
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>框架</title>
<style type="text/css">
div{border: solid black 1px;}
h1{
color: red;
}
div{
background-color: #0fc;
}
.box1{
800px;
height: 100px;
position: relative;
}
.box2{
200px;
height: 300px;
top: 100px;
position: absolute;
}
.box3{
400px;
height: 100px;
left: 200px;
top: 100px;
position: absolute;
}
.box4{
400px;
height: 100px;
left: 200px;
top: 200px;
position: absolute;
}
.box5{
400px;
height: 100px;
left: 200px;
top: 300px;
position: absolute;
}
.box6{
200px;
height: 300px;
left: 600px;
top: 100px;
position: absolute;
}
</style>
</head>
<body>
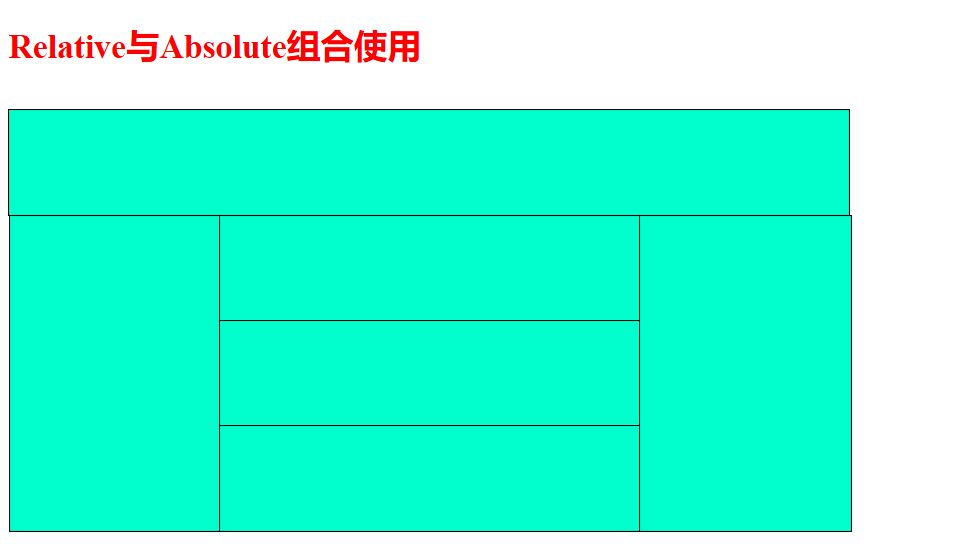
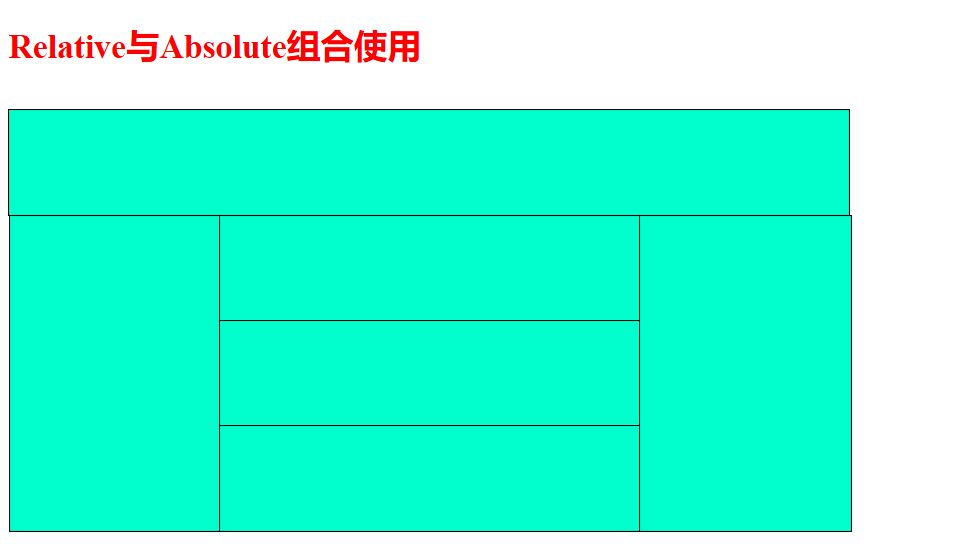
<h1>Relative与Absolute组合使用</h1>
<br>
<div class="box1">
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
</div>
</body>
</html>