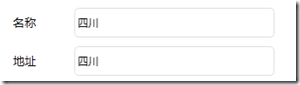
TextBox

<Window x:Class="WpfDemo.ListBoxTemaple" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ListBoxTemaple" Height="300" Width="300" > <Window.Resources> <Style x:Key="TextBoxStyle1" BasedOn="{x:Null}" TargetType="{x:Type TextBox}"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="Padding" Value="1"/> <Setter Property="AllowDrop" Value="true"/> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="ScrollViewer.PanningMode" Value="VerticalFirst"/> <Setter Property="Stylus.IsFlicksEnabled" Value="False"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type TextBox}"> <Border x:Name="Bd" SnapsToDevicePixels="true" BorderBrush="#FFDDDDDD" BorderThickness="1" ClipToBounds="False" CornerRadius="5"> <Border.Effect> <DropShadowEffect Color="White" Direction="0" ShadowDepth="0" BlurRadius="10"/> </Border.Effect> <!--这个Border主要用来遮挡框内的阴影,只要外阴影,如果只要内阴影不要外阴影,那么设置border的 ClipToBounds="True" 剪切外部内容,即可实现内阴影--> <Border Background="White" CornerRadius="5"> <ScrollViewer x:Name="PART_ContentHost" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" Background="{x:Null}" BorderBrush="{x:Null}" Foreground="{x:Null}"> </ScrollViewer> </Border> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BorderBrush" TargetName="Bd" Value="#FF66AFE9"/> </Trigger> <Trigger Property="IsFocused" Value="True"> <Setter Property="Effect" TargetName="Bd"> <Setter.Value> <DropShadowEffect BlurRadius="10" Color="#FFE5F2FC" Direction="0" ShadowDepth="0"/> </Setter.Value> </Setter> <Setter Property="BorderBrush" TargetName="Bd" Value="#FF66AFE9"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <TextBox Text="四川" Grid.Column="1" Grid.Row="2" BorderBrush="{x:Null}" Background="{x:Null}" SelectionBrush="#FFE237EA" HorizontalAlignment="Left" VerticalAlignment="Center" VerticalContentAlignment="Center" Style="{DynamicResource TextBoxStyle1}" Height="34" Width="230" Margin="4,5,0,5" /> </Grid> </Window>
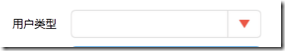
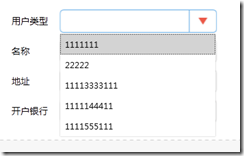
<Window x:Class="WpfFormControl.Window1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="ListBoxTemaple" Height="300" Width="300" > <Window.Resources> <Style x:Key="ComboBoxReadonlyToggleButton" TargetType="{x:Type ToggleButton}"> <Setter Property="OverridesDefaultStyle" Value="true"/> <Setter Property="ClickMode" Value="Press"/> <Setter Property="Background" Value="Transparent"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ToggleButton}"> <Border x:Name="border1" ClipToBounds="True" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1" CornerRadius="5" Background="#01ffffff"> <Border.Effect> <DropShadowEffect BlurRadius="5" ShadowDepth="0" Color="#FFF9F7F7" /> </Border.Effect> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition Width="40" /> </Grid.ColumnDefinitions> <Border x:Name="border" Grid.Column="1" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="1,0,0,0" Background="{x:Null}"> <Path x:Name="Arrow" Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" Width="13" Height="10.25" Data="M 0 0 L 4 4 L 8 0 Z" Stretch="Fill" Fill="#FFEB5948" /> </Border> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BorderBrush" TargetName="border1" Value="#FF66AFE9"/> </Trigger> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BorderBrush" TargetName="border1" Value="#FF66AFE9"/> </Trigger> <Trigger Property="IsMouseOver" Value="True" SourceName="border"> <Setter Property="Fill" TargetName="Arrow" Value="#FFC91E64"/> </Trigger> <Trigger Property="IsChecked" Value="true"> <!--<Setter Property="RenderPressed" TargetName="Chrome" Value="true"/>--> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Fill" TargetName="Arrow" Value="#AFAFAF"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="ComboBoxStyle1" TargetType="{x:Type ComboBox}"> <Setter Property="BorderThickness" Value="1"/> <Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Auto"/> <Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/> <Setter Property="Padding" Value="4,3"/> <Setter Property="ScrollViewer.CanContentScroll" Value="true"/> <Setter Property="ScrollViewer.PanningMode" Value="Both"/> <Setter Property="Stylus.IsFlicksEnabled" Value="False"/> <Setter Property="ItemContainerStyle"> <Setter.Value> <!--ComBoxItem--> <Style TargetType="ComboBoxItem"> <Setter Property="MinHeight" Value="22"></Setter> <Setter Property="MinWidth" Value="60"></Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="ComboBoxItem"> <Border Name="Back" Background="Transparent" BorderThickness="0,0,0,0" BorderBrush="#81D779" Height="30" > <!--<ContentPresenter ContentSource="{Binding Source}" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="5,0,0,0"></ContentPresenter>--> <ContentPresenter ContentSource="{Binding Source}" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="5,0,0,0"></ContentPresenter> </Border> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter TargetName="Back" Property="Background" Value="LightGray"></Setter> </Trigger> <Trigger Property="IsHighlighted" Value="True"> <Setter TargetName="Back" Property="Background" Value="LightGray"></Setter> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Setter.Value> </Setter> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ComboBox}"> <Grid x:Name="MainGrid" SnapsToDevicePixels="true" FocusVisualStyle="{x:Null}" Background="White" > <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition MinWidth="{DynamicResource {x:Static SystemParameters.VerticalScrollBarWidthKey}}" Width="0"/> </Grid.ColumnDefinitions> <Popup IsOpen="{TemplateBinding IsDropDownOpen}" Placement="Bottom" x:Name="Popup" Focusable="False" AllowsTransparency="True" PopupAnimation="Slide"> <Border CornerRadius="1" MaxHeight="{TemplateBinding MaxDropDownHeight}" MinWidth="{TemplateBinding ActualWidth}" x:Name="DropDown" SnapsToDevicePixels="True"> <Border.Effect> <DropShadowEffect Color="Black" BlurRadius="2" ShadowDepth="0" Opacity="0.5"/> </Border.Effect> <ScrollViewer Margin="1,2,2,6" MaxHeight="{TemplateBinding MaxDropDownHeight}" SnapsToDevicePixels="True" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" CanContentScroll="True"> <!-- StackPanel 用于显示子级,方法是将 IsItemsHost 设置为 True --> <StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Contained" Background="White"/> </ScrollViewer> </Border> </Popup> <ToggleButton x:Name="toggleButton" FocusVisualStyle="{x:Null}" BorderBrush="#FFDDDDDD" Grid.ColumnSpan="2" IsChecked="{Binding IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" Style="{StaticResource ComboBoxReadonlyToggleButton}" /> <TextBox Text="{TemplateBinding SelectionBoxItem}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="5,0,0,0" BorderThickness="0" BorderBrush="{x:Null}" Background="Transparent" SelectionBrush="#FFFF334F" IsReadOnly="True" Cursor="Arrow" FocusVisualStyle="{x:Null}" ></TextBox> <ContentPresenter ContentTemplate="{TemplateBinding SelectionBoxItemTemplate}" ContentTemplateSelector="{TemplateBinding ItemTemplateSelector}" Content="{TemplateBinding SelectionBoxItem}" ContentStringFormat="{TemplateBinding SelectionBoxItemStringFormat}" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" IsHitTestVisible="false" Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> <ControlTemplate.Triggers> <Trigger Property="IsMouseOver" Value="True"> <Setter Property="BorderBrush" TargetName="toggleButton" Value="#FF66AFE9"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> <Setter Property="Background" Value="#FFF4F4F4"/> </Trigger> <Trigger Property="IsGrouping" Value="true"> <Setter Property="ScrollViewer.CanContentScroll" Value="false"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> <Style.Triggers> <Trigger Property="IsEditable" Value="true"> <!--<Setter Property="BorderBrush" Value="{StaticResource TextBoxBorder}"/>--> <Setter Property="Background" Value="{DynamicResource {x:Static SystemColors.WindowBrushKey}}"/> <Setter Property="IsTabStop" Value="false"/> <Setter Property="Padding" Value="3"/> </Trigger> </Style.Triggers> </Style> <!--Combobox里ToggleButton的样式--> </Window.Resources> <Grid> <!--引用样式--> <ComboBox Height="33" Width="230" FocusVisualStyle="{x:Null}" Style="{DynamicResource ComboBoxStyle1}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="4,5,0,5"> <ListBoxItem>1111111</ListBoxItem> <ListBoxItem>22222</ListBoxItem> <ListBoxItem>11113333111</ListBoxItem> <ListBoxItem>1111144411</ListBoxItem> <ListBoxItem>1111555111</ListBoxItem> </ComboBox> </Grid> </Window>