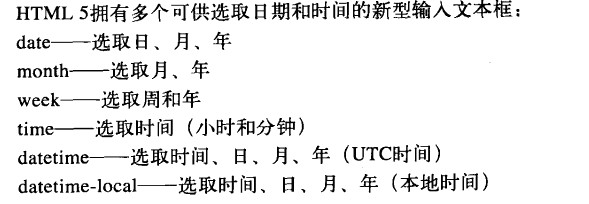
另外再说一下input类型的日期类型

Html5新增属性的概述
autofocus:让元素在页面打开时自动获得焦点
placeholder:对用户输入进行提示,提示用户可以输入的内容
function hasPlaceholderSupport() { var element = document.createElement('input'); return 'placeholder' in element; }
form:对input、output、select、textarea、button与fieldset指定form属性表示它属于哪个表单然后将其放置在页面上任何位置都可以
required:表示在用户提交的时候进行检查,检查该元素内一定要有输入内容
为input元素新增的属性:autocomplete、min、max、multiple、pattern与step
为input元素与button元素新增的属性:formaction、formenctype、formmethod、formnovalidate与formtarget(它们可以重载form元素的action、enctype、method、novalidate与target属性)
为filedset元素增加了disabled属性
为input元素、button元素、form元素增加了novalidate属性,也就是说可以取消提交时进行的有关检查,表单可以被无条件的提交


Html5被废除的属性概述
被废除的原因无非就是下面几个:
1、能使用css替代的元素
- basefont
- big
- center
- font
- strike
- tt
- u
- s
2、由于frame框架对网页可用性存在负面影响,所以html5中不再支持frame框架(因破坏可使用性和可访问性而废弃的)
- frame
- frameset
- noframes
3、只有部分浏览器支持的元素
4、因引起混乱、不经常使用而废弃的
- acronym被废弃是因为它经常使页面错乱,可以使用abbr代替
- applet被废弃是因为可以使用object代替
- isindex被废弃是因为使用表单控件代替
- dir被废弃是因为使用ul代替
- noscript元素只能在HTML里使用,而不能在XML里使用。
废弃的属性:
- align
- body标签上的link,vlink,alink和text属性
- bgcolor
- height和width
- iframe元素上的scrolling属性
- valign
- hspace和vspace
- table标签上的cellpadding、cellspacing和border属性
-
另外target属性在规范中被废弃了
-
head标签上的profile属性将不再受到支持
-
img和iframe元素的longdesc属性也被移除了
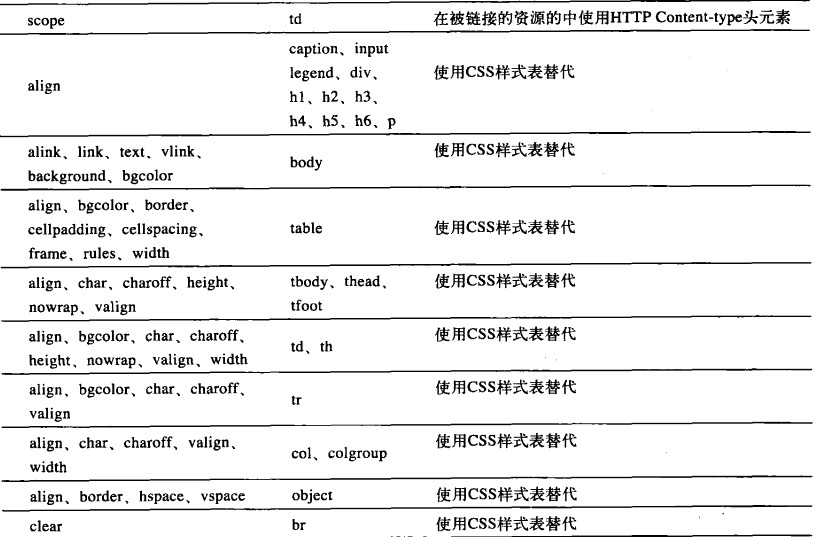
上述元素实现的视觉效果可用css来实现,所以被废弃了,具体如图所示:

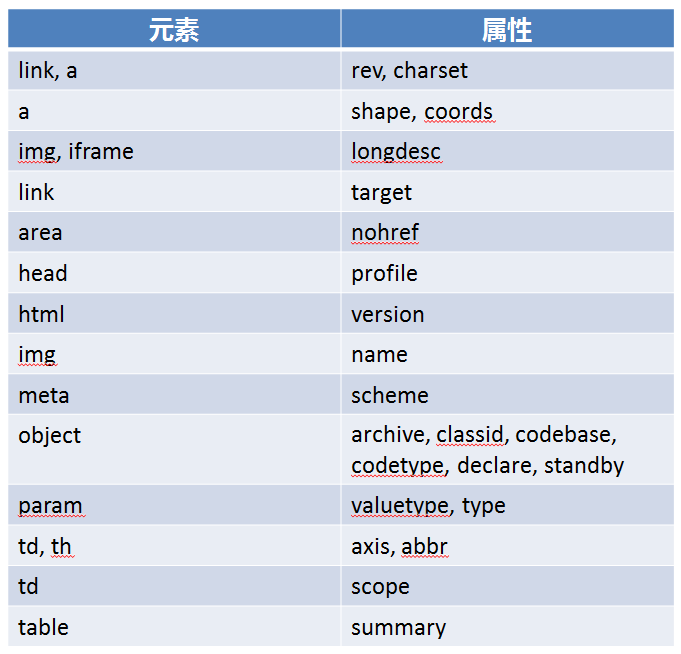
具体被废除的属性如下图所示:



Html5全局属性概述
contentEditable:在点击鼠标后向用户提供一个插入符号 ,提示用户该元素中的内容允许编辑
inContentEditable:当元素可编辑时,该属性值为true,当元素不可编辑时,该属性为false
designMode:用来指定整个页面是否可编辑
document.designMode = 'on';
hidden:通知浏览器不渲染该元素,使该元素处于不可见状态(但是页面装载后可通过js将该属性取消)
tabindex:当不断敲击tab键让窗口或页面中的控件获得焦点,对窗口或页面中的所有控件进行遍历的时候,每一个控件的tabindex表示该控件是第几个被访问到的
在默认情况下,只有链接元素与表单元素可以通过按键获得焦点,如果对其它元素使用tabindex属性后,也能文具该元素获得焦点,那么当js执行focus语句的时候,就可以让该元素获得焦点了,但这样该元素也可以通过按tab键获得焦点,但这并不是我们想要的结果。解决的方法是只有把元素的tabindex值设置为负数,仍然可以通过编程的方式让元素获得焦点,但按下tab键时该元素就不能获得焦点
spellcheck:针对input与textarea这俩元素使用,主要用于对输入的文本内容进行拼写和语法检查(它的属性值必须明确声明 为true或false,如下所示)
<textarea spellcheck="true"></textarea> <input type="text" spellcheck="false" />