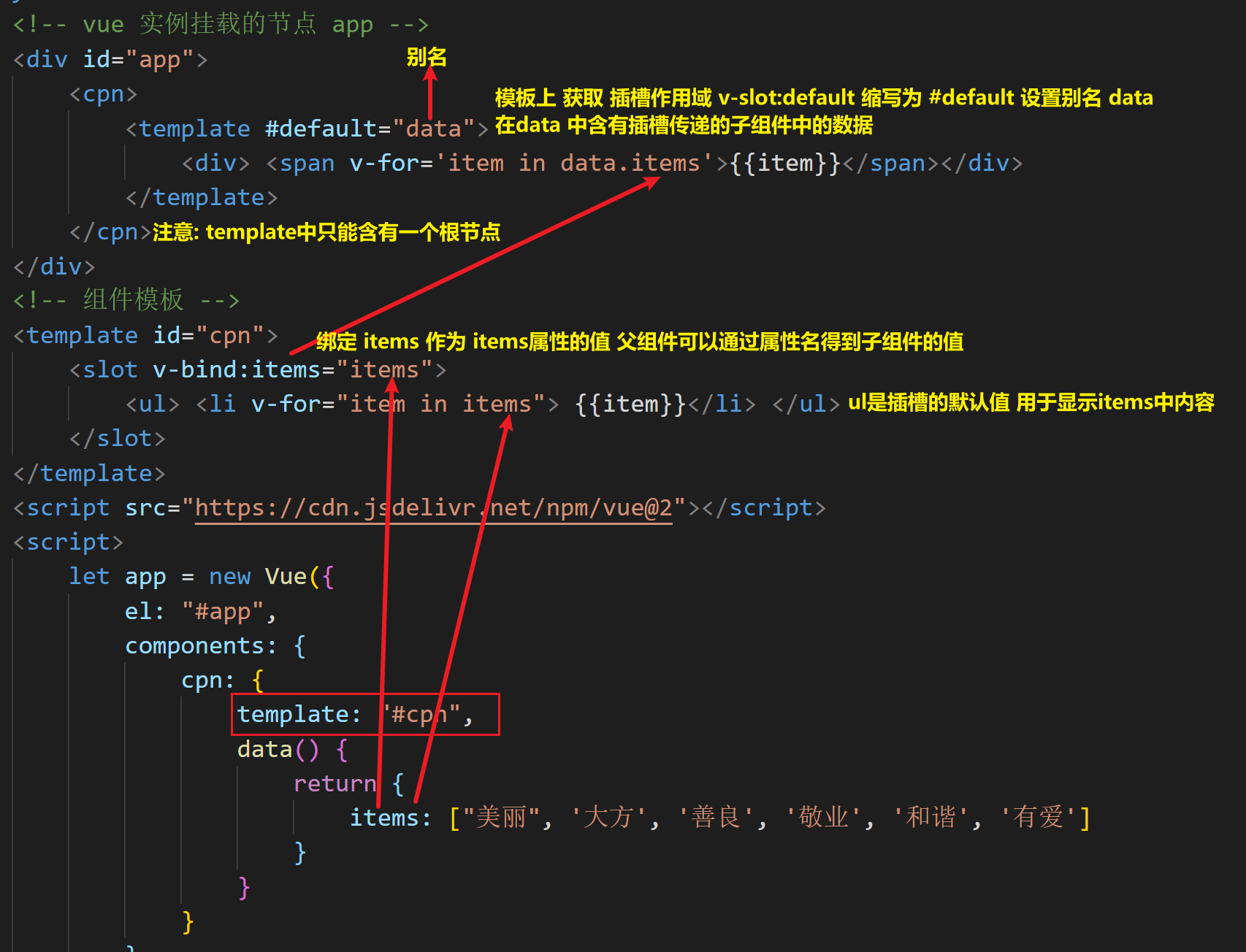
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>作用域插槽</title> </head> <body> <!-- vue 实例挂载的节点 app --> <div id="app"> <cpn> <template #default="data"> <div> <span v-for='item in data.items'>{{item}}</span></div> </template> </cpn> </div> <!-- 组件模板 --> <template id="cpn"> <slot v-bind:items="items"> <ul> <li v-for="item in items"> {{item}}</li> </ul> </slot> </template> <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> <script> let app = new Vue({ el: "#app", components: { cpn: { template: "#cpn", data() { return { items: ["美丽", '大方', '善良', '敬业', '和谐', '有爱'] } } } } }) </script> </body> </html>