前言:
刚学unity没多久吧(大概1个月多点),这是我自己做的除官网之外的第一个游戏demo,中间存在很多不足的地方,但是还是希望可以给需要的人提供一些思路和帮助,有问题的小伙伴可以找我一起探讨一起学习。游戏的资源和脚本都放在我的github上了,需要的小伙伴也可以去这里clone一份资源下来自己做一做这个游戏,有不会的地方可以参考一下我的脚本,附地址:
https://github.com/li-zheng-hao/Snake-Demo
游戏开始界面:
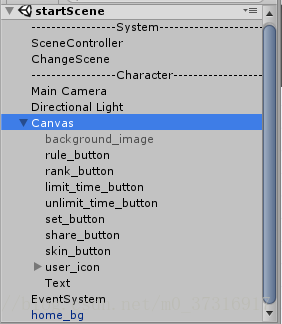
首先游戏的开始界面仅仅涉及到一些UGUI的元素
UI部分其实没什么太多的难点,主要是要做好屏幕的适配,需要注意的地方有:
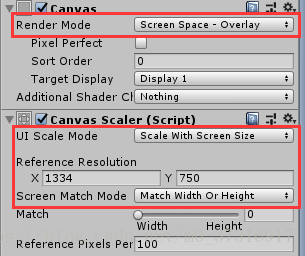
1、在Canvas画布的组件中需要将画布的渲染模式设置为Overlay,这样的话UI元素就会显示在所有游戏物体的前方,不会被遮挡。其次UI的放大缩小模式根据设计分辨率调整,这里我采用的设计分辨率是1334×750,优先按照宽度适配。
2、各个UI元素的锚点根据需求设置到相应的位置,这样在设备分辨率发生改变的情况下,UI会进行拉伸和放缩,我们需要将UI的锚点设置到父类元素的相对位置,比如左上角的头像的锚点可以设置为UI画布的左上角,这样分辨率发生变化的时候,头像的相对位置也不会发生变化,不会出现在很奇怪的位置。
3、这里的场景跳转我使用的是一个单例类SceneController脚本以及一个脚本ChangeScene来控制,下面是代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class SceneController : MonoBehaviour {
private static SceneController _instance;
public static SceneController Instance {
get {
if(_instance==null)
_instance = FindObjectOfType<SceneController>();
if(_instance==null)
{
GameObject gm = new GameObject("SceneController");
_instance = gm.AddComponent<SceneController>();
}
return _instance;
}
}
public virtual void Awake()
{
//如果实例化的对象不是当前的这个对象,则把当前这个对象附加在的gameobject销毁
if (Instance!=this)
{
Destroy(gameObject);
return;
}
//如果实例化的对象是当前这个对象,则在加载的时候不销毁
DontDestroyOnLoad(gameObject);
}
public void changeScene(string sceneName)
{
SceneManager.LoadScene(sceneName);
}
}
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChangeScene : MonoBehaviour {
public void ChangeSceneByName(string sceneName)
{
SceneController.Instance.changeScene(sceneName);
}
}
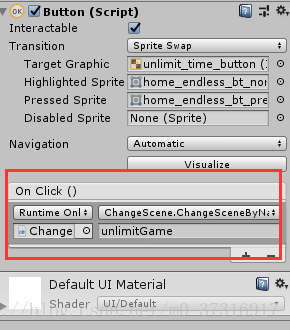
在写完脚本将它挂载之后,只需要在相应的跳转的按钮上加上相应的onclick事件即可。
好了,开始界面的一些难点就是这些了。
第二章节:https://blog.csdn.net/m0_37316917/article/details/81285524