Prometheus是一个非常优秀的监控工具。准确的说,应该是监控方案。Prometheus提供了监控数据搜集,存储,处理,可视化和告警一套完整的解决方案
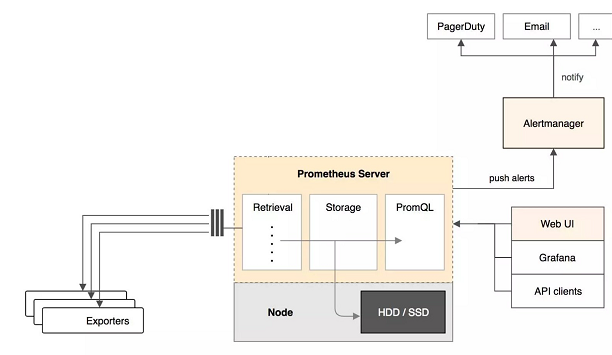
Prometheus架构如盗图:

官网上的原始架构要复杂些。
Prometheus server
prometheus server负责从exporter拉取和存储监控数据,并提供一套灵活的查询语句(promQL)供用户使用
exporter:
exporter负责收集目标对象(host,container。。。)的性能数据,并通过HTTP接口供prometheus server获取
可视化组件:
监控数据的可视化展示对于监控方案至关重要。之前prometheus自己开发了一套工具,不过后来废弃了,因为开源社区出现了更优秀的产品:Grafana。Grafana能够与Prometheus无缝集成,提供完美的数据展示功能。
Alertmanager
用户可以定义基于数据监控的告警规则,规则会触发告警,会通过预定义的方式发出告警通知。支持的方式包括Email,pagerduty,webhook等
prometheus最大的亮点和先进性是他的多维数据模型
prometheus核心:多维数据模型
比如要监控容器webapp1的内存使用情况,最传统和典型的方法是定义一个指标container_memory_usage_bytes_webapp1来记录webapp1的内存使用数据,加入每一分钟取样一次,那么在数据库里就会有类似下面的记录

如果现在需求发生了变化,我们需要知道webapp所有容器的内存使用情况,如果还是采用刚才的方法,就不得不增加指标container_memory_usage_bytes_webapp2,container_memory_usage_bytes_webapp3,。。。。。。。
像graphite这类更高级的监控方案采用了更为优雅的层次化数据模型,为了满足上面的需求,graphite会定义指标:container.memory_usage_butes.webapp1,container.memory_usage_butes.webapp2,container.memory_usage_butes.webapp3,。。。。。。
然后就可以用:container.memory_usage_butes.webapp*获取所有的webapp内存使用数据
此外graphite还支持sum()等函数对指标进行计算和处理,
比如:sum(container.memory_usage_butes.webapp1*)可以得到所有webapp容器占用的总内存量
目前为止,问题处理的都很好,但是客户也许会提出更多得需求:现在不仅按容器得名字统计内存使用量,还要按照镜像来统计;或者想对比一下某一组容器在生产环境和测试环境中内存使用得不同情况
如果按照传统得方案:只要定义更多得指标就能满足这些需求,比如:
container.memory_usage_bytes.image1.webapp1,container.memory_usage_bytes.webapp1.prod等
但问题在于我们没办法提前预知客户要用这些数据回答怎样得问题,所以没办法提前定义好所有得指标
下面来看一下prometheus解决方案:
promethues只需要定义一个全局得指标container_memory_usage_bytes,然后通过添加不同得维度数据来满足不同得业务需求
比如对于前面的webapp1的三条取样数据,转换成prometheus多维数据变成:

后面三列container_name,image,env就是数据的三个w维度。
想象一下,如果不同的env(prod,test,dev),不同image的容器,他们的内存使用数据中标注了这三个维度信息,那么就能满足很多业务需求
比如:
1.计算webapp2的平均内存使用情况:
avg(container_memory_usage_bytes{container_name="webapp2"})
2.计算运行mycom/webapp:1.3镜像的所有内存使用总量:
sum(container_memory_usage_bytes{image="mycom/webapp:1.3"})
3.统计不同运行环境中webapp容器内存使用总量:
sum(container_memory_usage_bytes{container_name=~"webapp"})by (env)
这只是几个例子,不过已经说明prometheus数据模型的优势了:
1.通过维度对数据进行说明,附加更多的业务信息,进而满足不同业务的需求。同时维度是可以动态添加的,比如再给数据添加一个user维度,就可以按照用户来统计内存的使用量了。
2.prometheus丰富的查询语句能够灵活,充分挖掘数据的价值
部署prometheus:
环境说明:我们通过prometheus监控两台docker host,监控host和容器两个层次的数据
按照架构图,我们需要运行如下组件:
prometheus server
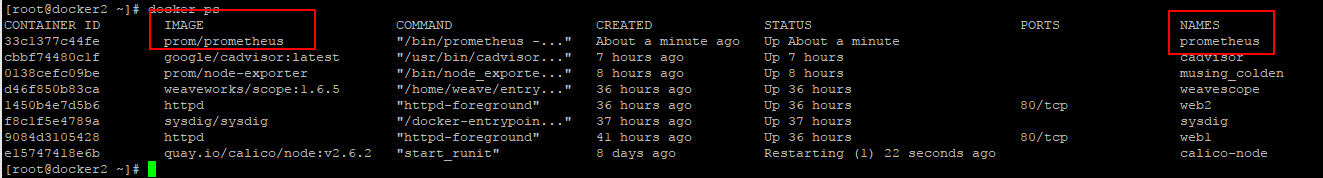
prometheus server本身也是用容器方式运行
exporter
prometheus有很多现成的exporter,完整的列表请参考官网:
我们将使用:
1.NODE exporter,负责收集host硬件和操作系统数据,他将以容器的方式运行在所有的host上
2.cadvisor:负责收集容器的数据,他将以容器的方式运行在所有的host上
grafana
显示多维数据,grafana将以容器的方式与prometheus server运行在同一个host上
开始部署
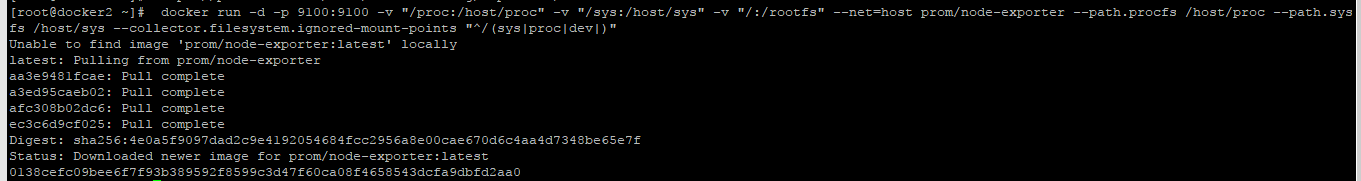
1.运行node exporter
在两个host上运行容器:
docker run -d -p 9100:9100 -v "/proc:/host/proc" -v "/sys:/host/sys" -v "/:/rootfs" --net=host prom/node-exporter --path.procfs /host/proc --path.sysfs /host/sys --collector.filesystem.ignored-mount-points "^/(sys|proc|dev|)"


注意:我们这里用的网络是host :--network host,这样prometheus server可以直接与node exporter通信
Node exporter启动后,将通过9100提供host的监控数据。在浏览器中通过http://ip:9100/metrics测试一下

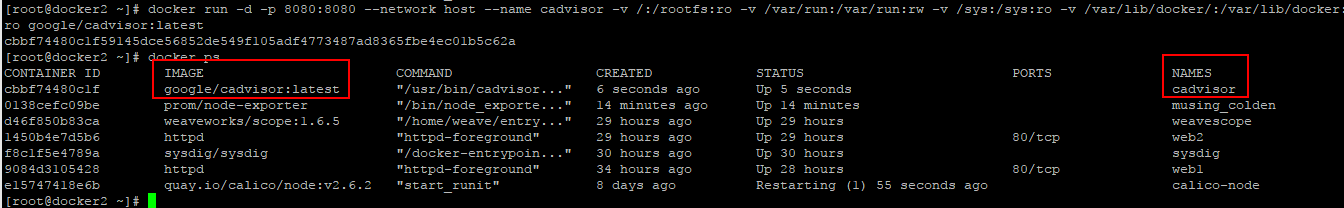
两个host运行cadvisor
docker run -d -p 8080:8080 --network host --name cadvisor -v /:/rootfs:ro -v /var/run:/var/run:rw -v /sys:/sys:ro -v /var/lib/docker/:/var/lib/docker:ro google/cadvisor:latest

注意:我们这里的容器也是用的是host网络,这样方便cadvisor与prometheus server 进行通信
cadvisor启动后,将通过8080提供host的监控数据。在浏览器中通过:http://ip:8080/metrics测试

在docker2host上运行prometheus server
docker run -it -p 9090:9090 -v /root/prometheus:/etc/prometheus --name prometheus --network host prom/prometheus
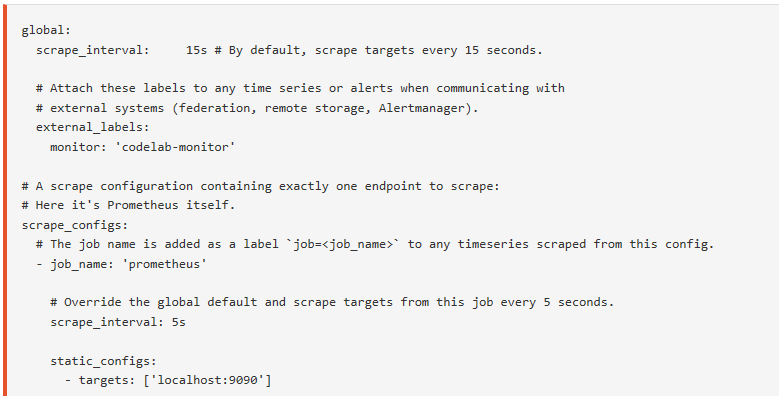
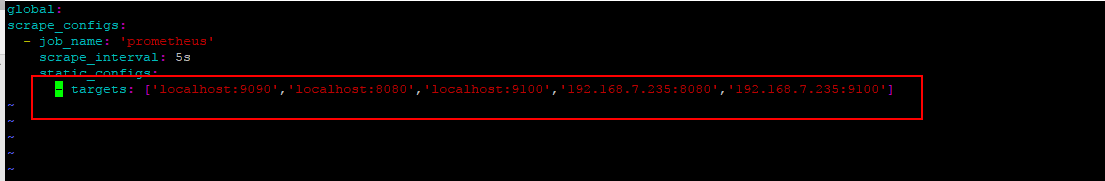
这个prometheus.yml文件是自己创建的
可以在官网上copy,https://prometheus.io/docs/prometheus/latest/getting_started/

最重要的配置是最后两句:


指定从那些exporter上抓取数据,我这里指定了两台host上的Node exporter和cadvisor
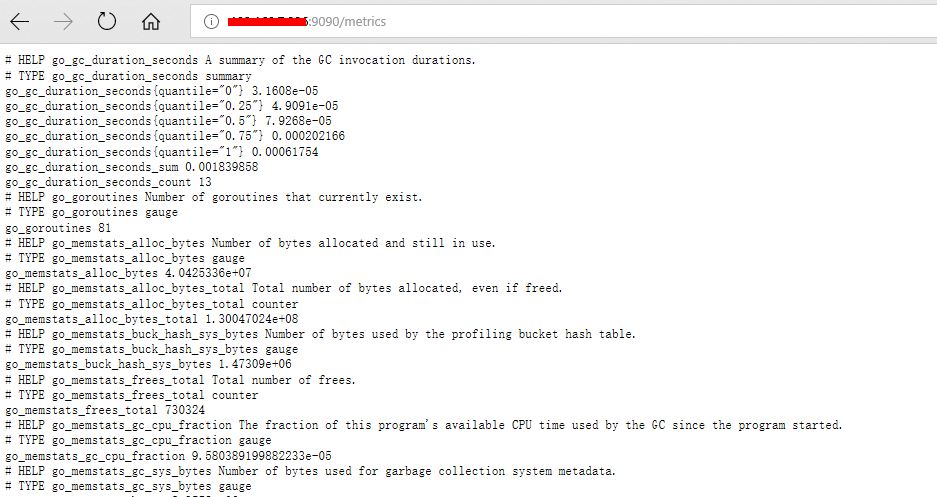
另外,localhost:9090就是prometheus server自己,可见prometheus本身也会收集自己的监控数据。同样的可以通过http://ip:9090/metrics测试一下

在这里我们使用的依然是host的网络,这样prometheus server可以直接与exporter和grafana进行通信
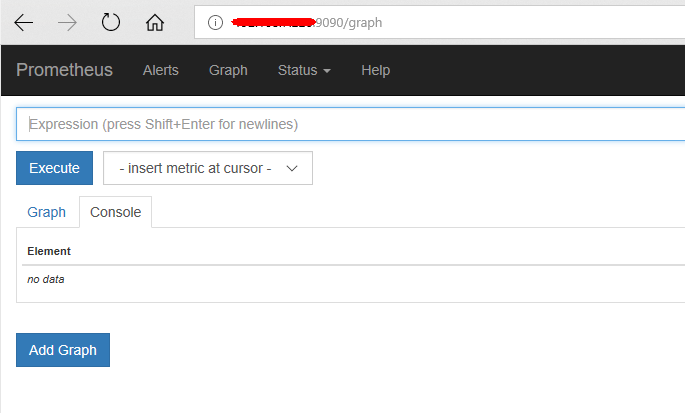
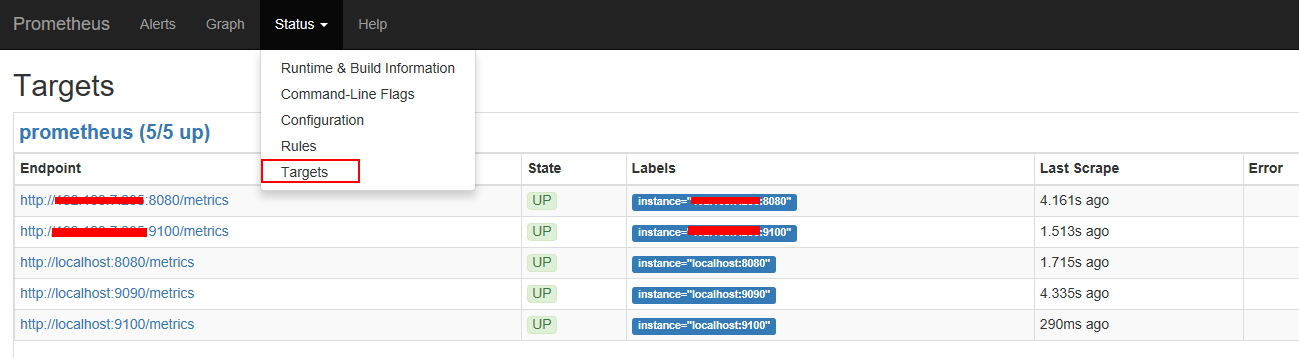
在浏览器中打开http://ip:9090,点击菜单status->targets


所有的target的state都是UP,说明Promethues server能够正常获取监控数据
在prometheus server上运行grafana
同样是以容器的方式运行,官网:http://docs.grafana.org/installation/docker/
docker run
-d
-p 3000:3000
--name=grafana
--network host
-e "GF_SERVER_ROOT_URL=http://grafana.server.name"
-e "GF_SECURITY_ADMIN_PASSWORD=secret"
grafana/grafana

注:这里我们依然使用的是host网络,这样grafana可以直接与prometheus server进行通信
-e "GF_SECURITY_ADMIN_PASSWORD=secret" 指定了grafana admin用户密码:secret
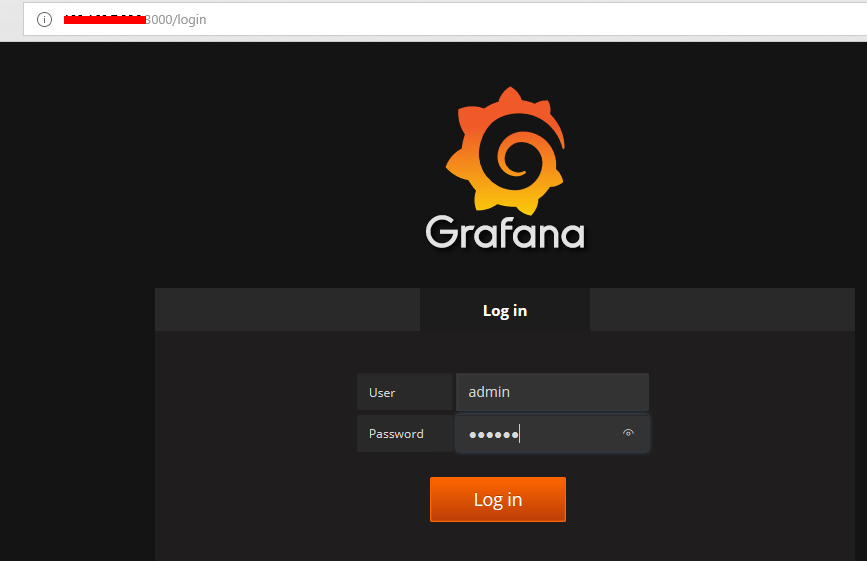
grafana启动后。在浏览器中打开http://ip:3000

登录后,grafana将引导我们配置Data source


Name为data source命名
例如:prometheus
Type选择prometheus
Url输入:prometheus server的地址:http://ip:9090
其他值保持默认,点击add
现在grafana就可以访问prometheus server中存放的数据了,那么如何让展示呢?
grafana是通过dashboard展示数据的,在dashboard中需要定义
1.展示prometheus的那些数据?需要给出具体的查询语句表达式
2.用什么形式展示,比如:二维线性图,仪表图,各种坐标的含义
可见要做出一个dashboard也是一件不容易的事情。还好,我们可以借助开源社区的力量,直接俄使用现成的dashboard。
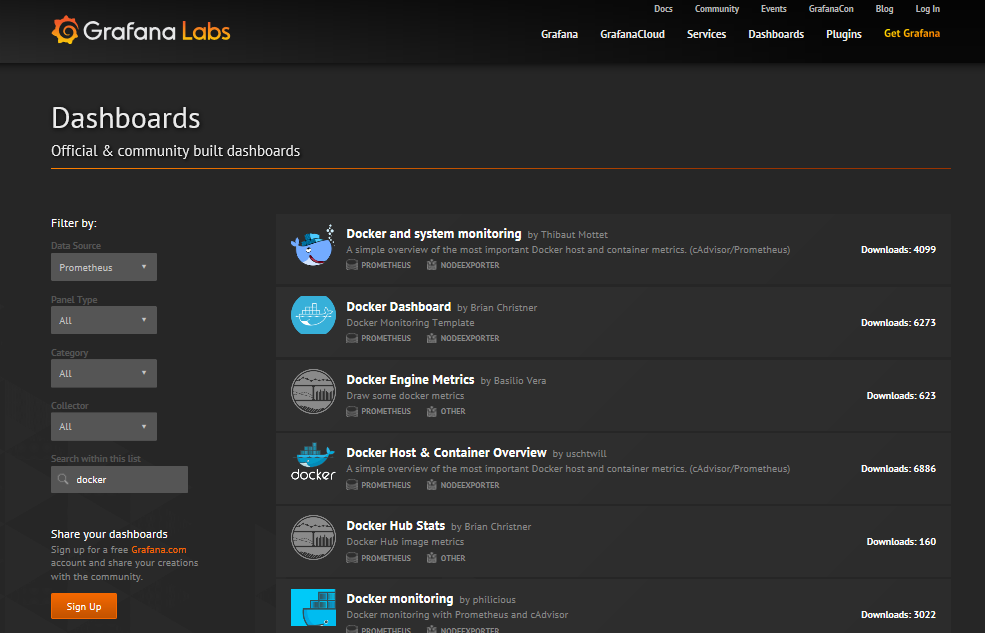
访问:https://grafana.com/dashboards?dataSource=prometheus&search=docker
,将会看到很多用于监控docker的dashboard

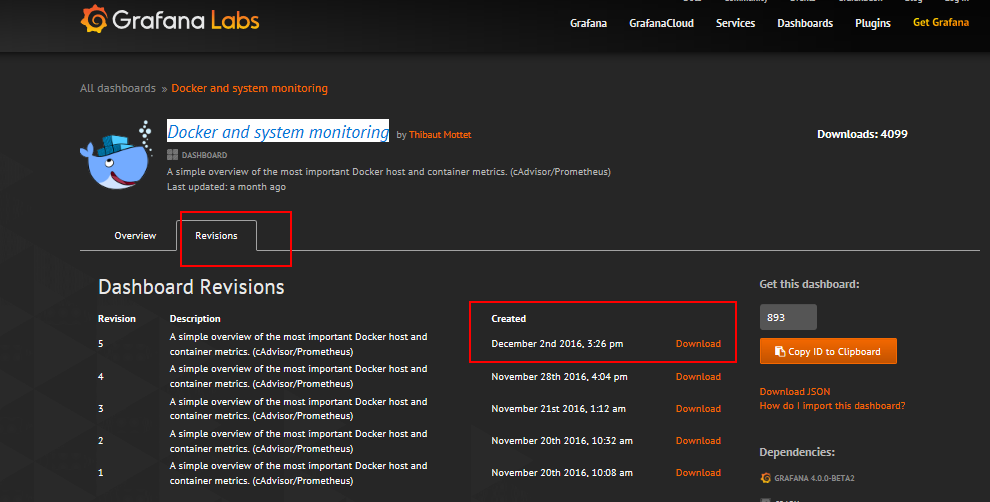
我们可以下载现成的dashboard,然后import到我们的grafana中就可以直接使用了。
比如:下载一个Docker and system monitoring,得到一个json文件

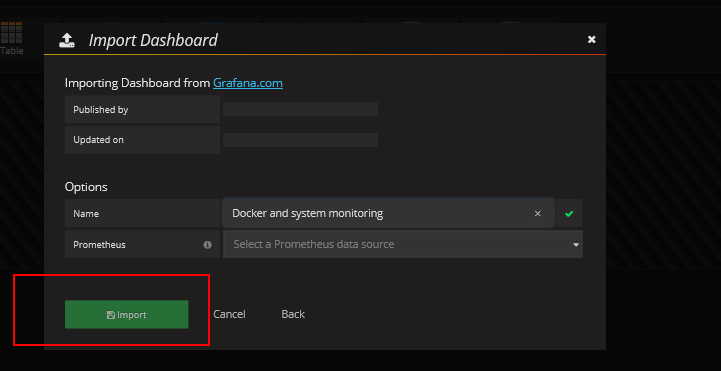
点击gafana左上角菜单:dashboard->import

导入我们下载得json文件


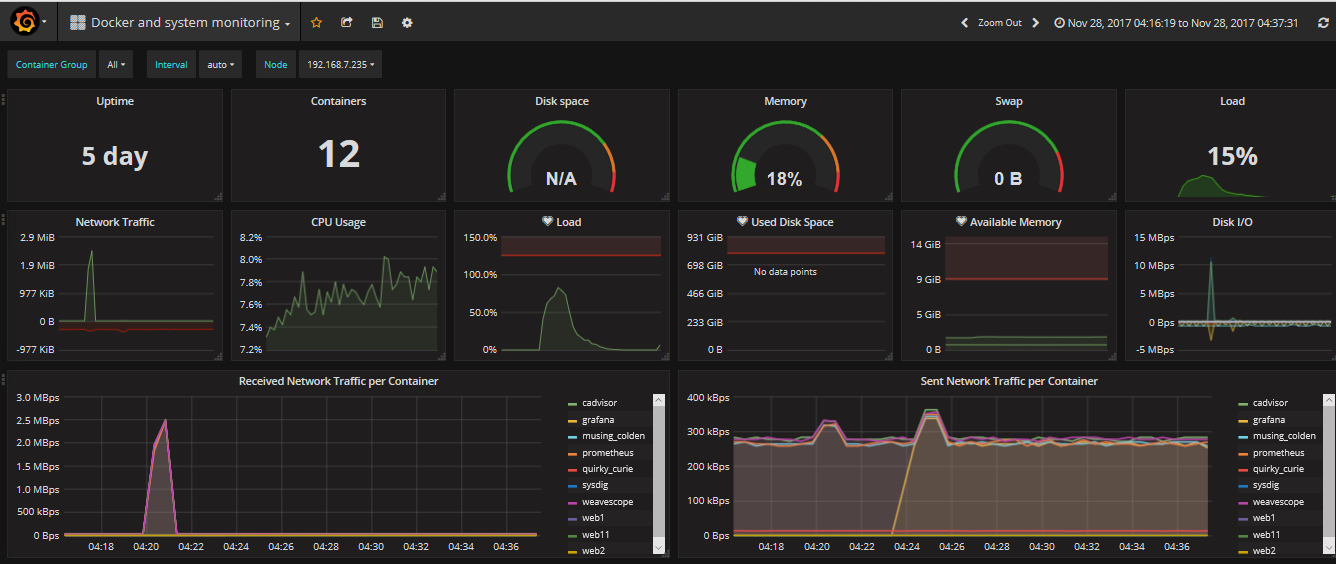
dashboard将立刻展示出漂亮得图表

在这个dashboard中,上部分是host数据,我们可以通过Node切换不同得host

Dashboard得下班部分展示的是所有容器监控数据。grafana的dashboard是可以交互的,我们可以在图表上只显示指定的容器,选取指定的时间区间,重新组织和排列图表,调整刷新频率,功能非常强大!