1,Django模板语言
1.1>基础语法:1.1.1,变量相关:{{ 变量名 }},1.1.2,逻辑相关{% ... %}
在Django模板语言中按此语法使用:{{ 变量名 }},当模板引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身,变量的命名规则包括任何字母数字以及下划线("_")的组合,变量名称中不能有空格.变量名称中不能有空格或标点符号,在模板语言中点(.)有特殊的特殊含义.当模板系统遇到(".")它将按照这个顺序去查询
字典查询------>属性或放法查询(当属性和方法冲突的时候)----->数字索引查询
注意事项:
1,如果计算结果的值是可调用的,它将被无参数的调用,调用的结果将成为模板的值
2,如果使用的变量不存在,模板系统将插入string_if_invalid选项的值,他被默认设置为空字符串
view代码
def template_test(request):
l = [11,22,33]
d = {"name":"雪雪"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "%s is dream..." % self.name
p1 = Person(name= "小雪",age=29)
p2 = Person(name-"雪人",age=28)
p3 = Person(name="小雪砸",age=27)
person_list = [p1, p2, p3]
return render(request, "template_test.html", {"l":l, "d":d, "person_list":person_list
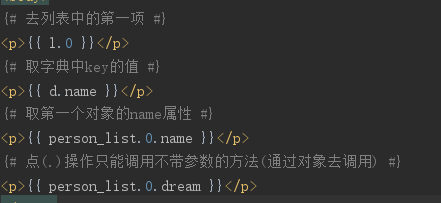
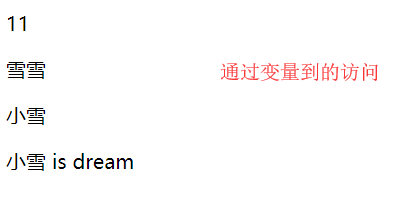
模板中支持的写法


1.2>filter(过滤器):在Django模板语言中,通过使用过滤器来改变变量的显示.
1.2.1>基础语法:{{ 变量|方法名:"参数" }},使用管道符"|"来应用过滤器,列如:
{{ name|upper }}会将name变量应用upper过滤器之后再显示它的值,upper会把文本变成全大写,
注意事项:
1>过滤器支持链式操作,即一个过滤器的输出做为另一个过滤器的输入
2>过滤器可以接受参数,列如:{{ ret|trucatewords:30 }},这时将ret的前30个词显示出来
3>过滤器参数包含空格,必须引号包裹起来,比如使用逗号和空格去连接一个列表中的元素, 如: {{ list|join:", " }}
4>"|"左右都不要加空格
1.3>内置filter过滤器
<1>default:若果一个变量是false或者为空, 使用给定的默认值. 否则,使用变量的值
{{ value|default:"nothing" }}
<2>length:返回值的长度,作用于字符串和列表
{{ value|length }}
返回value的长度,如value=["雪雪","小雪","雪人","小雪砸"],就在浏览器显示长度为4
<3>filesizeformat:将值格式化为一个"人类可读的"文件尺寸(列如"13kb","4.1mb","102bytes"等)
{{ value|filesizeformat }}
如果是1234567789,则输出将会是117.7mb
<4>slice:切片
{{ value|slice:"2:-1" }}
<5>date:时间格式
{{ value|date:"Y-m-d H:i:s" }}
得到的是年月日,时分秒
<6>safe:原样输出如果有html代码浏览器也不会显示,会把输入的任何数据按原样挥着字符串输出
# 在Django中的模板会对html标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全,
但是有的时候我们可能不希望这些html元素被转义,比如我们做一些内容平管理系统,后台 的文章中是经过修饰的,
这些修饰可能通过类似于FCKeditor编辑加注了html修饰符的文本,
如果自动转义,显示就是自动保护html原文件,为了在Django中关闭html自动转义有两种方式,
如果是一个单独的变量我们可以通过过滤器|safe的方式告诉Django这段代码是安全的不必转义 比如:value = "<a href="#">点我</a>"
{{ value|safe }}
<7>truncatechars:如果字符串字符多于指定的字符数量, 那么会被截断的字符串将以可翻译的省略号序列("...")结尾,不管截取多长,最后有且只有三个点代表三个字符
{{ value|truncatechars:9 }}
<8>cut:移除value中所有给出的变量相同的字符串
{{ value|cut:" " }} # 移除变量value中所有的空格
如果value变量是:"I miss you",输出的结果是"Imissyou"
<9>join:使用字符串裂解列表,列如:str.join[list]
<10>timesince:将日期格式设为自该日期起的时间(列如,"4天","6小时").采用一个 可选参数,它是一个包含用作比较点的日期变量 (不带参数,比较点为现在) .现在,如果blog_date是表示2006年6月1日08:00的日期实例,则一下将返回"8小时":
{{ blog_date|timesince:comment_date }}
分钟是使用的最小的单位,对于相对于比较点的未来的任何日期,将返回"0分钟".
<11>timeuntil:似于timesince,除了它测量从现在开始知道给定日期或时间的时间. 列如,如果今天是2006年6月1号,而conference_date是保留2006年 6月29号的日期实例,则{{ conference_date|timeuntil }}将返回"4周".使用可选参数,它是一个包含用作比较点的日期(而不是现在)的变量, 如果from_date包含2006年6月22日,则以下内容将返回1周:
{{ conference_date|timeuntil:from_date }}
<11>filter自定义
1>在APP目录下创建一个名为templatetags的python包
2>在上面创建的包内部创建一个python文件:文件名.py
3>在文件名.py文件中按照固定的格式注册一个自定义的filter在这个文件里是我们自定义的一些函数
from django import template
# 固定写法, 生成一个注册实例对象
register = template.Library()
@register.filter() # 告诉Django的模板语言现在注册一个自定义的filter
def add_sb(value):
"""
给任意指定的变量添加sb
:param value:|左边被修饰的那个变量
:return:修饰后的变量内容
"""
return value + "sb"
@register.filter()
def add_str(value,argv):
return value + argv
使用:
1>重启Django项目
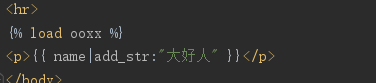
2>在html页面中: {% load python文件名 %} # 从新加载一次
3>{{ name|add_str:"大好人" }}


<12>tags:for循环
<ul>
{% for use in user_info %}
<li>{{ user.name }}</li>
{% endif %}
</ul>
for循环可用的一些参数
| variable | description |
| forloop.counter | 当前循环的索引值,从1开始 |
| forloop.counter0 | 当前循环的索引值,从0开始 |
| forloop.revcounter | 当前循环的倒序索引值(以1结束) |
| forloop.revcounter0 | 当前循环的倒序索引值(以0结束) |
| forloop.first | 当前循环是不是第一次循环(返回的是一个布尔值) |
| forloop.last | 当前循环是不是最后一次循环(返回的是一个布尔值) |
| forloop.parentloop | 本层循环的外层循环 |
for ... empty循环
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %} #在for循环以后没有符合的数据
<li>空空如也</li>
{% endfor %}
</ul>
if ... elif ... else
{% if user_list %}
用户人数: {{ user_list|length }}
{% elif black_list|length %}
黑名单人数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
if 语句支持and, or, ==, >, <, !=, <=, >=, in, not in, is, is not判断
with定义一个中间变量
{% with total=business.employee. count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
<13>csrf_token:这个标签用于跨站请求伪造保护,在页面中的form表单中写上{% csrf_token %}
<14>注释:{# ... #}
<15>注意事项:
1,Django的模板语言不支持连续判断,即不支持一下写法
{% if a>b>c %}
...
{% endif %}
2,Django的模板语言中属性的优先级大于方法
def XXOO(request):
d = {"a": 1, "b": 2, "c": 3, "items": 100}
return render(request, "XXOO.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传得字典d有 一个key是items并且还有默认的d.items()方法,此时在模板语言中
{{ data.items }}
默认会取到d的items key的值
2,母板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %}
{% endblock %}
</head>
<body>
<h1>这时母板的标题</h1>
{% block page-min %}
{% endblock %}
<h1>母板底部内容</h1>
{% block page-js %}
{% endblock %}
</body>
</html>
注意:我们通常会在母板定义中页面专用的CSS块和JS块, 方便子页面替换
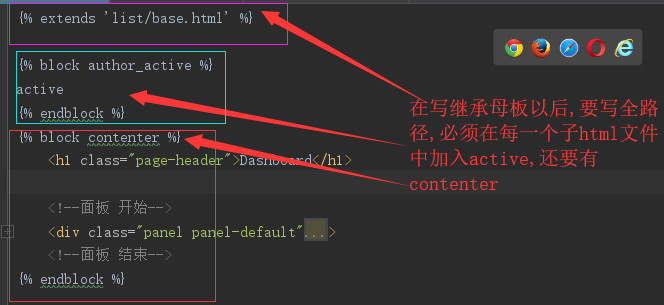
继承母板:在子页面中在页面最上方使用下面的语法来继承母板.
{% extend "layout.html" %}



3,块:通过使用母板中{% block xxx %}来定义块,在页面中通过定义母板中的block,名开对应替换母板中相应内容
{% block page_main %}
<p>小时候那一双大手</p>
<p>牵着温柔的对我讲</p>
<p>长达以后要去流浪</p>
<p>一定会看得到远方</p>
<p>我的行囊</p>
<p>背上那沉重的梦想</p>
<p>是未来的方向</p>
<p>青春骄纵特别狂妄</p>
<p>为自由爱上或迷茫</p>
<p>听过很多流行歌</p>
<p>半步成诗的玫瑰破碎后</p>
<p>妄想去追</p>
<p>流不同的泪</p>
<p>垂涎回忆的美</p>
{% endblock %}
注意事项:
1>{% extends "base.html" %}写在第一行
2>{% extends name %}name写在继承的母板的名字字符串
3>自定义的内容写在block中
4>定义多个block块, 一般要有JS CSS