原文:http://blog.csdn.net/chinacsharper/article/details/21333311/
上篇博客讲解rest服务开发时,曾经提到过asp.NET mvc中的rest api,由于篇幅原因,没有在上篇博客中进行讲解,这里专门拿出来进行讨论。还是一样引用上次的案例,用asp.net 提供的web api来进行IP地址归宿地查询接口的开发。
由于我机器装的是win8企业版操作系统,VS版本是2012,因此我们选择使用VS自带的MVC4模版中的Web API来创建一个项目。
点击确定后,VS会自动为我们创建一个完整的可运行的ASP.Net Web API的项目。
从项目的目录结构可以看出,ASP.NET Web API与ASP.NET MVC项目的结构几乎一致。我们删除为我们默认创建并打开的ValuesController文件(示例性文件,可以参考)。
既然要打造一个IP地址查询服务接口,为了跟上文的服务形式一致,我们还是使用GET请求方式的服务,不过我们这次使用MVC中的Web API来实现。
首先在Models文件夹中建立一个Address模型类。
- namespace MvcWebApi.Models
- {
- public class Address
- {
- public string IPAddress { get; set; }
- public string Province { get; set; }
- public string City { get; set; }
- }
- }
接着我们在Controllers文件夹下建立一个IPAddressController控制器,需要注意的是,这个IPAddressController一定要继承自ApiController类,这样服务才能暴露出来。
- namespace MvcWebApi.Controllers
- {
- public class IPAddressController : ApiController
- {
- private static IList<Address> addresses = new List<Address>
- {
- new Address(){ IPAddress="1.91.38.31", Province="北京市", City="北京市" },
- new Address(){ IPAddress = "210.75.225.254", Province = "上海市", City = "上海市" },
- };
- public IEnumerable<Address> GetIPAddresses()
- {
- return addresses;
- }
- public Address GetIPAddressByIP(string IP)
- {
- return addresses.FirstOrDefault(x => x.IPAddress == IP);
- }
- }
- }
只要做上面两步就可以运行这个项目了,我们按Ctrl+F5运行整个项目,出现了如下的页面。
我们点击右上角的API链接。
可以看到我们定义的Web API的接口的使用方法以及说明。
既然是服务,能够被其它程序调用就需要一个持续保障它运行的环境,我们可以将这个写好的Web API的项目发布到IIS当中。
我们可以使用VS自带的发布功能进行发布,并映射到IIS应用程序目录当中。
我们点击IIS右侧的浏览,看看服务有没有能够正常运行。
我们按照文档的提示,我们在地址栏输入http://192.168.0.2/webapi/api/ipaddress。
可以看到,我们收到了Web API定义的服务提供的数据。同样的我们试一下另外一个接口方法。
OK,这样就好了。
但是如果我们需要返回JSON格式怎么办呢?有个简便的方法,在Global.asax.cs文件中,添加一个方法即可。
关于这段代码的原因,可以参考:http://blog.miniasp.com/post/2012/10/12/ASPNET-Web-API-Force-return-JSON-format-instead-of-XML-for-Google-Chrome-Firefox-Safari.aspx,这里不重复。
我们运行这个项目后,重新发布。
当我们再次在浏览器中运行时,就可以看到默认返回的是JSON格式了(IE默认就是JSON)。
ASP.NET MVC Web API就开发好了,至于在C#程序中怎么调用,可以参考我上篇博客中的代码。如果要在页面中调用,可以通过jQuery等js库请求URL即可。
__________________________________________________________________________________________________________________________________________
有朋友说开发是会开发了,但不知道怎么调用啊?那么这里我就演示一下如何进行跨域调用Web API,算是对上面博客的补充。
因为在浏览器中是不允许跨域访问Web API的(为了安全),所以必须要对我们开发的Web API添加跨域功能。在Web API中添加跨域功能非常简单,只需要引入一个包Microsoft.AspNet.WebApi.Cors即可,直接通过Nuget安装即可。

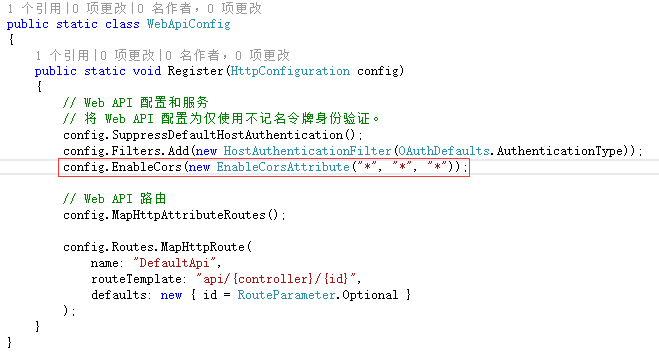
然后在WebApiConfig里面添加跨域支持代码:

EnableCorsAttribute的构造函数指定的三个参数均为*,表示支持所有的访问。第一个参数表示访问的源;第二个参数表示访问的头信息;第三个参数表示允许的方法,比如:HEAD、OPTIONS、DELETE、GET、POST等等。
最后将Web API项目编译发布到IIS,然后就可以通过jquery调用Web API。
完整的HTML调用Web API的代码如下:
- <html>
- <head>
- <script src="jquery-1.4.2.js"></script>
- <script type="text/javascript">
- $(function(){
- $.ajax({
- type:'get',
- async: false,
- url:'http://10.77.137.120:9876/Api/IPAddress',
- dataType:'JSON',
- data:{},
- success:function(result){
- var json = JSON.parse(result);
- for(var i = 0;i<json.length;i++){
- $("#citys").append("<tr><td>"+(parseInt(i)+1)+"</td><td>"+json[i].IPAddress+"</td><td>"+json[i].Province+"</td><td>"+json[i].City+"</td></tr>");
- }
- }
- });
- });
- </script>
- </head>
- <body>
- <table id="citys" cellspacing=0 cellpadding=0 border=1>
- <thead>
- <th>序号</th>
- <th>IP</th>
- <th>省份</th>
- <th>地市</th>
- </thead>
- </table>
- </body>
- </html>
参考资料:
http://www.asp.net/web-api/overview/getting-started-with-aspnet-web-api/tutorial-your-first-web-api










