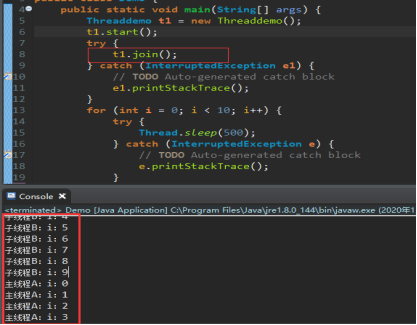
1 join方法:
join作用是让其他线程变为等待, t1.join();让其他线程变为等待,直到当前t1线程执行完毕,才释放。
使用join方法A线程必须等B方法执行完才能继续执行。

2 什么是线程安全问题?
当多个线程个线程共享同一个全局变量时,在进行写入操作时,可能会受到其他线程的干扰,就会让数据有问题,这样就叫做线程安全问题。
实例:
static int count = 30;// 票的数量
public void run() {
while (count > 0) {
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
selp();
}
}
public void selp() {
if (count > 0) { //判断当前票的数量
System.out.println(Thread.currentThread().getName() + " 线程抢了 " + (30 - count + 1));
count--;
}
}

模拟抢火车票的2个线程,运行的时候就出现两个线程同时抢到了同一张票。这就出现了线程安全问题。
3.怎么决多线程之间线程安全问题?
使用多线程之间同步synchronized或者使用lock
语法:synchronized(对象){
//需要被同步的代码
}
使用synchronized要在产生全局变量共享的地方加上,如果全部加上就会变成一个单线程。
使用synchronized的一些条件:
1.必须要有2个线程以上,需要发生同步
2.多线程想同步的话,就必须用同一个锁

synchronized只能让一个线程进入,其他线程只能在外面等,看谁拿到它的钥匙,
加了synchronized锁就不会出现同时抢同一张票了,就要看谁先拿到锁的执行权。
它的好处:解决了多线程的安全问题
它的坏处:多个线程需要判断锁,较为消耗资源、抢锁的资源。
还有种方法就是使用同步函数:

直接在方法上面加上synchronized。
还有种方法就是使用静态同步函数:

在原有的方法上面加了static。
什么是静态同步函数:
方法上加上static关键字,使用synchronized 关键字修饰 或者使用类.class文件。静 态的同步函数使用的锁是 该函数所属字节码文件对象
而同步函数使用的是this锁。
两个线程,一个使用静态同步函数,另一个使用同步函数能实现同步吗?
不能,因为同步函数使用的是this锁,静态同步函数使用的是当前字节码文件。
4.多线程的三大特性:
原子性:保证线程安全问题。
可见性:当多个线程访问同一个变量时,一个线程修改了这个变量的值,其他线程 能够立即看得到修改的值。
有序性:程序执行的顺序按照代码的先后顺序执行。