Bug描述:多个Tabs页面,访问同一个接口,参数不一样,点击上一个TabA,发送请求A,接着继续点击TabB,发送请求B, 页面应该显示B请求返回的数据,但是页面返回的是A请求的数据
原因:A请求返回速度慢于B请求, A请求和B请求共用一个方法,渲染的是同一个状态,导致A请求数据覆盖了B请求数据
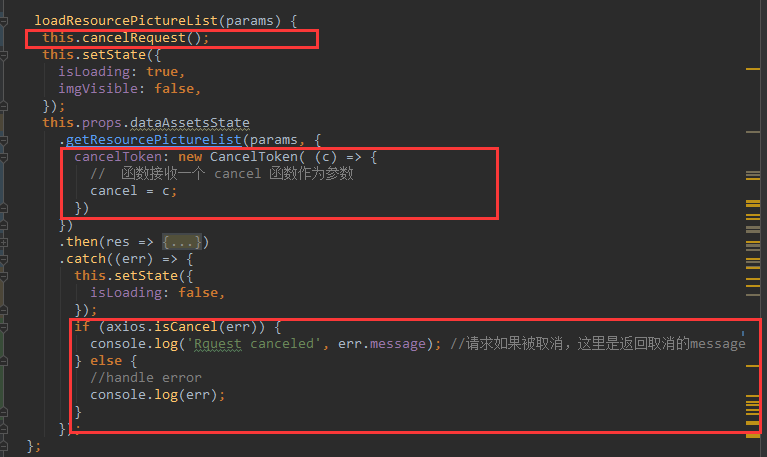
解决办法:在点击TabB时,查看是否有未发送成功的请求,并取消还在发送中的请求,也就是关闭请求A
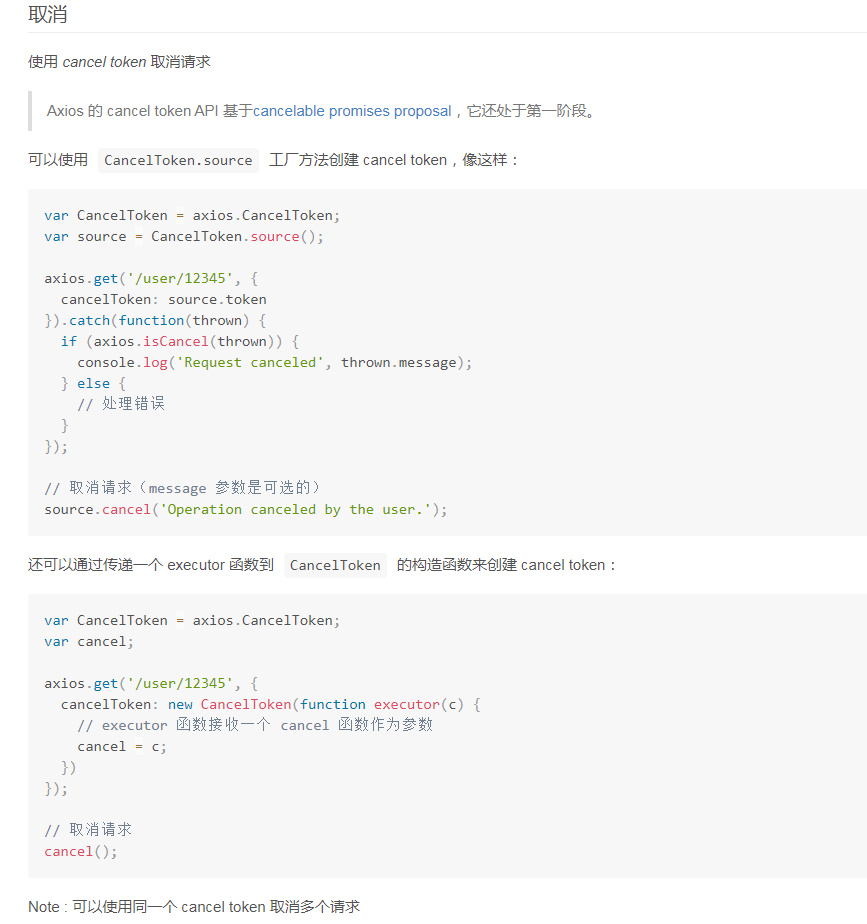
axios提供了取消请求的配置:`cancelToken` 指定用于取消请求的 cancel token
// (查看后面的 Cancellation 这节了解更多)
cancelToken: new CancelToken(function (cancel) {
})