一、基本概念
dva 首先是一个基于 redux 和 redux-saga 的数据流方案,然后为了简化开发体验,还额外内置了
react-router 和 fetch,所以也可以理解为一个轻量级的应用框架。
- 易学易用,仅有 6 个 api,对 redux 用户尤其友好,配合 umi 使用后更是降低为 0 API
- elm 概念,通过 reducers, effects 和 subscriptions 组织 model
- 插件机制,比如 dva-loading 可以自动处理 loading 状态,不用一遍遍地写 showLoading 和 hideLoading
- 支持 HMR,基于 babel-plugin-dva-hmr 实现 components、routes 和 models 的 HMR
个人理解 :简化了React的setState跨组件传输数据的耦合,数据通过mapStateToProps
就可以共享数据,并且比Redux传输数据操作要更简单,可以自动处理等待状态,如果会
Redux入门可以更迅速 ,更快的上手。
二、代码详解
可以通过 npm install dva-cli 或 yarn add dva-cli 安装
创建model文件夹和viewer.js
export default { namespace: "viewer", state: { cesiumViewer:undefined }, subscriptions: { setup({ dispatch, history }) { // eslint-disable-line }, }, effects: { * fetch({ payload }, { call, put }) { // eslint-disable-line yield put({ type: "save" }); } }, reducers: { /** * * @param {*}state 状态 * @param {*}action 动作 * @returns {*} 结果 */ save(state, action) { return { ...state, ...action.payload }; }, /** * * @param {*}state 状态 * @param {*}action 动作 * @returns {*} 结果 */ changeAction(state, action){ return { ...state, ...action.payload }; } }, }
namespace:可以通过空间名找到对应的model下的 viewer.js
state: {cesiumViewer:undefined} 存储共享的数据
subscriptions:常用来监听浏览器地址输入的参数
effects:异步处理
reducers:同步处理
save:自定义方法里的 state为当前的数据,action.payload为传过来要改变的数据
调用save方法只需要用 dispatch type类型为 namespace(viewer) 和自定义方法名(save) payload 传递改变的参数
this.props.dispatch({ type: "viewer/save", payload: { cesiumViewer:123456 }, });
save 加上回调和异常处理则为
this.props.dispatch( { type: "viewer/save", payload: { cesiumViewer:123456 }, callback:(result)=>{ console.log(result) }, errorcallback:()=>{ message.warning("服务异常"); } } )
需要拿到共享参数则为 this.props.viewer.cesiumViewer 就可以拿到 viewer 空间下的共享数据
function mapStateToProps(state) { return { viewer:state.viewer, }; } export default connect(mapStateToProps)(绑定的class);

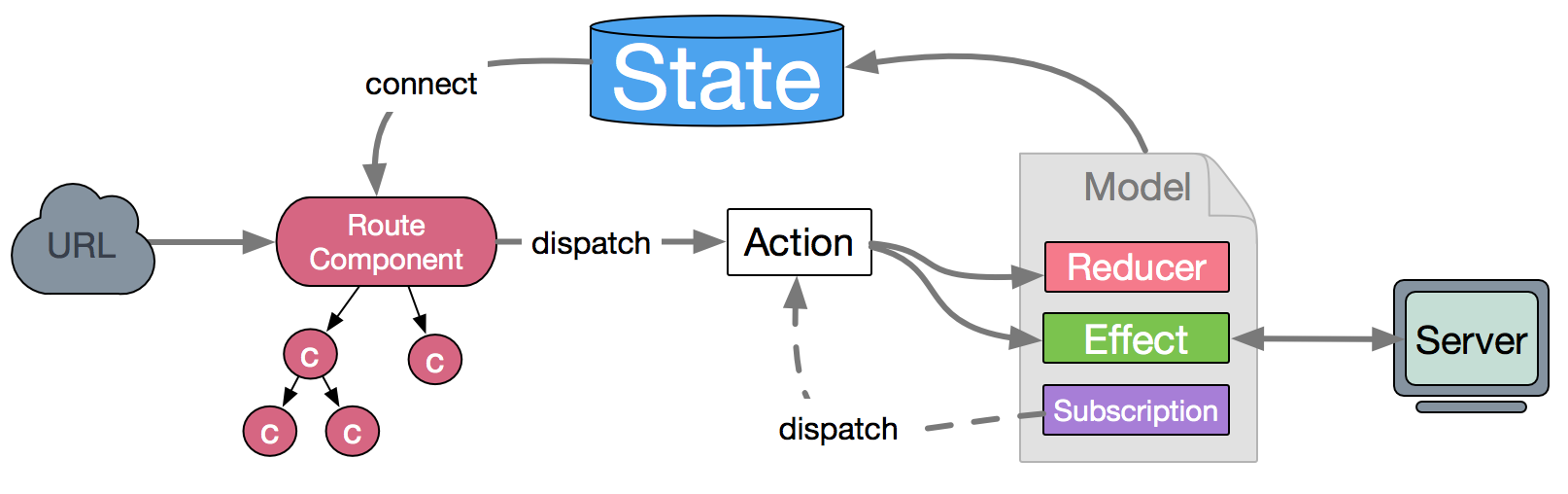
数据的改变发生通常是通过用户交互行为或者浏览器行为(如路由跳转等)触发的,当此类行为会改变数据的时候可以通过 dispatch 发起一个 action,如果是同步行为会直接通过 Reducers 改变 State ,如果是异步行为(副作用)会先触发 Effects 然后流向 Reducers 最终改变 State,所以在 dva 中,数据流向非常清晰简明,并且思路基本跟开源社区保持一致(也是来自于开源社区)。
个人理解:通过URL调用渲染组件初始化dom的时候,会通过connect(mapStateToProps) 加载共享数据,并且调用dispatch会触发action 进行同步或异步操作或者监听地址栏是否传入参数的处理。