第一步 安装 http-proxy-middleware
npm install http-proxy-middleware
顺便安装一下 axios ,不用也可以,用fetch也一样。
npm install axios
第二步 npm run eject 命令 配置暴露出来
npm run eject
or
yarn eject
第三步 src下创建一个 setupProxy.js文件
const proxy = require("http-proxy-middleware");
// console.log(1);
module.exports = function(app) {
app.use(
proxy("/api", {
target: "http://m.kugou.com?json=true",
changeOrigin: true
})
);
// app.use(
// proxy("/fans/**", {
// target: "https://easy-mock.com/mock/5c0f31837214cf627b8d43f0/",
// changeOrigin: true
// })
// );
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

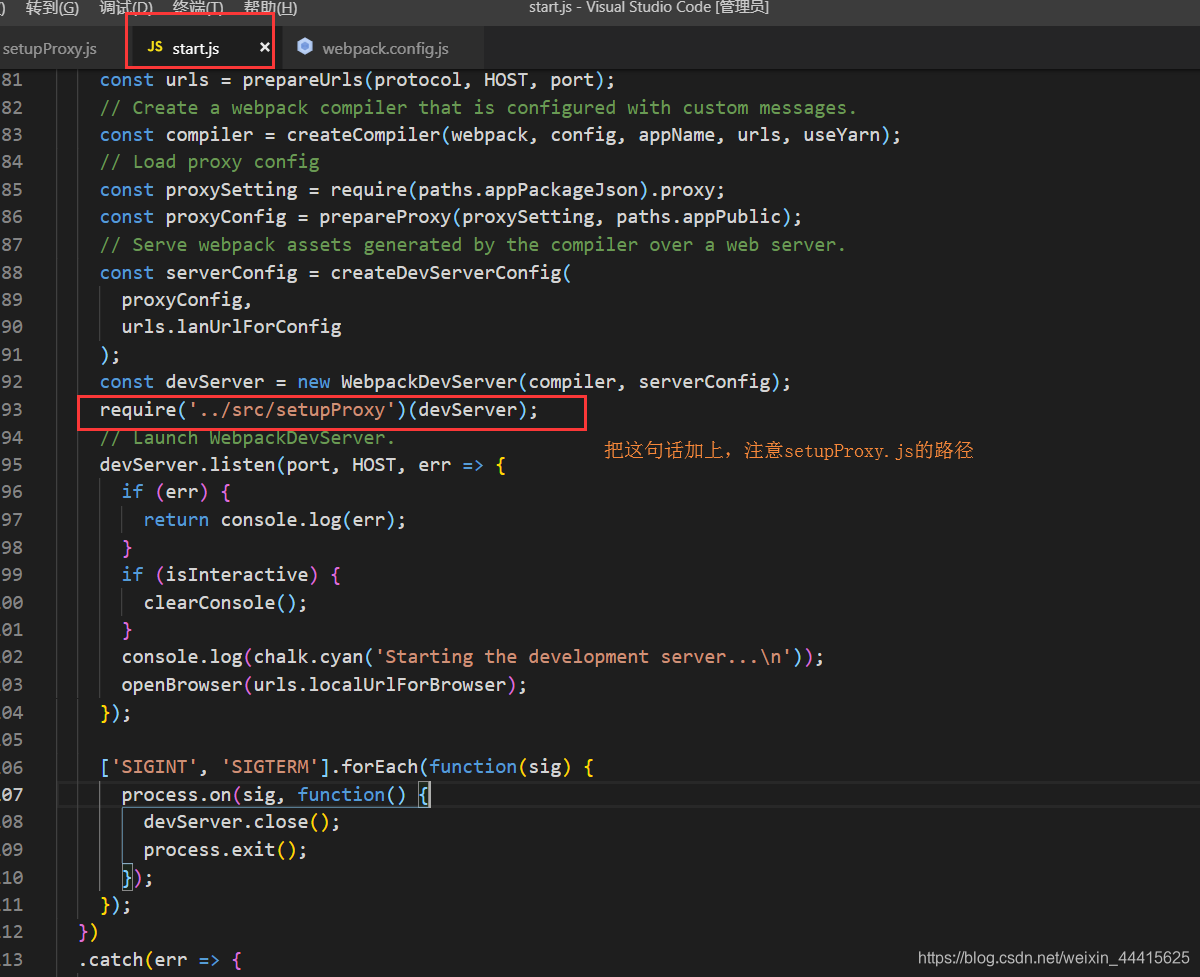
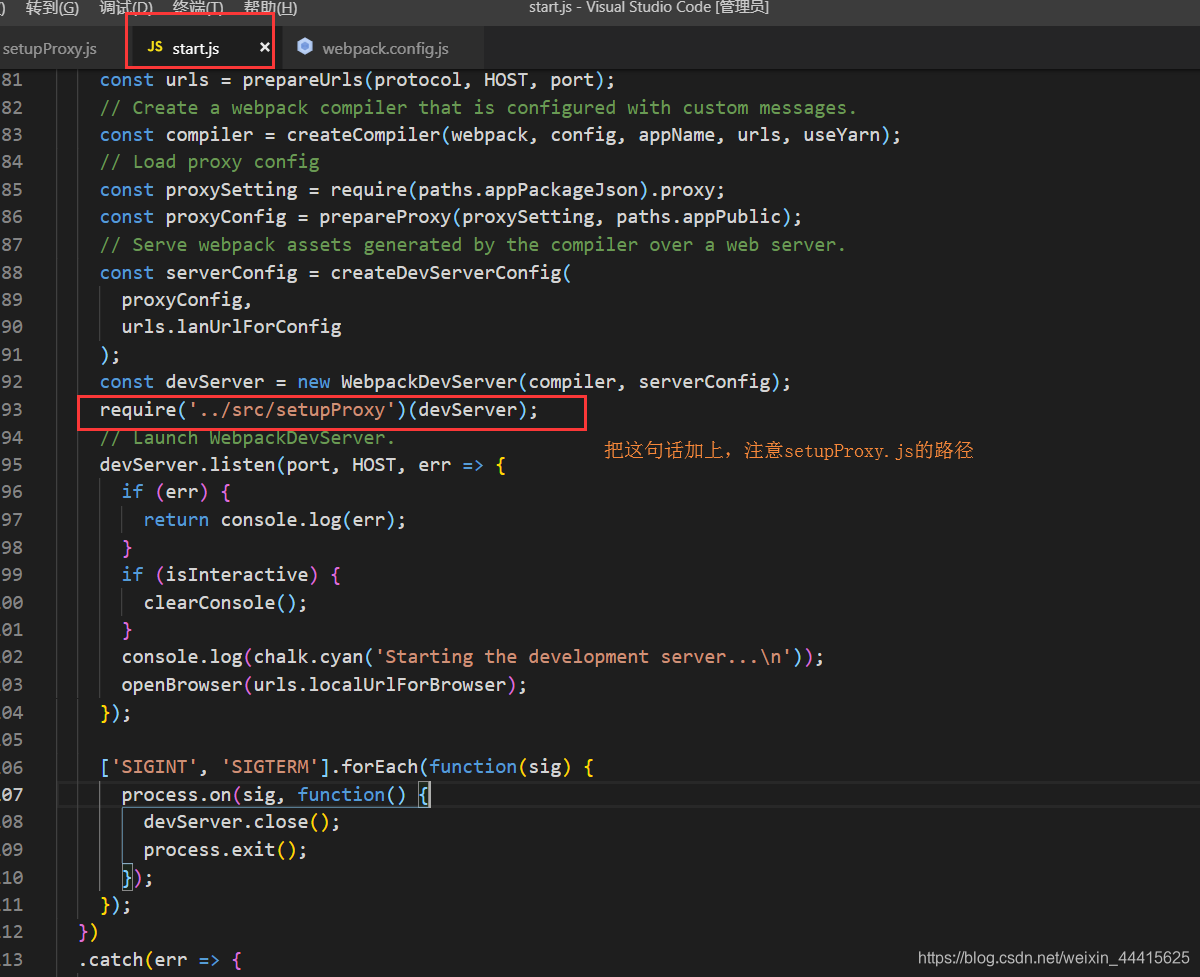
第四步 start.js里面做一下配置
require('../src/setupProxy')(devServer);

第五步 需要发送请求的地方 使用
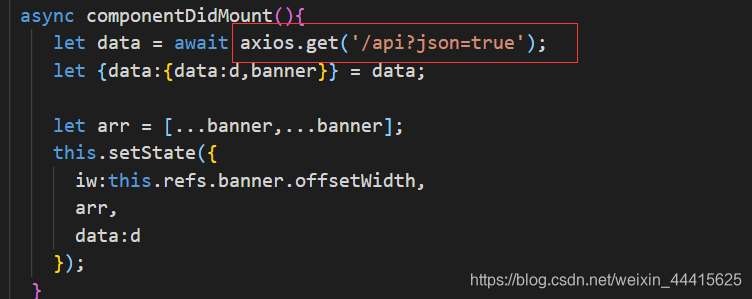
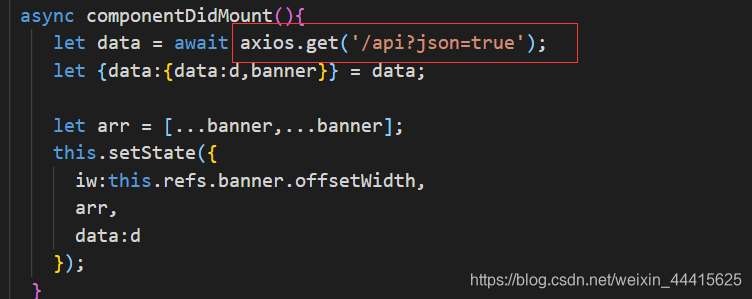
async componentDidMount(){
let data = await axios.get('/api?json=true');
let {data:{data:d,banner}} = data;
let arr = [...banner,...banner];
this.setState({
iw:this.refs.banner.offsetWidth,
arr,
data:d
});
}