声明一下:看见这篇文章总结的已经非常好了,没必要再去自己到处东翻西找了,链接:http://shahdza.blog.51cto.com/2410787/1546998
【唠叨】
基本动画制作需要用到CCAnimation类,用于存储动画相关的信息。以及由CCActionInterval继承的CCAnimate动画动作。
还有一些在创建动画动作的过程中,可能会用到的一些类CCSpriteFrame、CCSpriteFrameCache、CCAnimationFrame、CCAnimationCache。
有关缓存类的详细,参见《三种缓存类》:http://shahdza.blog.51cto.com/2410787/1611766
本节的内容可能比较复杂,需要掌握的东西比较多,大家慢慢理解吧。。。
【致谢】
http://zengrong.net/post/2006.htm
【小知识】
以下名词术语对应的中文名,纯属自己歪歪,只是为了方便自己记忆罢了。
CCSpriteFrame :精灵帧。 它是相对动画而产生的,其实就是一张纹理图片。
CCAnimationFrame :动画帧。 由精灵帧与间隔帧数组成,是动画CCAnimation中的一帧。
CCSpriteFrameCache:精灵帧缓冲。用于存放精灵帧CCSpriteFrame的缓冲池。
CCAnimationCache :动画缓冲。 用于存放动画CCAnimation的缓冲池。
delayPerUnit :单位帧间隔。连续两个动画帧之间的时间间隔。单位:秒。
delayUnits :间隔帧数。 当前动画帧到下一个动画帧需要等待的单位帧间隔的个数。
【Demo下载】
【CCAnimation/CCAnimate】
1、预备知识
动画就和动漫是类似的,制作动画时,就需要用到好多图片,单位帧间隔,以及每一个动画帧到下一个动画帧的间隔帧数,然后按照帧间隔来进行动画帧图片的切换,从而形成了动画。
cocos2dx中的基本动画是由CCAnimation和CCAnimate两个类的配合而完成的。
(1)CCAnimation:用于存储动画相关的信息。其中包含用于动画的所有动画帧信息,单位帧的时间间隔,总帧数,动画重复次数等等信息。
(2)CCAnimate :用于创建动画的CCAction动作,需要CCAnimation作为创建的参数。
PS:Animation 只是存放了动画需要的数据信息。而执行动画还是需要 Animate。
在讲动画动作之前,首先需要讲解一下如下四个类与动画动作有关的用法:
1.1、CCSpriteFrame精灵帧
用精灵帧来创建的CCAnimation。而实际上在CCAnimation初始化时,是用精灵帧来创建一个动画帧CCAnimationFrame,且设置动画帧的间隔帧数DelayUnits为:1。
如:CCAnimation设置的单位帧间隔delayPerUnit = 0.2,
那么从当前动画帧到下一个动画帧所需要延迟等待的时间间隔:0.2 * 1 = 0.2 秒。
//创建精灵帧CCSpriteFrame数组
//用于在内部创建动画帧CCAnimationFrame,从而创建CCAnimation
CCArray* array = new CCArray(); //创建数组
char str[] = "xxx.png";
CCSpriteFrame* frame = CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(str); //从精灵帧缓冲池中获取一个精灵帧
array->addObject(frame); //将精灵帧添加到数组中
//1.2、CCAnimationFrame动画帧
说明:动画帧就是在精灵帧的基础之上,设置了到下一帧需要的间隔帧数,是动画CCAnimation中的一帧。其中设置动画帧的间隔帧数:setDelayUnits来完成的。
如:CCAnimation设置的单位帧间隔delayPerUnit = 0.2,
而动画帧的设置的间隔帧数DelayUnits = 10,
那么当前动画帧到下一个动画帧所需要延迟等待的时间间隔:0.2 * 10 = 2 秒。
//创建动画帧CCAnimationFrame数组
CCArray* array = new CCArray(); //创建数组
char str[] = "xxx.png";
CCSpriteFrame* frame = CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(str); //从精灵帧缓冲池中获取一个精灵帧
CCAnimationFrame* animationFrame = new CCAnimationFrame(); //创建动画帧
animationFrame->setSpriteFrame(frame); //设置精灵帧
animationFrame->setDelayUnits(i); //设置到下一动画帧的间隔帧数
array->addObject(animationFrame); //将动画帧添加到数组
1.3、CCSpriteFrameCache精灵帧缓冲
//
//将Animation/grossini.plist加入到精灵帧缓冲池中
//也就是将动画需要用到的批图片加到缓冲池中
//用于创建精灵帧
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile("Animation/grossini.plist");
//
1.4、CCAnimationCache动画缓冲
通常情况下,对于一个精动画,每次创建时都需要加载动画帧,按顺序添加到数组,再创建对应的动画CCAnimation类,这是一个非常烦琐的计算过程。
对于使用频率高的动画,比如鱼的游动,将其加入缓存可以有效降低每次创建的巨大消耗。
所欲将动画CCAnimation直接放在动画缓冲池中,当需要执行动画动作时,就直接从动画缓冲池中拿出来,去创建初始化CCAnimation会非常方便。
//动画命名为 Explosion,加入到动画缓冲中
CCAnimation* animation = CCAnimation::createWithSpriteFrames(arr,0.04);
CCAnimationCache::sharedAnimationCache()->addAnimation(animation,"Explosion");
//直接从缓冲池中取出 Explosion 动画
CCAnimation* animation = CCAnimationCache::sharedAnimationCache()->animationByName("Explosion");
//2、CCAnimation
或许看了上面四个类后,大家可能会有点迷茫,接下来就将上面的类和CCAnimation关联起来。
2.1、创建方法
- 总共有三种创建方法:
- (1)创建空动画
- (2)使用精灵帧数组创建
- (3)使用动画帧数组创建
- 注意第二个方法是createWithSpriteFrames,而不是create。
*/
//创建一个空动画
CCAnimation::create();
//使用CCSpriteFrame精灵帧数组,单位帧间隔delay秒
//实际上在内部创建了动画帧CCAnimationFrame,且间隔帧数为:1
CCAnimation::createWithSpriteFrames(CCArray* arrayOfSpriteFrameNames, float delay = 0.0f);
//使用CCAnimationFrame动画帧数组,单位帧间隔delayPerUnit秒,重复次数loops
//其中loops:0为执行动画;1为执行一次,……,-1为无限循环
static CCAnimation* create(CCArray *arrayOfAnimationFrameNames, float delayPerUnit, unsigned int loops = 1);
//2.2、添加动画帧函数
//
/**
* 总共有三种添加动画帧的方法:
* (1)使用CCSpriteFrame
* (2)使用图片资源(jpg,png等)
* (3)使用纹理图片CCTexture2D
* (4)直接设置动画帧数组setFrames
*/
//使用精灵帧来添加一个动画帧,间隔帧数:1
void addSpriteFrame(CCSpriteFrame *pFrame);
//使用图片资源(jpg,png等)来添加一个动画帧,间隔帧数:1
void addSpriteFrameWithFileName(const char *pszFileName);
//从图片纹理中截取CCRect部分区域的图片,间隔帧数:1
void addSpriteFrameWithTexture(CCTexture2D* pobTexture, const CCRect& rect);
//直接设置动画帧CCAnimationFrames数组
void setFrames(CCArray* pAnimationFrames);
CCArray* getFrames();
//2.3、属性设置
(1)单位帧间隔 setDelayPerUnit
(2)设置动画帧 setFrames
(3)当动画结束时,是否还原为第一帧 setRestoreOriginalFrame
(4)动画重复执行次数 setLoops
/**
* 单位帧间隔、间隔帧数、动画总时间
* setDelayPerUnit , getTotalDelayUnits , getDuration
*/
//设置单位帧间隔delayPerUnit秒
void setDelayPerUnit(float);
float getDelayPerUnit();
//间隔帧数的总和totalDelayUnits
//即:每个精灵帧到下一精灵帧的间隔帧数之和
float getTotalDelayUnits();
//动画总时间:delayPerUnit * totalDelayUnits
float getDuration();
/**
* 其他属性设置
* setFrames , setRestoreOriginalFrame , setLoops
*/
//设置动画帧CCAnimationFrames数组
void setFrames(CCArray* pAnimationFrames);
CCArray* getFrames();
//当动画结束时,是否还原为第一帧
void setRestoreOriginalFrame(bool);
bool getRestoreOriginalFrame();
//动画执行次数
//0表示不执行动画,1表示执行1次,……,-1表示无限循环
void setLoops(unsigned int );
unsigned int getLoops();
//3、CCAnimate
CCAnimate是用来真正执行CCAnimation动画的动作类。
创建及使用方法如下:
//
//使用CCAnimation创建CCAnimate
CCAnimate* animate = CCAnimate::create(animation);
sprite->runAction(animate); //运行动画动作
//【代码实战】
代码资源来自官方TestCpp。
下面例举创建动画动作CCAnimation/CCAnimate的三种方式。
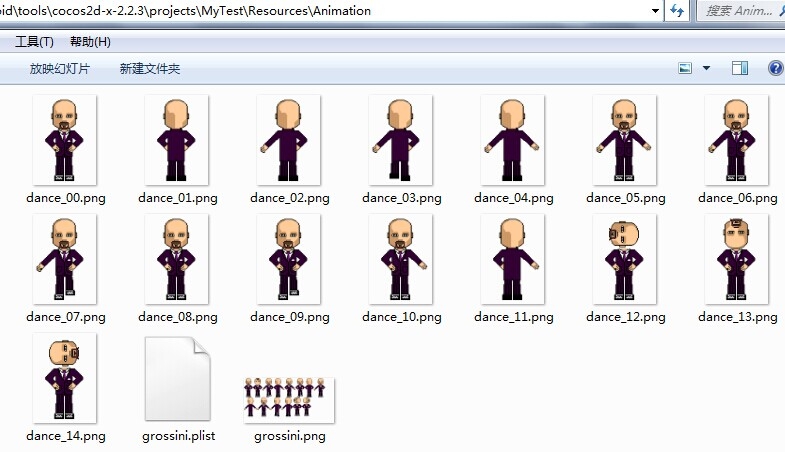
1、图片资源

2、直接使用图片资源
每个动画帧的间隔帧数均为: 1
单位帧间隔 : 2.0/14.0 秒
连续两动画帧的时间间隔为: 2.0/14.0 * 1 秒
//
//创建精灵sprite
CCSprite* sprite = CCSprite::create("Animation/dance_00.png");
sprite->setPosition( mysize/2 );
this->addChild(sprite);
//创建CCAnimation
CCAnimation* animation = CCAnimation::create();
//直接添加图片资源
for(int i =1; i <= 14; i++) {
char str[50];
sprintf(str, "Animation/dance_%02d.png", i);
animation->addSpriteFrameWithFileName(str); //添加动画帧
}
//设置属性
animation->setRestoreOriginalFrame(true); //还原第一帧
animation->setDelayPerUnit(2.0/14.0); //单位帧间隔
animation->setLoops(-1); //-1无限循环
//创建CCAnimate
CCAnimate* animate = CCAnimate::create(animation);
//执行动画动作
sprite->runAction(animate);
//
3、使用精灵帧
每个动画帧的间隔帧数均为: 1
单位帧间隔 : 2.0/14.0 秒
连续两动画帧的时间间隔为: 2.0/14.0 * 1 秒
注意:使用精灵帧数组创建CCAnimation时,是createWithSpriteFrames,不是create。
//
//创建精灵sprite
CCSprite* sprite = CCSprite::create("Animation/dance_00.png");
sprite->setPosition( mysize/2 );
this->addChild(sprite);
//创建CCAnimation
//将plist批处理的多张图片,添加到精灵帧缓冲池中
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile("Animation/grossini.plist");
//创建精灵帧CCSpriteFrame数组
CCArray* array = new CCArray();
for(int i =1; i <= 14; i++) {
char str[50];
sprintf(str, "grossini_dance_%02d.png", i);
CCSpriteFrame* frame = CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(str);
array->addObject(frame);
}
//使用精灵帧数组创建,单位帧间隔为2.0/14.0秒
CCAnimation* animation = CCAnimation::createWithSpriteFrames(array, 2.0/14.0);
//属性设置
animation->setRestoreOriginalFrame(true); //还原第一帧
animation->setLoops(-1); //无线循环
//创建CCAnimate
CCAnimate* animate = CCAnimate::create(animation);
//执行动画动作
sprite->runAction(animate);
//4、使用动画帧
每个动画帧的间隔帧数均为: 1
单位帧间隔 : 0.2 秒
连续两动画帧的时间间隔为: 0.2 * i 秒(第i个动画帧到第i+1个动画帧的延迟时间)
//
//创建精灵sprite
CCSprite* sprite = CCSprite::create("Animation/dance_00.png");
sprite->setPosition( mysize/2 );
this->addChild(sprite);
//创建CCAnimation
//将plist批处理的多张图片,添加到精灵帧缓冲
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile("Animation/grossini.plist");
//创建动画帧CCAnimationFrame数组
CCArray* array = new CCArray();
for(int i =1; i <= 14; i++) {
char str[50];
sprintf(str, "grossini_dance_%02d.png", i);
CCSpriteFrame* frame = CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName(str);
CCAnimationFrame* animationFrame = new CCAnimationFrame();
animationFrame->setSpriteFrame(frame); //设置精灵帧
animationFrame->setDelayUnits( i ); //设置间隔帧数
array->addObject(animationFrame);
}
//使用动画帧数组创建,单位帧间隔0.2秒
CCAnimation* animation = CCAnimation::create(array, 0.2f);
animation->setRestoreOriginalFrame(true);
animation->setLoops(-1);
//创建CCAnimate
CCAnimate* animate = CCAnimate::create(animation);
//执行动画动作
sprite->runAction(animate);
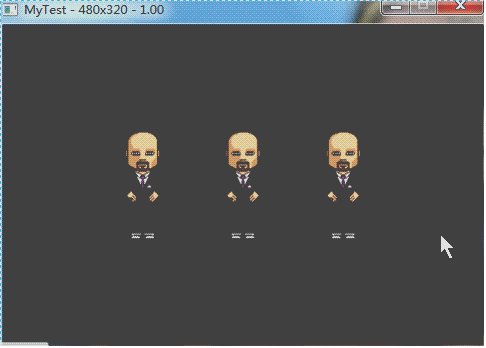
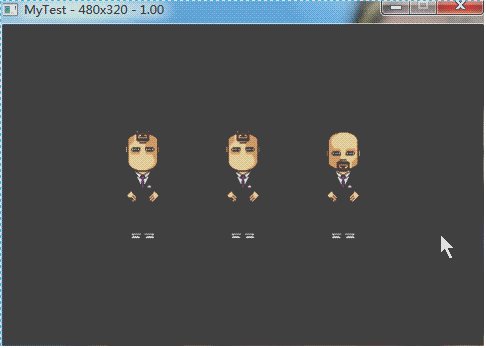
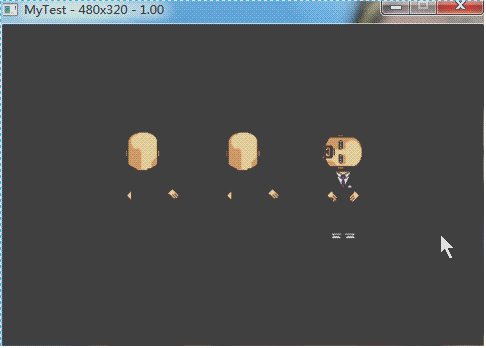
//5、运行结果

6、分析与总结
(1)仔细观察一下第三个和前两个有什么区别?是不是动作执行越来越缓慢了?因为最后一张是用动画帧创建的,并且我设置了每个动画帧的间隔帧数都不一样,所以会有如上的效果。
(2)更多的使用方法,自行琢磨,加油!