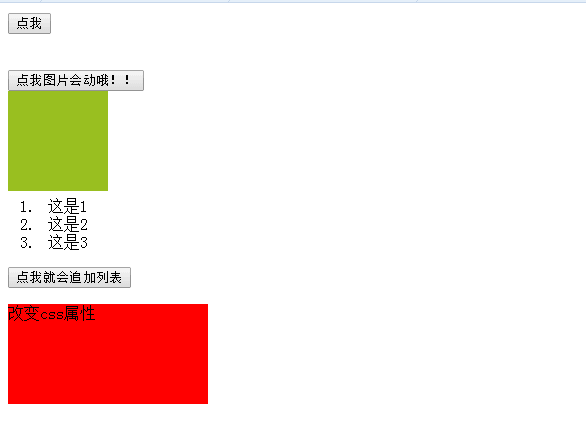
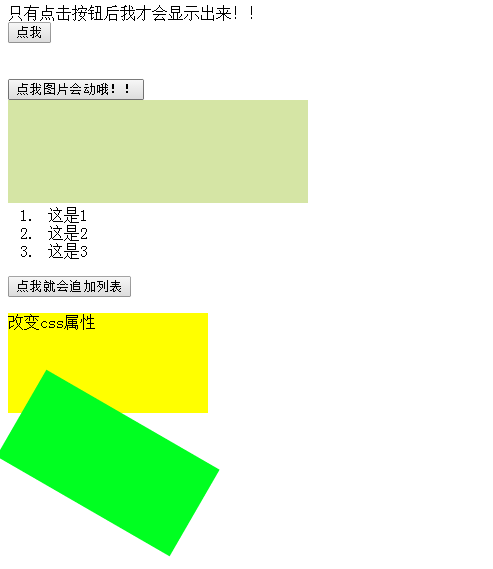
效果图:
 →→→→→→
→→→→→→
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title>
<style>
#div2
{
transform:rotate(30deg); /*transform 变换:旋转30度*/
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<div style="display:none" class="panel">
只有点击按钮后我才会显示出来!!
</div>
<input id="Button1" type="button" value="点我" onclick="slideToggle() "/>
<br/>
<br/>
<br/>
<input id="Button2" type="button" value="点我图片会动哦!!" />
<div style="background:#98bf21;height:100px;100px;position:absolute;" id="animate"> </div>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<ol>
<li>这是1</li>
<li>这是2</li>
<li>这是3</li>
</ol>
<input id="Button3" type="button" value="点我就会追加列表" />
<div id="css" style="background-color:red;200px;height:100px;">
<p id="p1">改变css属性</p>
</div>
<div id="div2" style="200px;height:100px;background-color:#00ff21">
</div>
</div>
</form>
</body>
</html>
<script src="jquery-1.11.2.min.js"></script>
<script>
//简单的slide panel效果
function slideToggle()
{
$(".panel").slideToggle("slow");
}
//简单的animate效果
$(document).ready(function () {
$("#Button2").click(function () {
var div = $("#animate"); //animate 驱动效果
div.animate({ height: '300px', opacity: '0.4' }, "slow");
div.animate({ '300px', opacity: '0.8' }, "slow");
div.animate({ height: '100px', opacity: '0.4' }, "slow");
div.animate({ '100px', opacity: '0.8' }, "slow");
})
})
//追加列表项
$(document).ready(function () {
$("#Button3").click(function () {
$("ol").append("<li>Appended item</li>"); //Append追加
//$("ol").before("<li>Appended item</li>"); //before 在……之前追加文本
//$("ol").after("<li>Appended item</li>");//before 在……之后追加文本
})
})
//改变css属性
$(document).ready(function () {
$("#css").click(function () {
alert($(this).css("background-color"));//获取颜色
$(this).css("background-color", "yellow"); //改变单个属性
//$("p").css({ "background-color": "blue", "font-size": "200%" }); //改变多个属性
})
})
$("div#intro .head") //选择器选取哪些元素?
//正确答案:id="intro" 的首个 div 元素中的 class="head" 的所有元素
</script>