前言:handsometable可以有多种数据源,例如:数组,对象等
一、数组作为数据源:
var data = [
['', 'Tesla', 'Nissan', 'Toyota', 'Honda', 'Mazda', 'Ford'],
['2017', 10, 11, 12, 13, 15, 16],
['2018', 10, 11, 12, 13, 15, 16],
['2019', 10, 11, 12, 13, 15, 16],
['2020', 10, 11, 12, 13, 15, 16],
['2021', 10, 11, 12, 13, 15, 16]
],
container1 = document.getElementById('example1');
hot1 = new Handsontable(container1, {
data: data,
colHeaders: true,
minSpareRows: 1,
licenseKey: 'non-commercial-and-evaluation'
});
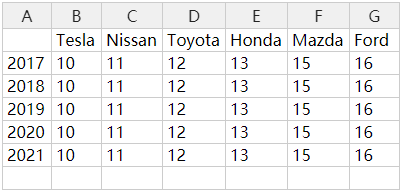
结果:

二、不绑定数组的某一列:
var hiddenData = [
['', 'Tesla', 'Nissan', 'Toyota', 'Honda', 'Mazda', 'Ford'],
['2017', 10, 11, 12, 13, 15, 16],
['2018', 10, 11, 12, 13, 15, 16],
['2019', 10, 11, 12, 13, 15, 16],
['2020', 10, 11, 12, 13, 15, 16],
['2021', 10, 11, 12, 13, 15, 16]
],
container = document.getElementById('example2');
hot2 = new Handsontable(container, {
data: hiddenData,
colHeaders: true,
minSpareRows: 1,
licenseKey: 'non-commercial-and-evaluation',
columns: [
{data: 0},
{data: 2},
{data: 3},
{data: 4},
{data: 5},
{data: 6}
]//这里不绑定索引为1的列
});
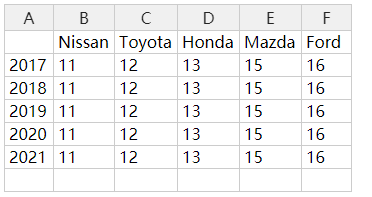
结果:

三、对象作为数据源
var objectData = [
{id: 1,name: 'Ted Right',address: ''},
{id: 2,name: 'Frank Honest',address: ''},
{id: 3,name: 'Joan Well',address: ''},
{id: 4,name: 'Gail Polite',address: ''},
{id: 5,name: 'Michael Fair',address: ''},
],
container3 = document.getElementById('example3');
hot3 = new Handsontable(container3, {
data: objectData,
colHeaders: true,
licenseKey: 'non-commercial-and-evaluation',
minSpareRows: 1
});
结果:

四、对象作为数据源,并且将列定义为一个函数,这样做的好处是,可以适配数据源结构的多样性
var nestedObjects = [
{id: 1,name: {first: "Ted",last: "Right"},address: ""},
{id: 2,address: ""}, // 这一行数据和其它行数据的结构是不一致的
{id: 3,name: {first: "Joan",last: "Well"},address: ""}
],
container4 = document.getElementById('example4');
hot4 = new Handsontable(container4, {
data: nestedObjects,
colHeaders: true,
columns: function(column) {
var columnMeta = {};
if (column === 0) {
columnMeta.data = 'id';
} else if (column === 1) {
columnMeta.data = 'name.first';
} else if (column === 2) {
columnMeta.data = 'name.last';
} else if (column === 3) {
columnMeta.data = 'address';
} else {
columnMeta = null;
}
return columnMeta;
},
minSpareRows: 1,
licenseKey: 'non-commercial-and-evaluation'
});
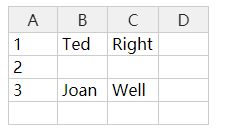
结果:

五、对象作为数据源,直接映射列和数据源的关系
var nestedObjects = [
{id: 1,name: {first: "Ted",last: "Right"},address: ""},
{id: 2,address: ""},
{id: 3,name: {first: "Joan",last: "Well"},address: ""}
],
container5 = document.getElementById('example5');
hot5 = new Handsontable(container5, {
data: nestedObjects,
colHeaders: true,
columns: [
{data: 'id'},
{data: 'name.first'},
{data: 'name.last'},
{data: 'address'}
],
minSpareRows: 1,
licenseKey: 'non-commercial-and-evaluation'
});
结果:

六、自定义数据源格式
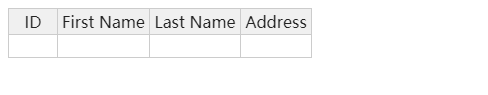
当至少有一条数据存在的时候,handsontable会自动在添加新行时,根据旧的数据结构创建新的行。单数如果需要从空的数据源开始,则需要提供给handsontable一个dataSchema告诉handsometable创建新行的时候应该用什么样的数据格式:
var container = document.getElementById('example1');
hot6 = new Handsontable(container, {
data: [],
dataSchema: {
id: null,
name: {
first: null,
last: null
},
address: null
},
startRows: 5,
startCols: 4,
colHeaders: ['ID', 'First Name', 'Last Name', 'Address'],
columns: [
{data: 'id'},
{data: 'name.first'},
{data: 'name.last'},
{data: 'address'}
],
minSpareRows: 1,
licenseKey: 'non-commercial-and-evaluation'
});
结果: