来源于慕课网课程:http://www.imooc.com/video/6701 (视频)
模块的流程图如下:

做一个学校的模块示例
建一个学生的js studet.js
function add(student){
console.log("add student:"+student);
}
//暴露公开api
exports.add = add;
建一个老师的js teacher.js
function add(teacher){
console.log("add teacher:"+teacher);
}
//暴露公开api
exports.add = add;
建一个班级的js klass.js
// 导入老师学生模块
var student = require('./student');
var teacher = require('./teacher');
// 指定一个老师
teacher.add('Scott');
// 添加两个学生
student.add('白富美');
student.add('高富帅');
function add(teacherName,students){
teacher;
students.forEach(function(item,index){
student.add(item);
});
}
// 暴露公开api
exports.add = add;
新建一个index.js
// 导入班级模块
var klass = require('./klass');
// 把学校暴露出去,传入班级
exports.add = function(klasses){
// 遍历班级
klasses.forEach(function(item,index){
var _klass = item; //拿到具体班级
var teacherName = item.teacherName;// 拿到老师名字
var students = item.students; // // 拿到学生名字
klass.add(teacherName,students);
});
};
// klass.add('Scott',['白富美','高富帅']);
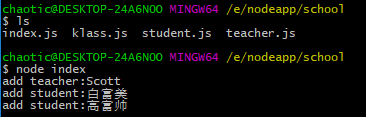
建好之后在git bash 中进入js所在目录然后输入 node index

到此为止学校这个模块就完成了。