$
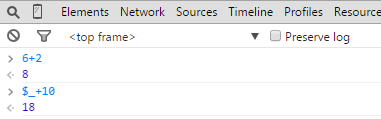
$_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的,但它可以做为一个变量使用在你接下来的表达式中。

$0~$4则代表了最近5个你选择过的DOM节点。在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而$0会返回最近一次点选的DOM结点,以此类推,$1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。
Chrome 控制台中原生支持类jQuery的选择器,也就是说你可以用$加上熟悉的css选择器来选择DOM节点
$(selector)返回的是满足选择条件的首个DOM元素。剥去她伪善的外衣,其实$(selector)是原生JavaScript document.querySelector() 的封装。
同时另一个命令$$(selector)返回的是所有满足选择条件的元素的一个集合,是对document.querySelectorAll() 的封装。
Copy
通过此命令可以将在控制台获取到的内容复制到剪贴板

因为我刚刚利用控制台选择了一个元素的ID,所以我就用$_,虽然控制台里面输出的是undefined,但是你新建一个记事本,ctrl+c试试,很神奇吧
keys&values
keys返回传入对象所有属性名组成的数据
values返回所有属性值组成的数组

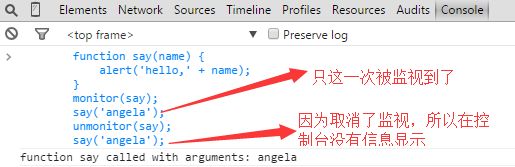
monitor&unmonitor
monitor(function),它接收一个函数名作为参数,每次函数被执行时都会在控制台输出一条信息,里面包含了函数的名称及执行时所传入的参数。
而unmonitor(function)便是用来停止这一监听。