18.分析比较opacity:0、visibility:hidden、display:none的优劣以及适用场景
结构:
display:none,会让元素完全从渲染树中消失,渲染的时候不会占据任何空间,不可点击.
visibility:hidden,不会让元素从渲染树中消失,渲染的时候会占据空间,不可点击.
opacity:0,不会让元素从渲染树中消失,渲染的时候会占据空间,只是内容不可见,可以点击.
继承:
display:none,是非继承属性,子孙节点消失是因为元素从渲染树消失造成的,通过修改子孙节点属性,而无法显示.
visibility:hidden,是继承属性,子孙节点消失是由于继承了hidden,通过设置visibility:visible,可让子孙节点显示.
性能:
display:none,修改元素会造成文档回流,读屏器不会读取display:none元素内容.
visibility:hidden,修改元素造成本元素的重绘,性能消耗较少,读屏器读取visibility:hidden元素内容.
opacity:0,修改元素会造成重绘,性能消耗较少.
19.display:block、inline与inline-block的区别
一.block元素的特点:
1.独占一行,在未设置宽度的情况下,块级元素会默认填满父级元素的宽度
2.可修改width与height
3.padding、margin四个方向的值设置均有效
二、inline元素的特点:
1.与其他行内元素共享一行
2.不可修改width与height属性,大小由内容撑开
3.水平方向的padding-left、padding-right、margin-right、margin-right都产生边距效果,但竖直方向的padding-top、padding-bottom、border-top与border-bottom不起效果
三、inline-block的特点:
将对象呈现为inline对象,让block元素不再独占一行,多个block元素可以排列至一行,且元素具有block的属性,可设置宽高,是block与inline元素的结合体.
20.PNG、GIF、JPG的区别以及如何选
PNG:
1.有PNG8与truecolor PNG
2.PNG8类似于GIF颜色上限为256,文件小,支持alpha透明度,无动画
3.适合图标,背景以及按钮
GIF:
1.8位像素,256色
2.无损压缩
3.支持简单动画
4.支持boolean透明
5.适合简单动画
JPEG:
1.颜色限于256
2.有损压缩
3.可控制压缩质量
4.不支持透明
5.适合照片
21.display,position以及float之间的关系
display属性,规定元素生成框的类型,如none,block,inline-block等
position属性,规定元素的定位类型,常用于布局.static属性(默认值),元素会出现在正常文档流中,此时不受top,left,right,bottom,z-index的属性的影响.absolute,绝对定位,脱离文档流,相对于它第一个非static的父元素进行定位;fixed,脱离文档流,相对于浏览器窗口进行定位;relative生成相对定位的元素,未脱离文档流,相对于齐整文档流的位置进行定位.
float属性:定义一个元素浮动方向,现在是一个布局方向,不论浮动元素本身是何种,浮动后会生成一个块级框.
1.若display:none,那position与float均不起作用,这种情况下不产生框.
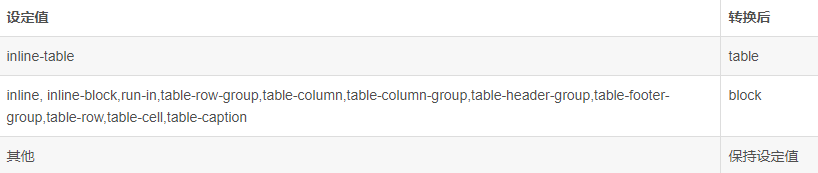
2.若position:absolute/fixed,框即为绝对定位的,float的计算值为none,根据表格进行调整;
3.若float不为none,框是浮动的,display根据下表进行调整;
4.若元素为根元素,display根据下表进行调整;
5.绝对定位,浮动,根元素均需调整display.

22.inline-block布局与浮动布局之差
对元素设置display:inline-block,元素不会脱离文本流,然而使用浮动布局会使元素脱离文本流,且造成父元素坍塌.