动画 iOS基础
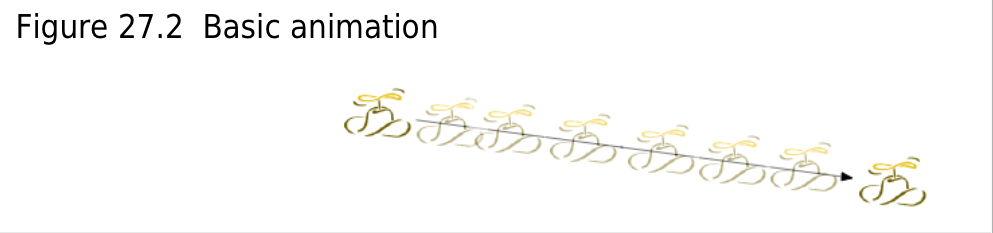
1. basic animation 基础动画
一个基础动画 在一个开始值和一个结束值之间运动

messageLabel.alpha=0.0;
[UIView animateWithDuration:0.5 animation:^{
messageLabel.alpha=1.0;
}];
方法 animateWithDuration:animations: 理解返回。也就是说它开始动画,但是并不会等待动画完成才返回。
1.1 时间函数
[UIView animateWithDuration:0.5 delay:0.0
options:UIViewAnimationOptionCurvesEaseIn
animation:^{
messageLabel.alpha=1.0;
}];
意思是在UIView上有一个动画,持续时间是 0.5 s延迟 0.0 S执行,动画是缓慢进入的动画方式,动画对象是messageLabel的模糊值设置为1.0
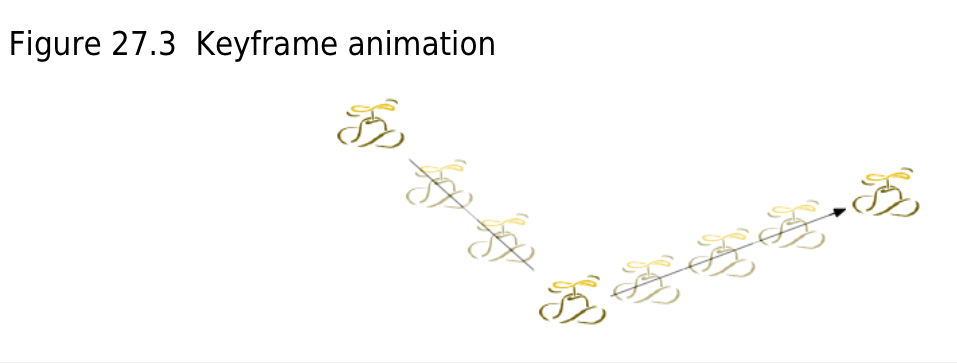
2. Keyframe animation 动画
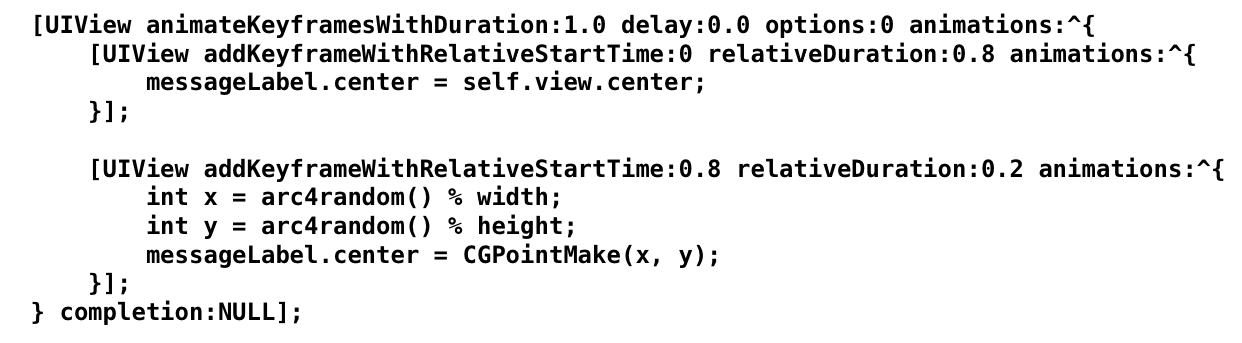
keyframe的动画 可以组合一系列独立的动画的组合。


上面代码的意思是 这个keyframe 动画持续时间是1.0s,延迟 0.0s执行,动画是 两个独立的动画。
第一个动画是 从相对时间的0开始,到相对时间的0.8 ,动画就是messageLabe的位置移动到 视图的中心。
第二个动画是从相对时间的0.8开始,到相对时间的1.0,动画就是messageLabel的位置移动到指定的位置上。
整个动画都文成后,执行completion的代码块。
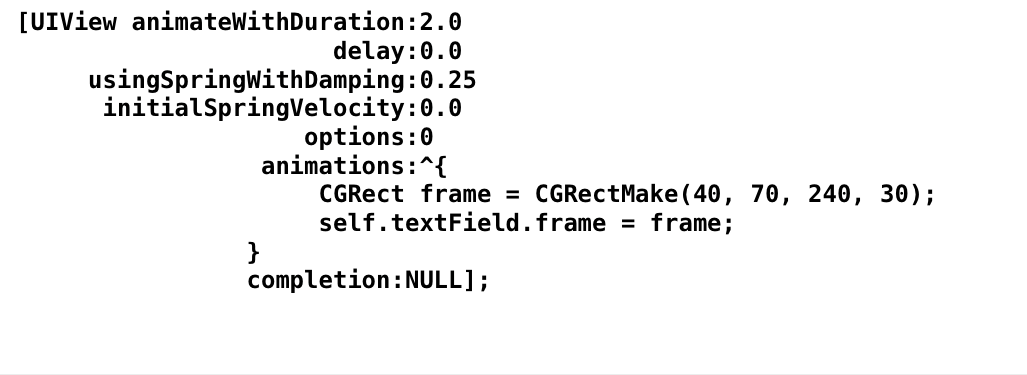
3. Spring animations 弹簧效果动画

上面的意思是 动画持续时间是2.0s,延迟时间是0.0s,使用弹簧的阻力是0.25 ,弹簧的初始速度是0.0. 。动画是 self.textField的框架移动到指定的位置。