前言:三月中旬面试了两家公司,一家小型公司只有面试,另一家稍大型公司笔试之后一面定夺。笔试部分属于基础类型,网上的复习资料都有。
面试时两位面试官都有考到一些实际工作中会用到,但我还没接触过的知识点。这里重点对这部分做一个梳理分析,主要是查阅资料补充。
(PS:多一年的工作经验,基础理论和实操能力都应该要深一层,要想在这行扎扎实实的有发展,真的很需要对自我的要求有一步步提高啊~)
第一家公司
一、outline与border的区别
在浏览器里,当鼠标点击或使用Tab键让一个链接或者一个radio获得焦点的时候,该元素将会被一个轮廓虚线框围绕。这个轮廓虚线框就是 outline 。
1、border 可应用于几乎所有有形的html元素,而 outline 是针对链接、表单控件和ImageMap等元素设计。
2、outline 的效果将随元素的 focus 而自动出现,相应的由 blur 而自动消失。这些都是浏览器的默认行为,无需JavaScript配合CSS来控制。
3、outline 不会象border那样影响元素的尺寸或者位置。
资料来源:https://my.oschina.net/guomingliang/blog/337169
二、用户使用输入框的过程使用到的事件?
这个问题还不知道完整的答案是什么,请大神能帮忙解答一下,感谢♪(・ω・)ノ

三、怎么看到用户上传文件的进度?
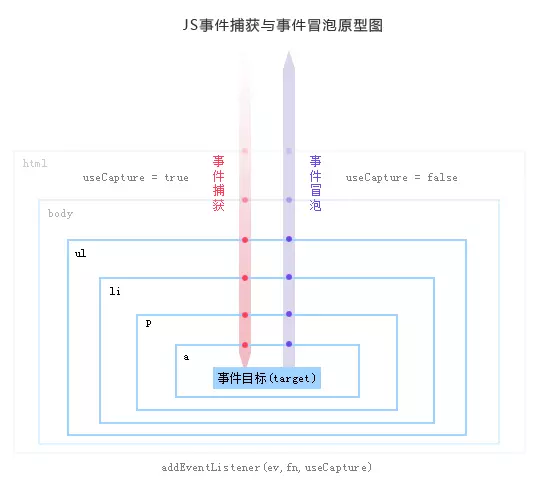
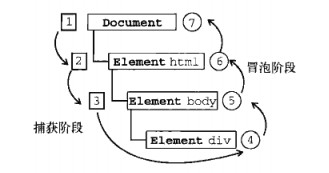
四、addEventListener()绑定事件中的false与true?什么时候用捕获?



五、事件代理
六、事件的属性和方法?(事件对象的公共成员)
|
属性/方法 |
说明 |
|
bubbles |
表明事件是否冒泡 |
|
stopPropagation() |
取消事件的进一步捕获或冒泡。如果bubbles为true,则可以使用这个方法 |
|
stopImmediatePropagation() |
取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用(DOM3级事件中新增) |
|
cancelable |
表明是否可以取消事件的默认行为 |
|
preventDefault() |
取消事件的默认行为。如果cancelable是true,则可以使用这个方法 |
|
defaultPrevented |
为true表示已经调用了preventDefault()(DOM3级事件中新增) |
|
currentTarget |
其事件处理程序当前正在处理事件的那个元素(currentTarget始终===this,即处理事件的元素) |
|
target |
直接事件目标,真正触发事件的目标 |
|
detail |
与事件相关的细节信息 |
|
eventPhase |
调用事件处理程序的阶段:1表示捕获阶段,2表示处于目标阶段,3表示冒泡阶段 |
|
trusted |
为true表示事件是由浏览器生成的。为false表示事件是由开发人员通过JavaScript创建的(DOM3级事件中新增) |
|
type |
被触发的事件的类型 |
|
view |
与事件关联的抽象视图。等同于发生事件的window对象 |
资料来源:http://www.cnblogs.com/starof/p/4096198.html
七、一个div设置为absolute,top为10,此时再设置为relative,它的浮动情况会是什么样的?
八、用CSS实现一个梯形?
-
原理一:直接使用border
-
先设置box的width和height,实现内容content区域
<div class='box'></div>
.box{ 20px; height:20px; background-color:blue; }
-
再给box添加四条边框样式,边框设置的宽一点, 四条边框的颜色给不一样的值, 方便查看
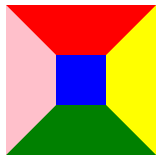
.box{ 50px; height:50px; background-color:blue; border-top:50px solid red; border-right:50px solid yellow; border-bottom:50px solid green; border-left:50px solid pink; }
-
将box的高度(或宽度)设为0,上下border(或左右border)只保留一边,且设置的比剩下两边border(颜色透明)宽一些
.box { height:0; 100px; border-bottom:100px solid #e5c3b2; //设置梯形颜色 border-left:60px solid transparent; //颜色透明 border-right:60px solid transparent; //颜色透明 }
-
原理二:使用三个box,分别在矩形元素前后加三角形

<div class='box'></div> <div class='box2'></div> <div class='box3'></div>
.box,.box3{ 0px; height:0px; border-top:50px solid rgba(0,0,0,0); border-right:50px solid rgba(0,0,0,0); border-bottom:50px solid green; border-left:50px solid rgba(0,0,0,0); margin-bottom:10px; } .box2{ 50px; height:50px; background-color:green; } //设置两个三角形的位移 .box{ transform: translate(54px,10px); } .box3{ transform: translate(-54px,10px); } - 原理三:使用3d旋转矩形,使之看起来像矩形
<div class="box"></div>
.box{ border-radius: .5em .5em 0 0; margin: 20px; height: 40px; 100px; background: #fb3; transform-origin: bottom; transform: scaleY(1.3) perspective(.5em) rotateX(5deg); /*scaleY: 纵轴放大1.3倍,使梯形高度等于height;perspective:3d透视效果,元素距离视图的距离*/ }
资料来源:
https://www.cnblogs.com/linsinan/p/6928734.html
https://blog.csdn.net/dmtnewtons_blog/article/details/41146485
https://blog.csdn.net/wojiong132/article/details/66972023
九、说一下对Vue.js的理解?
十、为什么要用Vuex?
- 与数据存储不同,Vuex 解决的主要问题是不同组件间的通信,以达到对当前页面数据状态的管理。既然是状态,它不会是持久化的,在页面刷新或关闭后,数据自动丢失。
如果组件比较少,完全可以不用 Vuex。
- 目前有很多基于 Vuex 的插件,结合 localStorage、sessionStorage、IndexDB 等,可以达到数据持久化的目的。
第二家公司
笔试
一、怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
在router目录下的index.js文件中,对path属性加上/:id。 this.$route.params.id
易错:
vue-router的不同路由传值有2种,动态路由传值只有1种
1、get传值
<router-link to='/product?aid=123'></router-link>
this.$route.query
2、动态路由传值‘’
path: 'user/:id'
this.$route.params.id
二、v-model是什么?怎么使用?
- v-model是双向数据绑定指令,本质上是一个语法糖。
<input v-model="test"> 本质上是 <input :value="test" @input="test = $event.target.value">
- @input是对<input>输入事件的一个监听,:value="test"是将监听事件中的数据放入到input
- v-model不仅可以给input赋值,还可以获取input中的数据,而且数据的获取是实时的,因为语法糖中是用@input对输入框进行监听的。
<div id="app"> <input v-model="test"> <!-- <input :value="test" @input="test= $event.target.value"> --><!--语法糖--> <h1>{test}</h1> </div> <script> new Vue({ el: '#app', data: { test: '这是一个测试数据' } }); </script>
三、axios是什么?怎么使用?描述使用它实现登录功能的流程?
- 请求后台资源的模块。(基于promise的http请求库)
- npm install axios -S装好;
- 然后发送的是跨域,需在配置文件中config/index.js进行设置;
- 后台如果是Thinkphp5则定义一个资源路由;
- js中使用import进来,然后.get或.post;
- 返回在.then函数中如果成功,失败则是在.catch函数中;
四、请详细说下你对vue生命周期的理解?
总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。
- 创建前/后: 在beforeCreate阶段,vue实例的挂载元素el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,el还没有。
- 载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
- 更新前/后:当data变化时,会触发beforeUpdate和updated方法。
- 销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
面试
一、vue-router有哪几种导航钩子?
三种,
第一种:是全局导航钩子:router.beforeEach(to,from,next),作用:跳转前进行判断拦截。
第二种:组件内的钩子
第三种:单独路由独享组件
二、后端返回一张图片,前端如何将它显示在页面上?
转化为babel流即可,从数据库中读取出来的是个流数据,可以直接以流的形式写进去
三、Element UI组件库在使用时如何修改CSS?
原组件库的CSS有优先级,增加权重来解决样式覆盖问题:给父级定义一个类名或者Id来增加命名空间,达到不影响组件样式的目的
.aritle-page{ //你的命名空间
.el-tag { //element-ui 元素
margin-right: 0px;
}
}
四、什么是vue生命周期
- Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
- 它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑。
五、宽高未知的情况下,如何居中div?
三个方法
方法1:通过定位和transform属性来实现
html:
<div class="parent">
<div class="children">实现未知宽高元素垂直居中的方法1:通过定位和transform来实现</div>
</div>
css:
<style>
.parent{
100%;
height:400px;
background:#666;
position:relative;
}
.children{
position:absolute;
top:50%;
left:50%;
background:red;
transform:translate(-50%,-50%);
}
</style>
方法2:通过利用flex布局
html:
<div class="parent">
<div class="children">实现未知宽高元素的水平垂直居中方法2:主要是利用flex布局来实现</div>
</div>
css:
<style>
.parent{
100%;
height:400px;
background:#666;
display:flex;
align-items:center;
justify-content:center;
}
.children{
background:red;
}
</style>
方法3:通过table属性
html:
<div class="parent">
<div class="children">实现未知宽高元素垂直水平居中,主要原理是将父元素设置为table,子元素设置为table-cell,利用table属性</div>
</div>
css:
<style>
.parent{
display:table;
100%;
height:400px;
background:#666;
}
.children{
display:table-cell;
vertical-align:middle;
text-align:center;
background:red;
}
</style>
资料来源:https://blog.csdn.net/tozeroblog/article/details/79943579
六、get和post请求的区别?
-
get请求在URL中传送的参数是有长度限制的(2kb),而post没有。
-
get比post更不安全,因为参数直接暴露在URL上,所以不能用来传递敏感信息。
-
get参数通过URL传递,post放在Request body中。
-
get请求参数会被完整保留在浏览器历史记录里,而post中的参数不会被保留。
-
get请求只能进行url编码,而post支持多种编码方式。
-
get请求会被浏览器主动cache,而post不会,除非手动设置。
-
get产生的URL地址可以被Bookmark,而post不可以。
-
get在浏览器回退时是无害的,而post会再次提交请求。
七、请说说对缓存的理解?(cookie、sessionStorage、localStorage的区别)
| 特性 | cookie | sessionStorage | localStorage |
|---|---|---|---|
| 数据生命期 | 生成时就会被指定一个maxAge值,这就是cookie的生存周期,在这个周期内cookie有效,默认关闭浏览器失效 | 页面会话期间可用 | 除非数据被清除,否则一直存在 |
| 存放数据大小 | 4K左右(因为每次http请求都会携带cookie) | 一般5M或更大详细看这(需科学上网) | |
| 与服务器通信 | 由对服务器的请求来传递,每次都会携带在HTTP头中,如果使用cookie保存过多数据会带来性能问题 | 数据不是由每个服务器请求传递的,而是只有在请求时使用数据,不参与和服务器的通信 | |
| 易用性 | cookie需要自己封装setCookie,getCookie | 可以用源生接口,也可再次封装来对Object和Array有更好的支持 | |
| 共同点 | 都是保存在浏览器端,和服务器端的session机制不同(这里有一篇很好的介绍cookie和session的文章) | ||
注:转载请注明出处