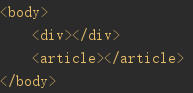
relative: 相对定位,可以根据 left、right 等属性将元素从原来位置平移,但是无论是否进行移动,元素仍然占据原来的空间。



相对定位可以将元素从不定位元素成为定位元素,供其子元素绝对定位的参照物。
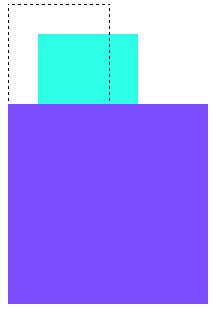
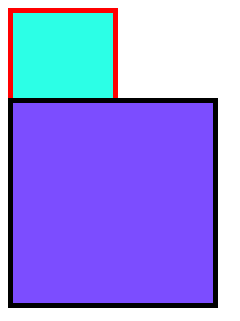
可以使用 z-index 元素来决定哪个元素覆盖哪个元素。
没有用使用定位时 z-index 不起作用


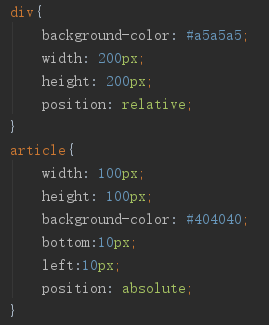
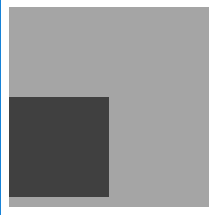
使用了定位


absolute: 绝对定位,元素将会从正常的文档流中脱离出来。

absolute定位的参照物为与该元素最近的祖先(直系),且祖先为定位元素(position不是默认的static)。


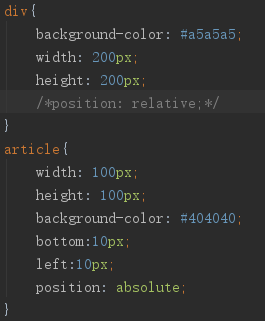
如果所有的祖先都为非定位元素,那么参照物为浏览器的可视窗口(不包含滚动条)。



fixed: 固定定位,元素将会从正常的文档流中脱离出来。
参照物为浏览器的可视窗口,元素不随着滚动条而滚动。