一、文件运行的方式
1、安装Debugger for Chrome
2、编辑launch.json
{ "type": "chrome", "request": "launch", "name": "chrome打开当前html调试", //运行html文件,用谷歌浏览器打开 "url": "${file}", //运行当前选中html文件 // "url": "${workspaceRoot}/index.html", //运行当前工作空间下的index.html文件 "sourceMaps": true, //使用js映射 "webRoot": "${workspaceRoot}" }
注意:以上只是以文件的方式运行在浏览器中,如果想要运行在某个站点上,只需要安装插件:Live Server 即可
二、web站点运行的方式(推荐使用)
1、Live Server
安装Live Server之后,网页即可以Web站点的方式运行在浏览器中。
①Live Server默认站点目录设置:
快捷键F1或Ctrl+Shift+P打开命令面板 -> 输入命令:“Change Live Server workspace”,如图:

即可更改站点默认指向路径
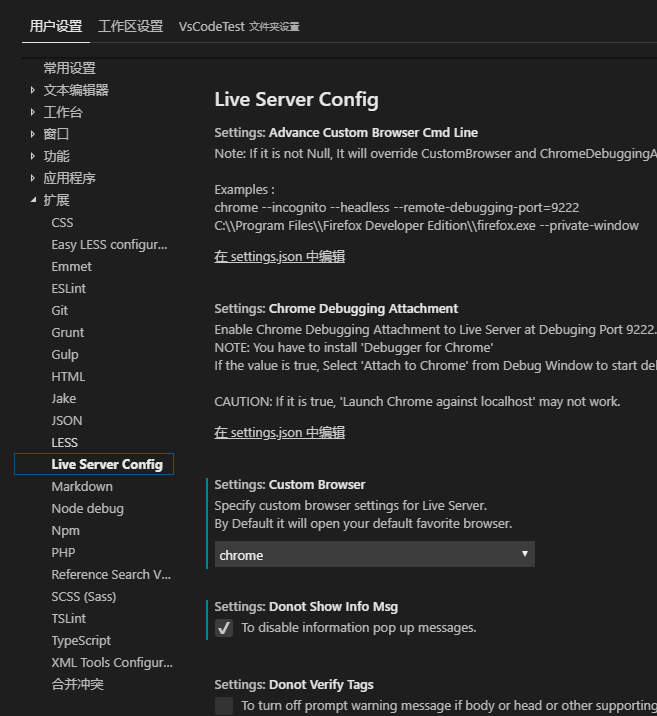
②Live Server配置设置:
"文件” -> "首选项" -> "设置"->"用户设置" -> "扩展" -> "Live Server Config":